Correction status:unqualified
Teacher's comments:1. 如果只是简单复制课件没意义, 除非自己按自己理解写一遍 2. 源码要有自己的理解, 照抄没多大意义 3. 没有总结



框模型,也称盒模型

| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 内容区content |
必须要有,它的四周区域是可选的 |
| 2 | 内边距padding |
内容与边框之间的填充区域 |
| 3 | 边框border |
边框可以将内容区与外界进行隔离 |
| 4 | 外边距 margin |
多个盒子之间的间隙 |
padding,margin,border的每一条边都可以单独设置padding和margun背景是透明的,所以只能设置宽带,不能设置颜色和样式常规属性
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | padding-top |
上内边距 |
| 2 | padding-right |
右内边距 |
| 3 | padding-bottom |
下内边距 |
| 4 | padding-left |
左内边距 |
属性简写
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 四值 | padding: 5px 10px 15px 20px |
上 — 右 — 下 — 左 |
| 2 | 三值 | padding: 5px 10px 5px |
上 — (左右相等) — 下 |
| 3 | 双值 | padding: 5px 10px |
(上下相等) — (左右相等) |
| 4 | 单值 | padding: 10px |
上下左右全相等 |
常规属性
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | margin-top |
上外边距 |
| 2 | margin-right |
右外边距 |
| 3 | margin-bottom |
下外边距 |
| 4 | margin-left |
左外边距 |
属性简写
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 四值 | margin: 5px 10px 15px 20px |
上 — 右 — 下 — 左 |
| 2 | 三值 | margin: 5px 10px 5px |
上 — (左右相等) — 下 |
| 3 | 双值 | margin: 5px 10px |
(上下相等) — (左右相等) |
| 4 | 单值 | margin: 10px |
上下左右全相等 |
边框border比较特殊,除了可以设置宽度,还可以设置样式,有更多属性
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-top-width: 1px |
上边框宽度 |
| 2 | border-top-style: solid |
上边框样式 |
| 3 | border-top-color: black |
上边框前景色 |
| 4 | border-top: 1px solid black |
上边框属性简写 |
| 5 | border-right-width: 1px |
右边框宽度 |
| 6 | border-right-style: solid |
右边框样式 |
| 7 | border-right-color: green |
右边框前景色 |
| 8 | border-right: 1px solid green |
右边框属性简写 |
| 9 | border-bottom-width: 1px |
下边框宽度 |
| 10 | border-bottom-style: solid |
下边框样式 |
| 11 | border-bottom-color: grey |
下边框前景色 |
| 12 | border-bottom: 1px solid grey |
下边框属性简写 |
| 13 | border-left-width: 1px |
左边框宽度 |
| 14 | border-left-style: solid |
左边框样式 |
| 15 | border-left-color: skyblue |
左边框前景色 |
| 16 | border-left: 1px solid skyblue |
左边框属性简写 |
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 三值 | border: 1px solid red |
宽度—样式—前景色 |
| 2 | 双值 | border: 1px solid |
宽度—样式:默认黑色 |
小提示:
outline: 位于 border 与 margin 之间,因为不占空间, 可暂时忽略内边距影响到盒子大小, 而外边距影响到盒子的位置
边框颜色默认与内容区前景色相同,例如文本是黑色, 边框就是黑色
float / position / flex / grid等布局方式,改变元素的默认行为<p>,段落文本就在当前html文档中<html>。xml文档中,可以是任何元素<p>、标题<h3>display:block;都可声明为块级框display:inline;可声明为行内框display:inline-block;display属性inline,适用所有元素, 不能继承box-sizing进行调整,默认为内容宽度(content-box)box-sizing属性box-sizing: 指示浏览器如何计算一个元素的总宽度和总高度width/height默认只会应用到”内容区”padding/border时,计算盒子总大小非常麻烦| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | content-box |
默认值,width/height只应用到内容区 |
| 2 | border-box |
width/height还包括padding,border |
width 总宽度是不变的, 宽度计算边界在边框上,所以 width=broder+padding+contentbox-sizing: 适用于所有能设置 width 和 height 的所有元素box-sizing: 通常只适用于块级, 也适合置换元素和行内块元素涉及七个属性
| 序号 | 属性 | 默认值 | 描述 |
|---|---|---|---|
| 1 | margin-left |
auto | 左外边距, 正负均可 |
| 2 | border-left |
0 | 左边框 |
| 3 | padding-left |
0 | 左内边距 |
| 4 | width |
auto | 内容区宽度, 必须正值 |
| 5 | padding-right |
0 | 右内边距 |
| 6 | border-right |
0 | 右边框 |
| 7 | margin-right |
auto | 右外边距, 正负均可 |
auto,其它属性要么 0,要么具体值与横向格式化一样,也涉及七个属性
| 序号 | 属性 | 默认值 | 描述 |
|---|---|---|---|
| 1 | margin-top |
auto | 上外边距, 正负均可 |
| 2 | border-top |
0 | 上边框 |
| 3 | padding-top |
0 | 上内边距 |
| 4 | height |
auto | 内容区高度, 必须正值 |
| 5 | padding-bottom |
0 | 下内边距 |
| 6 | border-bottom |
0 | 下边框 |
| 7 | margin-bottom |
auto | 下外边距, 正负均可 |
1). 上下外边距的auto会被解析为0
auto时,浏览器根据其父元素宽度自动计算。auto时,浏览器会令其为02). 纵向外边距会出现重叠现象
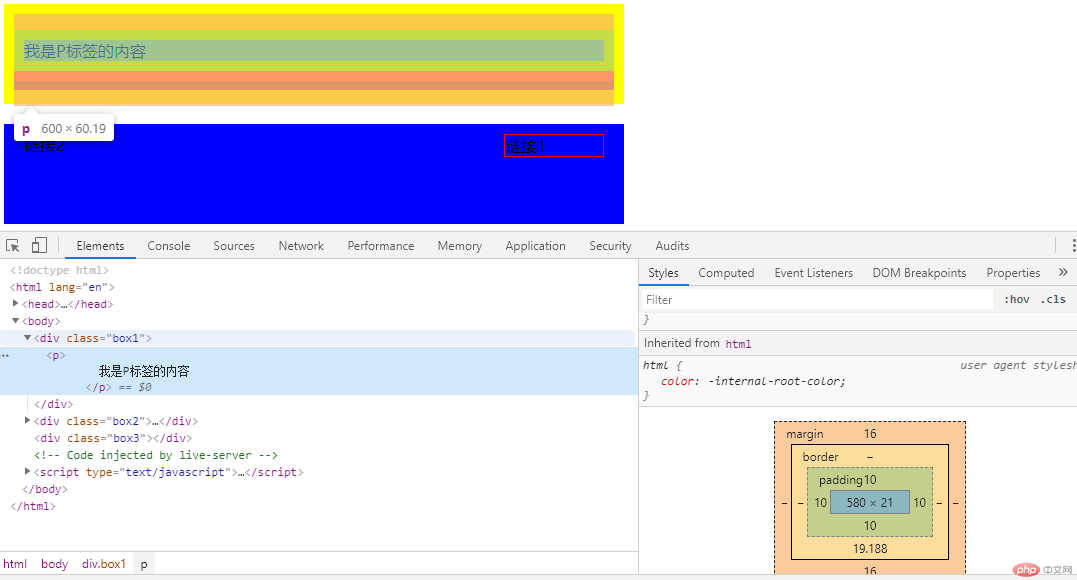
auto的用法示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Auto</title><style>div {width: 600px;padding: 10px;height: 80px;}.box1 {background-color: #ffff00;padding: 10px;margin-bottom: 10px;}.box2 {background-color: #0000ff;margin-top: 20px;}p {border-bottom-color: red;border-bottom-style: ridge;border-bottom-width: 1.2em;padding: 10px;width: 200px;/* margin: auto; */margin-right: 100;margin-left: 100;width: auto;/* margin-left: 200px; *//* margin-right: auto; */}a {display: inline-block;width: 100px;box-sizing: border-box;margin: 0 10px;}a:nth-of-type(1) {margin-left: 200px;float: right;border: 1px solid red;}</style></head><body><div class="box1"><p>我是P标签的内容</p></div><div class="box2"><a>链接1</a><a>链接2</a></div><div class="box3"></div></body></html>