Correction status:qualified
Teacher's comments:看是不行, 必须动手



| 序号 | 标签 | 描述 | 备注 | |
|---|---|---|---|---|
| 1 | <table> |
定义表格, | 必选 | |
| 2 | <tbody> |
定义表格主体, 允许定义多次 | 必选 | |
| 3 | <tr> |
定义表格中的行, | 必选 | |
| 4 | <th> |
定义表格头部中的单元格,默认加粗居中 | 必选 | |
| 5 | <td> |
定义 g 表格 e 主体与底部的的单元格 | 必选 | |
| 6 | <caption> |
定义表格标题, | 可选 | |
| 7 | <thead> |
定义表格头格, 只需定义一次 | 可选 | |
| 8 | <tfooter> |
定义表格底, 只需定义一次 | 可选 | |
| 9 | <col> |
为一个/多个列设置属性,仅限 | 可选 | |
| 10 | <colgroup> |
将多个<col>元素分组管理 |
可选 |
| 序号 | 属性 | 适用元素 | 描述 |
|---|---|---|---|
| 1 | border |
<table> |
添加表格框 |
| 2 | cellpadding |
<table> |
设置单元格内边距 |
| 3 | cellspacing |
<table> |
设置单元格边框间隙 |
| 4 | align |
不限 | 设置单元格内容水平居中 |
| 5 | bgcolor |
不限 | 设置背景色 |
| 6 | width |
不限 | 设置宽度 |
| 7 | height |
不限 | 设置高度 |
表格属性仅供参考,属选学内容, 推荐使用 CSS 设置表格样式
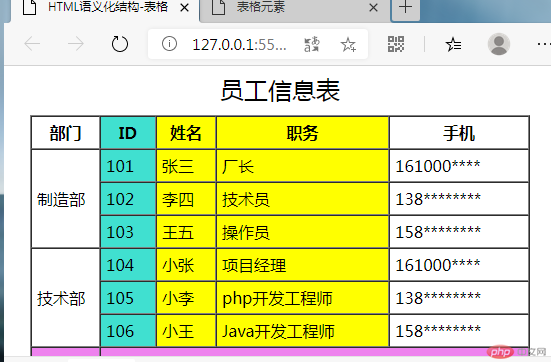
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML语义化结构-表格</title></head><body><table border="1" width="500px" heigth=150px cellpadding="5" cellspacing="0" align="center"><!-- 表格标题 --><caption style="font-size: 1.5rem;margin-bottom: 10px;">员工信息表</caption><!-- 表头 --><tbody><!-- 对列统一设置,colgroup中设置的属性对所有列均有效,对表体的列”colgroup“进行列”col“操作 --><colgroup><!-- 如果不想自定义某一列属性,只写元素不写属性 --><col><!-- 第二列个性化定制: 背景为浅蓝色 --><col style="background-color: turquoise;"><!-- 第三列背景为黄色,并跨越2列都有效 --><col style="background-color: yellow;" span="2"><!-- 第四列使用第三列的样式 --><col><!-- 最后一列无特殊样式,采用父级样式 --><col></colgroup><!-- 表格页眉 --><thead><th>部门</th><th>ID</th><th>姓名</th><th>职务</th><th>手机</th></thead><!-- 制造部 --><tr><!-- 表格合并行rowspan="3":合并3行,后面两行会出现挤出行的现象,可用注释或者删除消除这个问题 --><td rowspan="3">制造部</td><td>101</td><td>张三</td><td>厂长</td><td>161000****</td></tr><tr><!-- <td>制造部</td> --><td>102</td><td>李四</td><td>技术员</td><td>138********</td></tr><tr><!-- <td>制造部</td> --><td>103</td><td>王五</td><td>操作员</td><td>158********</td></tr><!-- 技术部 --><tr><!-- 表格合并行rowspan="3":合并3行,后面两行会出现挤出行的现象,可用注释或者删除消除这个问题 --><td rowspan="3">技术部</td><td>104</td><td>小张</td><td>项目经理</td><td>161000****</td></tr><tr><!-- <td>技术部</td> --><td>105</td><td>小李</tdxiao><td>php开发工程师</td><td>138********</td></tr><tr><!-- <td>技术部</td> --><td>106</td><td>小王</td><td>Java开发工程师</td><td>158********</td></tr><!-- 表格页脚 --><tfooter><tr style="background-color: violet;font-style: italic;"><td>备注:</td><!-- 表格合并4列’colspan="4"‘,后面多余的列描述可注释或者删除--><td colspan="4">员工离职必须提前15天提交书面申请,否则无效!</td><!-- <td></td><td></td><td></td> --></tr></tfooter></tbody></table></body></html>

<caption>,表头<thead>,表体<tbody>,页脚<tfoot>等