css文档
1.css是什么
| 序号 |
术语 |
描述 |
| 1 |
css |
cascading style sheets缩写(层叠样式表) |
| 2 |
样式 |
css可以影响一个或一组“文档”的表现样式 |
| 3 |
文档 |
包括但不限于html,也可以xml |
2.元素与元素框
- 页面中显示的内容称为元素,元素显示在浏览器为它生成的元素框中
- 查看页面中的元素生成的“框”:
*{outline:1px dashed red} - 根据元素框中的内容提供者,元素分为二大类:
| 序号 |
术语 |
描述 |
| 1 |
置换元素 |
元素框内容由外部资源提供,元素框就是占位符<img>,<input>.. |
| 2 |
非置换元素 |
元素框内容用户提供,浏览器生成,如<p>,<span>… |
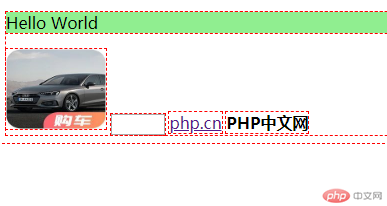
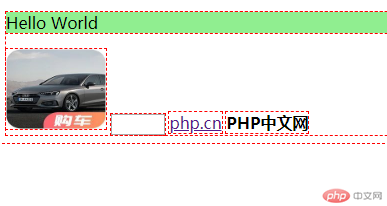
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> * { outline: 1px dashed red; } </style> </head> <body> <!--非置换元素:双标签 --> <p style="background-color:lihgtgreen;"> hello world </p> <!--置换元素:双标签 --> <img src="1.jpg" alt="" width="100px" height="50px"/> <input type="text" style="width:50px;"/> <a href="" style="width:50px;">php.cn</a> <strong style="width:100px;">php中文网</strong> <!-- 行内元素,如果是非置换元素的话, 不能设置大小, 如果是置换元素,可以设置宽高, 对于这类元素,称之为行内块元素 --> </body></html>
- 预览效果

3.元素的显示方式
3.1元素类型
| 序号 |
类型 |
描述 |
| 1 |
块级元素 |
默认生成一个填满父级内容区的元素框,且二侧不能有其他元素,如<div>,<p>… |
| 2 |
行内元素 |
默认在一行文本内生成元素框,不打断所在行,如<a>,<span>… |
| 3 |
行内块元素 |
默认在一行文本内生成的元素框,不打断所在行,但支持宽高,如<img>…. |
浏览器根据元素类型生成不同的元素框:“块级元素框”和“行内元素框”
3.2display属性
- 每个元素都可以通过
style="display:type控制它的显示类型,即生成什么样的“元素框” display属性常用值
| 序号 |
属性值 |
描述 |
| 1 |
inline默认 |
行内元素,<span>,<a> |
| 2 |
block |
块级元素,<div>,<p> |
| 3 |
inline-block |
行内块级元素,<img> |
| 4 |
list-item |
块级:列表元素,<li> |
| 5 |
table |
块级:表格元素,<table> |
| 6 |
flex |
弹性元素 |
| 7 |
grid |
网格元素 |
4.css引用到html
| 序号 |
属性值 |
描述 |
备注 |
| 1 |
link标签 |
<link rel="stylesheet" href=".." /> |
外部样式 |
| 2 |
@import指定 |
`@import url(…) |
@import’…’` |
外部样式 |
| 3 |
<style>元素 |
<style>...</style> |
内部样式 |
| 4 |
style=""属性 |
style=".." |
行内样式 |
外部css样式表文档,默认扩展名为:.css
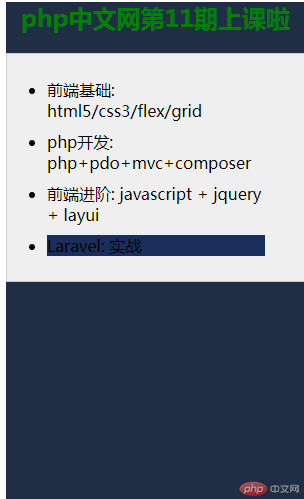
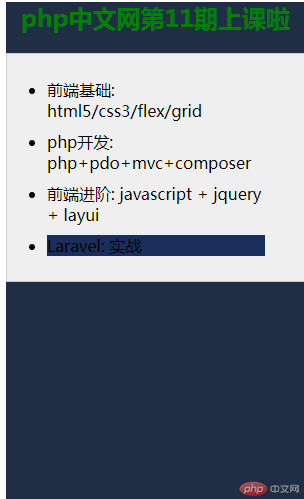
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="style/style2.css" /> <title>Document</title> <style> h2 { margin-left: 15px; } </style></head><body> <div> <h2>php中文网第11期上课啦</h2> <ul> <li>前端基础: html5/css3/flex/grid</li> <li>php开发: php+pdo+mvc+composer</li> <li>前端进阶: javascript + jquery + layui</li> <li style="background-color: rgb(25, 46, 90);">Laravel: 实战</li> </ul> </div></body></html>
@import "style1.css";/* 将style1.css复制到这个位置 */h2 { color: green;}
- 预览效果

5.css文档的内容
- css文档中必不可少的内容就是:样式规则
- css语法:
selector{property:value;...}
| 组成 |
描述 |
selector |
选择符,或者称“选择器”,决定文档中哪部分受到的影响 |
{propenty:value..} |
声明块,由“属性”与“属性值”二部分组成 |
5.2厂商前缀
- 厂商前缀: 各浏览器厂商用来测试专属规则的,具有实验性和先进性
- 得到用户广泛认可的厂商前缀规则, 是有可能进入 W3C 标准的
- 随着浏览器之间的差异逐渐消失, 厂商前缀最终会走向消亡
5.3 处理空白
- 与 html 文档类似, css 也支持使用空白符来格式化文档,增强可读性
- css 中的多个空白符, 会全部合并成一个空白符显示
- 空白符,可以由空格, 制表符, 换行符生成
- 当属性值可有多个关键字时, 必须使用空白符分开
5.4 css 注释
- 单行/多行:
/* 注释内容 */ - 注释可以写到样式规则外部,也可以写到内部
- 注释不允许嵌套
6. 媒体查询
6.1 使用场景
| 序号 |
场景 |
描述 |
| 1 |
<link> |
<linkmedia="screen,print"> |
| 1 |
<style> |
<stylemedia="screen,print"> |
| 1 |
@import |
@importurl(...)screen,print; |
| 1 |
@media |
@media screen,print {...} |
6.3 媒体类型
媒体类型是不同媒体的标识符
| 序号 |
类型 |
描述 |
| 1 |
all |
所有媒体类型,即不限制 |
| 2 |
print |
打印机,预打印预览使用 |
| 3 |
screen |
屏幕,如浏览器等用户代理 |
| 4 |
projection |
幻灯片 |
多种媒体类型之间使用逗号分隔: @media screen, print
6.4 媒体描述符
- 媒体类型通常会添加”媒体描述符”进行精准限制,例如设置媒体尺寸,分辨率等
- 媒体描述符的语法与 css 样式声明非常类似,如
min-width: 500px - 与 css 声明的不同之处在于,媒体描述符允许没有值,如
print and (color) - 多个 “媒体描述符” 之间使用 “逻辑关键字” 连接, 如
and 和 not and表示多个”媒体描述符”必须同时满足, not则是整个查询取反,且必须写在and前面
常用 “媒体描述符”(显示区域相关)
| 序号 |
媒体描述符 |
描述 |
| 1 |
width |
显示区域宽度 |
| 2 |
min-width |
显示区域最小宽度 |
| 3 |
max-width |
显示区域最大宽度 |
| 4 |
device-width |
设备显示区域宽度 |
| 5 |
min-device-width |
设备显示区域最小宽度 |
| 6 |
max-device-width |
设备显示区域最大宽度 |
| 7 |
height |
显示区域高度 |
| 8 |
min-height |
显示区域最小高度 |
| 9 |
max-height |
显示区域最大高度 |
| 10 |
device-height |
设备显示区域高度 |
| 11 |
min-device-height |
设备显示区域最小高度 |
| 12 |
max-device-height |
设备显示区域最大高度 |
max-width与max-device-width区别:
max-width: 浏览器显示区域宽度,与设备无关,通常用于 PC 端max-device-width: 设备分辨率的最大宽度,通常用于移动端
总结
- 了解了HTML中的元素和元素框的类别,分别为置换元素和非置换元素。元素的类型:块级元素,行内元素,行内块级元素。display属性和常用的值。将css样式应用到html的4中方法:link标签,@import指令,style元素和style属性。css的样式规则selector{property:value…}例如:h2{background-color:green},常用浏览器的厂商前缀,css的注释: / … / ,以及媒体查询内容。
Correcting teacher: 天蓬老师
Correction status:qualified
Teacher's comments:坚持
天蓬老师
Correction status:qualified
Teacher's comments:坚持
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!