Web 前端 - CSS - 常用的属性
[toc]
一、定位属性
1. 属性
| 序号 |
属性 |
描述 |
| 1 |
display |
指定元素怎样生成盒模型 |
| 2 |
float |
控制元素是否浮动 |
| 3 |
position |
规定元素的定位方式 |
| 4 |
overflow |
规定内容溢出框时发生的事情 |
| 5 |
vertical-align |
设置元素的垂直对齐方式 |
2. 值
| 序号 |
属性 |
描述 |
适用属性 |
| 1 |
none |
元素隐藏 |
display |
| 2 |
inline |
内联元素 |
display |
| 3 |
block |
块级元素 |
display |
| 4 |
inline-block |
内联块元素 |
display |
| 5 |
table |
块级表格 |
display |
| 6 |
flex |
弹性伸缩盒 |
display |
| 7 |
left |
向左浮动 |
float |
| 8 |
right |
向右浮动 |
float |
| 9 |
relative |
相对定位 |
position |
| 10 |
absolute |
绝对定位 |
position |
| 11 |
fixed |
固定定位 |
position |
| 12 |
hidden |
内容会被裁减 |
overflow |
| 13 |
middle |
父元素的中间位置 |
vertical-align |
| 序号 |
项 |
描述 |
| 1 |
解释 |
html 文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒模型 |
| 2 |
组成 |
(由内到外):content(内容)、padding(内边距)、border(边框)、margin(外边距) |
| 序号 |
类型 |
描述 |
| 1 |
绝对定位 |
相对于上一个已定位的父级元素的位置进行定位,会脱离文档流 |
| 2 |
相对定位 |
相对于它在正常文档流的位置进行定位,不会脱离文档流 |
| 3 |
固定定位 |
相对于浏览器窗口进行定位 |
二、外边距和内边距属性
| 序号 |
属性 |
描述 |
| 1 |
margin |
复合属性。设置外边距的距离,顺序为上右下左 |
| 2 |
padding |
复合属性。设置内边距的距离,顺序为上右下左 |
三、边框属性
1. 属性
| 序号 |
属性 |
描述 |
| 1 |
boder |
复合属性。设置边框属性。分别为 width、style、color 的值 |
| 2 |
boder-width |
设置边框的宽度 |
| 3 |
boder-style |
设置边框的样式 |
| 4 |
boder-color |
设置边框的颜色 |
| 5 |
boder-radius |
设置圆角边框 |
| 6 |
box-shadow |
向边框添加阴影 |
2. 值
| 序号 |
属性 |
描述 |
适用属性 |
| 1 |
thin |
细边框 |
boder-width |
| 2 |
medium |
中等边框 |
boder-width |
| 3 |
thick |
粗边框 |
boder-width |
| 4 |
solid |
实线 |
boder-style |
| 5 |
dashed |
虚线 |
boder-style |
| 6 |
h-shadow |
水平阴影的位置 |
box-shadow |
| 7 |
v-shadow |
垂直阴影的位置 |
box-shadow |
| 8 |
spread |
阴影的大小 |
box-shadow |
| 9 |
color |
阴影的颜色 |
box-shadow |
四、背景属性
1. 属性
| 序号 |
属性 |
描述 |
| 1 |
background |
复合属性。设置背景属性。分别为 color、image、position、size、repeat、attachment 的值 |
| 2 |
background-color |
设置背景的颜色 |
| 3 |
background-image |
设置背景图像 |
| 4 |
background-position |
设置背景图像的位置 |
| 5 |
background-size |
设置背景图像的大小 |
| 6 |
background-repeat |
设置背景图像的铺排填充方式 |
| 7 |
background-attachment |
设置背景图像是随着内容滚动还是固定 |
2. 值
| 序号 |
属性 |
描述 |
适用属性 |
| 1 |
center |
图像居中 |
background-position |
| 2 |
no-repeat |
不会重复 |
background-repeat |
| 3 |
fixed |
图片不会随页面滚动而滚动 |
background-attachment |
五、文本属性
1. 属性
| 序号 |
属性 |
描述 |
| 1 |
text-align |
设置水平对齐方式 |
| 2 |
line-height |
设置行高 |
2. 值
| 序号 |
属性 |
描述 |
适用属性 |
| 1 |
center |
居中 |
text-align |
六、字体属性
1. 属性
| 序号 |
属性 |
描述 |
| 1 |
font |
复合属性。设置字体属性。分别为 style、weight、size、family 的值 |
| 2 |
font-style |
设置字体的样式 |
| 3 |
font-weight |
设置字体的粗细 |
| 4 |
font-size |
设置字体的大小 |
| 5 |
font-family |
设置字体族 |
| 6 |
@font-face |
复合属性。设置自定义字体族。分别为 font-family、src 的值 |
2. 值
| 序号 |
属性 |
描述 |
适用属性 |
| 1 |
italic |
斜体 |
font-style |
| 2 |
lighter |
细的 |
font-weight |
| 3 |
bold |
粗体 |
font-weight |
| 4 |
bolder |
更粗的 |
font-weight |
| 序号 |
属性 |
描述 |
示例 |
| 1 |
serif |
衬线字体 |
Times,New Century,Ceorgia |
| 2 |
sans-serif |
无衬线字体 |
Helvetica,Geneva,Verdana,Arial |
| 3 |
monospace |
等宽字体 |
Menlo, Monaco, 'Courier New',Consolas |
| 4 |
cursive |
草书字体 |
Helvetica,Geneva,Verdana,Arial |
| 5 |
fantasy |
艺术字体 |
Author,Comic Sans,Zapf Chancery |
| 序号 |
格式 |
全称 |
描述 |
| 1 |
EOT |
Embedded OpenType |
IE 专用字体 |
| 2 |
OTF |
OpenType |
非 IE 通用字体 |
| 3 |
SVG |
Scalable Vector Graphics |
基于 SVG 方式渲染 |
| 4 |
TTF |
TrueType |
通用原始字体 |
| 5 |
WOFF |
Web Open Font Format |
Web 通用字体 |
七、小技巧
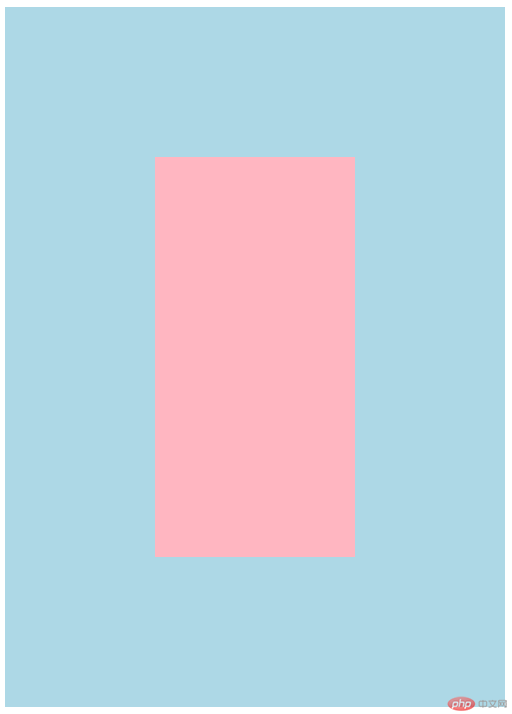
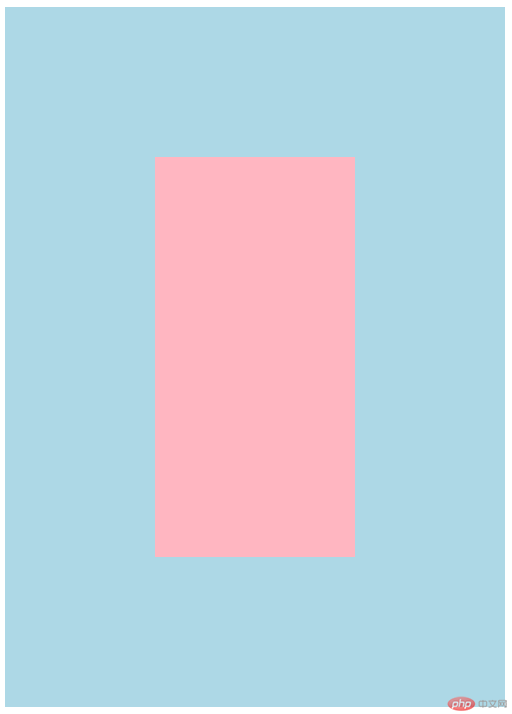
<!DOCTYPE html><html lang="zh_hans"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>div水平和垂直居中</title> <style> /*父元素display: table-cell + vertical-align: middle实现子块的垂直居中*/ .d1 { width: 500px; height: 700px; background-color: lightblue; display: table-cell; vertical-align: middle; } /*子块display: margin: auto实现水平居中*/ .d2 { width: 200px; height: 400px; background-color: lightpink; margin: auto; } </style> </head> <body> <div class="d1"> <div class="d2"></div> </div> </body></html>

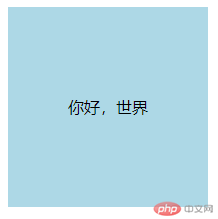
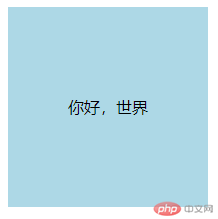
<!DOCTYPE html><html lang="zh_hans"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>文字水平和垂直居中</title> <style> /*height等于line-height实现垂直居中,text-align: center实现水平居中*/ div { width: 200px; height: 200px; background-color: lightblue; text-align: center; line-height: 200px; } </style> </head> <body> <div> 你好,世界 </div> </body></html>

八、课程总结
- 今天学习了 CSS 中一些常用的属性,通过上课认真听讲和认真完成老师布置的作业,使得我对 CSS 的理解和运用更加深入和熟悉。最主要的知识点是明白了盒模型及浮动和定位的特点,以及了解并熟悉了常见属性如 font、position 等的用法。
Correcting teacher: 天蓬老师
Correction status:qualified
Teacher's comments:这些都是基础, 简单且重要
天蓬老师
Correction status:qualified
Teacher's comments:这些都是基础, 简单且重要
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!