Correction status:qualified
Teacher's comments:盒模型有意思吧



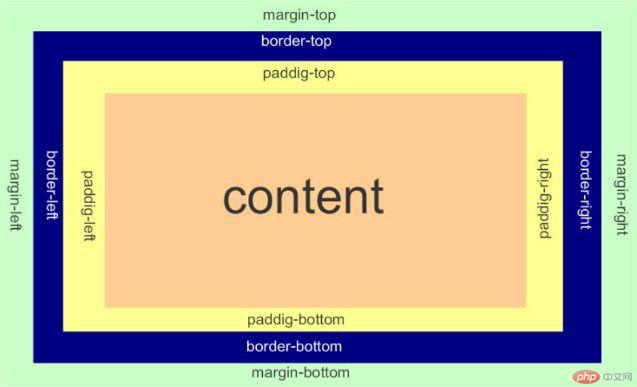
border 比较特殊, 除了可以设置宽度, 还可以设置样式和颜色,所以有更多的属性。
display属性box-sizing属性width 总宽度是不变的, 宽度计算边界在边框上,所以 width=broder+padding+contentbox-sizing: 适用于所有能设置 width 和 height 的所有元素box-sizing: 通常只适用于块级, 也适合置换元素和行内块元素(因为都可以设置宽高)
七个属性,其中默认值为“auto”的三个,margin-left,width,margin-right.默认值为0的四个,border-left,padding-left,padding-right,border-right.
设置了右边距,没设置左边距的效果:


auto时, 由浏览器根据父元素空间自动计算auto时, 浏览器会将它强制设置为0
<style>body {background: lightblue;}div {width: 100px;height: 100px;border: 1px solid;}div:first-child {background: red;margin-top: 20px;}div:nth-child(2) {background: blue;margin-top: 20px;margin-bottom: 20px;}div:last-child {background: rosybrown;margin-top: 30px;}</style>

float:
属性值
left : 文本流向对象的右边
right : 文本流向对象的左边
<head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style type="text/css">div {width: 200px;height: 150px;border: 2px solid blue;}#div41 {float: left;}#div42 {float: left;}#div43 {float: right;}</style></head><body><div id="div41">AAAAAAAAAAAAAAA</div><div id="div42">BBBBBBBBBBBBBBB</div><div id="div43">CCCCCCCCCCCCCCC</div></body>

position:
属性值
absolute : 将对象从文档流中拖出,可以是top、bottom等属性进行定位
relative : 不会把对象从文档流中拖出。可以使用top、bottom等属性进行定位
绝对定位效果
相对定位效果
<style type="text/css">div {width: 200px;height: 150px;border: 2px solid blue;}#div51 {background-color: red;position: absolute;position: relative;top: 80px;left: 120px;}#div52 {background-color: green;width: 250px;height: 1500px;}#div53 {background-color: orange;}</style></head><body><div id="div51">AAAAAAAAAAAAAAA</div><div id="div52">BBBBBBBBBBBBBBB</div><div id="div53">CCCCCCCCCCCCCCC</div></body>