filter:hue-rotate() // 改变元素颜色,色调旋转 取值范围(0-360deg)
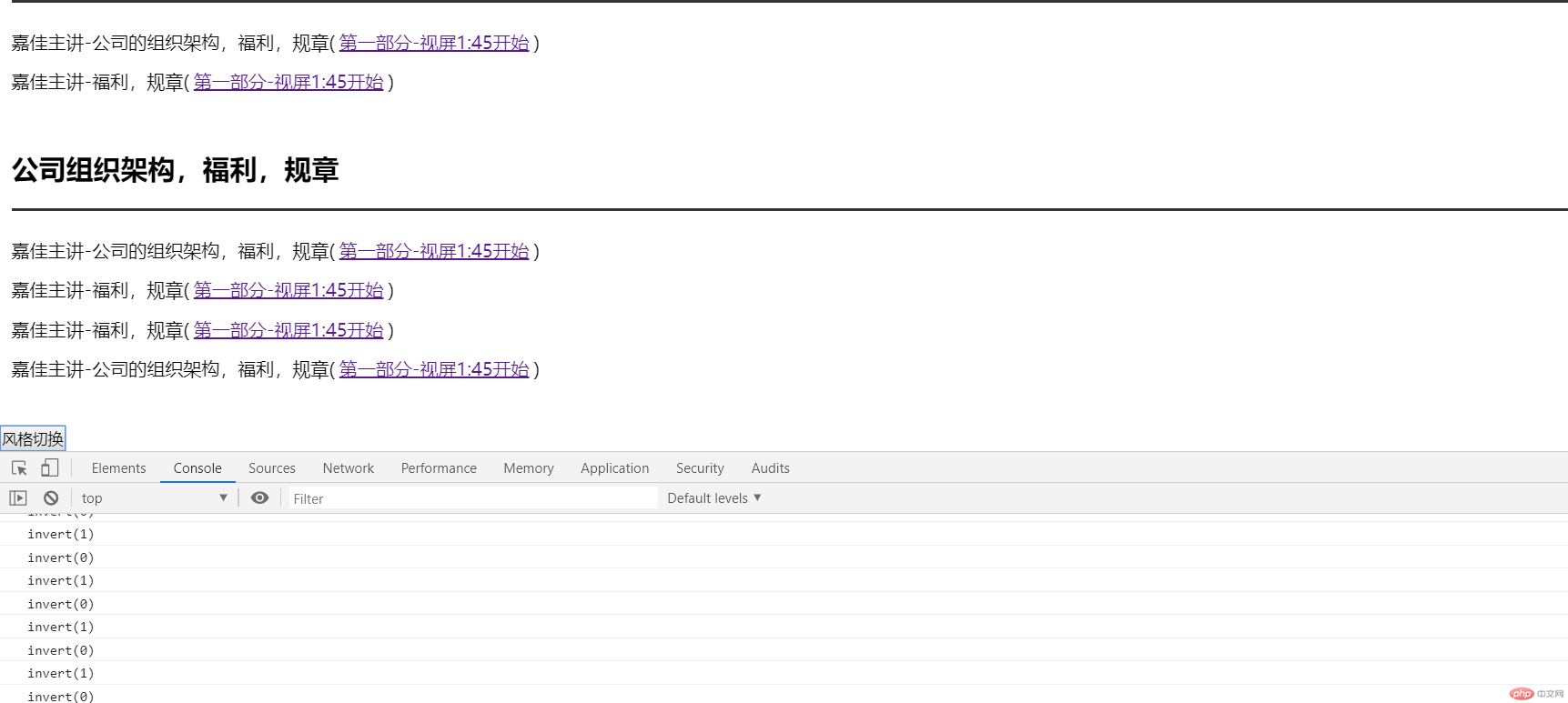
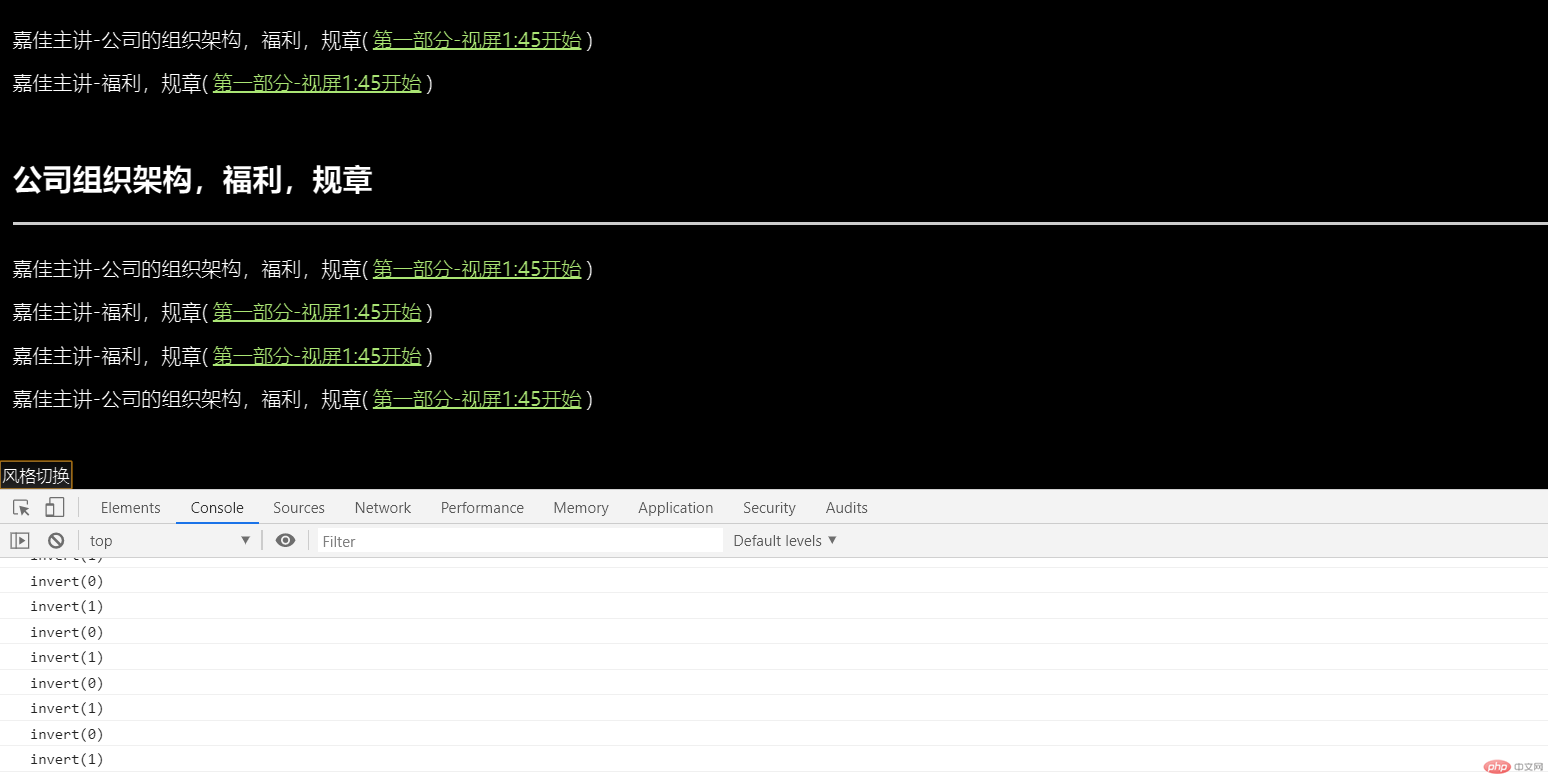
`<body style="filter: invert(0);">
<button id="switch">风格切换</button>
<script>
var btn = document.getElementById('switch');btn.addEventListener('click', function(){console.log(document.getElementsByTagName('body')[0].style.filter);if(document.getElementsByTagName('body')[0].style.filter == 'invert(0)'){document.getElementsByTagName('body')[0].style.filter = 'invert(1)'}else{document.getElementsByTagName('body')[0].style.filter = 'invert(0)'}})
</script>
</body>`
html{
background: #fff;
}
body{
background: #fff;
filter: invert(1) hue-rotate(270deg);
transform: all 3s ease;
}