Correction status:qualified
Teacher's comments:看到你的评论, 知道你越来越有信心了, 加油



[toc]
| 序号 | 术语 | 描述 |
|---|---|---|
| 1 | css | Cascading Style Sheets缩写(层叠样式表) |
| 2 | 样式 | css 可以影响一个或一组”文档”的表现样式 |
| 3 | 文档 | 包括但不限于 html,也包括 xml(暂不讨论) |
* {outline: 1px dashed red}| 序号 | 术语 | 描述 |
|---|---|---|
| 1 | 置换元素 | 元素框内容由外部资源提供,元素框就是占位符<img>,<input>.. |
| 2 | 非置换元素 | 元素框内容用户提供,浏览器生成,如<p>,<span>… |
| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | 块级元素 | 默认生成一个填满父级内容区的元素框,且二侧不能有其它元素,如<div>,<p>… |
| 2 | 行内元素 | 默认在一行文本内生成元素框,不打断所在行,如<a>,<span>… |
| 3 | 行内块元素 | 默认在一行文本内生成元素框,不打断所在行,但支持宽高,如<img>… |
浏览器根据元素类型生成不同的元素框: “块级元素框” 和 “行内元素框”

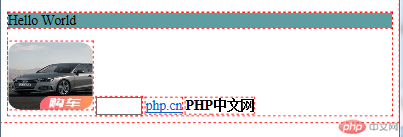
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {outline: 1px dashed red;}</style></head><body><!-- 非置换元素:双标签 --><p style="background-color:cadetblue">Hello World</p><!-- 置换元素: 单标签 , 双标签 --><img src="1.jpg" alt="" width="100" height="80" /><input type="text" style="width: 50px;" /><a href="" style="width: 50px;">php.cn</a><strong style="width: 100px;">PHP中文网</strong><!-- 行内元素,如果是非置换元素的话, 不能设置大小,如果是置换元素,可以设置宽高, 对于这类元素,称之为行内块元素 --></body></html>
style="display:type控制它的显示类型,即生成什么样的”元素框”display属性常用值| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | inline默认 |
行内元素,<span>, <a> |
| 2 | block |
块级元素,<div>,<p> |
| 3 | inline-block |
行内块级元素,<img> |
| 4 | list-item |
块级: 列表元素,<li> |
| 5 | table |
块级: 表格元素,<table> |
| 6 | flex |
弹性元素 |
| 7 | grid |
网格元素 |
| 序号 | 属性值 | 描述 | 备注 | |
|---|---|---|---|---|
| 1 | link标签 |
<link rel="stylesheet" href="..." /> |
外部样式 | |
| 3 | @import指令 |
`@import url(…) | @import ‘…’` | 外部样式 |
| 2 | <style>元素 |
<style>...</style> |
内部样式 | |
| 4 | style=""属性 |
<tag style="..."> |
行内样式 |
外部 css 样式表文档,默认扩展名为:
.css

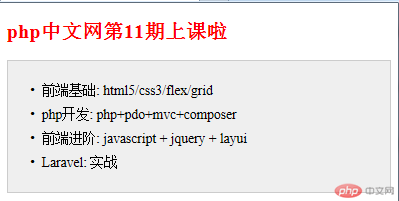
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="style/style2.css" /><title>Document</title></head><body><h2>php中文网第11期上课啦</h2><ul><li>前端基础: html5/css3/flex/grid</li><li>php开发: php+pdo+mvc+composer</li><li>前端进阶: javascript + jquery + layui</li><li>Laravel: 实战</li></ul></body></html>
/* @import url(style1.css); *//* @import: 必须放在第一行 */@import "style1.css";/* 将style1.css复制到这个位置 */h2 {color:red;}
/* 选择器: 选择页面元素; *//* 元素选择器: */ul {/* 这里写的是多条样式规则 *//* 属性名:border, 值 *//* border-width: 1px;border-style: solid;border-color: #ccc; */border: 1px solid #ccc;background-color: #efefef;padding: 15px 30px 15px;}/* 选择符 + 样式声明块 */ul > li {margin: 10px;}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="style/style2.css" /><title>Document</title></head><body><h2>我的购物车</h2><ul><li>水果</li><li>衣服</li></ul></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 在html文档中如果添加其它内容,必须通过标签的方式加入 --><!-- 内部样式表, 写在当前的html文档中, 仅在当前文档有效 --><style>@import "style/style1.css";/* 将style1.css复制到这个位置 */h2 {color: green;}</style></head><body><h2>php中文网第11期上课啦</h2><ul><li><strong style="color: coral;">前端基础</strong> : html5/css3/flex/grid</li><li><strong style="color: coral;">php开发</strong>: php+pdo+mvc+composer</li><li><strong style="color: coral;">前端进阶</strong>: javascript + jquery +layui</li><li><strong style="color: violet;">Laravel</strong>Laravel: 实战</li></ul></body></html>
selector {property: value;...}| 组成 | 描述 |
|---|---|
selector |
选择符,或者称”选择器”,决定文档中哪部分受到影响 |
{property: value;...} |
声明块,由 “属性” 与 “属性值” 二部分组成 |
常用厂商前缀:
| 序号 | 前缀 | 描述 |
|---|---|---|
| 1 | -moz- |
基于Mozilla的浏览器,如FireFox(火狐) |
| 2 | -ms- |
基于微软Internet Explorer的浏览器 |
| 3 | -o- |
基于Opera(欧朋)的浏览器 |
| 4 | -webkit- |
基于WebKit内核的浏览器,如Chrome,Safari |
| 5 | -epub- |
基于国际数字出版论坛制定的格式 |
/* 注释内容 */| 序号 | 场景 | 描述 |
|---|---|---|
| 1 | <link> |
<link media="screen,print"> |
| 1 | <style> |
<style media="screen,print"> |
| 1 | @import |
@import url(...) screen,print; |
| 1 | @media |
@media screen,print {...} |
媒体类型是不同媒体的标识符
| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | all |
所有媒体类型,即不限制 |
| 2 | print |
打印机,预打印预览使用 |
| 3 | screen |
屏幕,如浏览器等用户代理 |
| 4 | projection |
幻灯片 |
多种媒体类型之间使用逗号分隔:
@media screen, print
min-width: 500pxprint and (color)and 和 notand表示多个”媒体描述符”必须同时满足, not则是整个查询取反,且必须写在and前面常用 “媒体描述符”(显示区域相关)
| 序号 | 媒体描述符 | 描述 |
|---|---|---|
| 1 | width |
显示区域宽度 |
| 2 | min-width |
显示区域最小宽度 |
| 3 | max-width |
显示区域最大宽度 |
| 4 | device-width |
设备显示区域宽度 |
| 5 | min-device-width |
设备显示区域最小宽度 |
| 6 | max-device-width |
设备显示区域最大宽度 |
| 7 | height |
显示区域高度 |
| 8 | min-height |
显示区域最小高度 |
| 9 | max-height |
显示区域最大高度 |
| 10 | device-height |
设备显示区域高度 |
| 11 | min-device-height |
设备显示区域最小高度 |
| 12 | max-device-height |
设备显示区域最大高度 |
max-width与max-device-width区别:
max-width: 浏览器显示区域宽度,与设备无关,通常用于 PC 端max-device-width: 设备分辨率的最大宽度,通常用于移动端
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>媒体查询</title><style>h1 {color: green;}body {background-color: cyan;}/* 大于等于500px以下样式有效 */@media screen and (min-width: 500px) {h1 {color: red;}body {background-color: wheat;}}</style></head><body><h1>Hello, 欢迎来学习我的课程</h1></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.nav {height: 50px;background-color: #eee;display: flex;align-items: center;}.nav ul {display: flex;list-style: none;}.nav ul a {color: #666;text-decoration: none;padding: 0 15px;}/* 局部媒体查询,当屏幕宽度小于400px,不要显示菜单了 */@media screen and (max-width: 400px) {.nav ul {display: none;}}</style></head><body><div class="nav"><div class="log">LOGO</div><ul><li><a href="">首页</a><a href="">视频</a><a href="">问答</a><a href="">下载</a></li></ul></div></body></html>
通过本次课程的学习,较为细致地了解了CSS的基本知识,以及其与html的配合使用方式,而且老师列举了一些易懂的实例帮助我们理解,非常好,主要内容有:
1、元素与元素框及显示方式(display属性的各种属性值的具体含义);
2、特别注意区分理解:行内元素,如果是非置换元素的话, 不能设置大小,如果是置换元素,可以设置宽高, 对于这类元素,称之为行内块元素;
3、在html中引入css的四种重要方式,需熟练掌握link,@import,<style></style>、<tag style="">;
4、媒体查询功能(达到某种条件,样式更换),需要做好设置,但像微信开发工具、小程序开发工具、框架等都包装好了媒体查询功能,我们是从基础开始,要学会看源码,学框架尽量看源码,什么也藏不住。