Correction status:qualified
Teacher's comments:看上去还不错



http://www.xuanransoftware.com/phpStudy/0409/
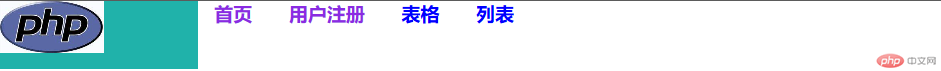
display属性演示
header {width: 920px;height: 65px;background-color: lightseagreen;margin-left: auto;margin-right: auto;display: flex;box-sizing: border-box;}
<header><!-- 页面导航 --><img src="images/logo.jpg" width="100" height="50" /><nav><ul><li><a href="mainIndex.html" target="mainFrame">首页</a><a href="formTable.html" target="mainFrame">用户注册</a><a href="table.html" target="mainFrame">表格</a><a href="listTable.html" target="mainFrame">列表</a></li></ul></nav></header>

justify-content属性演示
header {width: 920px;height: 65px;background-color: lightseagreen;margin-left: auto;margin-right: auto;display: flex;justify-content: space-between;box-sizing: border-box;}

align-item属性演示
header {width: 920px;height: 65px;background-color: lightseagreen;margin-left: auto;margin-right: auto;display: flex;justify-content: space-between;align-items: center;box-sizing: border-box;}

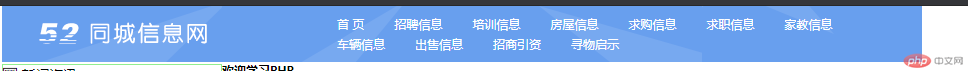
flex-flow和 align-content 属性演示
nav {width: 600px;box-sizing: border-box;}nav div {display: flex;flex-flow: row wrap;align-items: center;align-content: flex-start;}nav div a {text-decoration: none;padding: 2px 15px;}nav div a:link {color: white;}nav div a:visited {color: blueviolet;}nav div a:hover {color: tomato;}
<header><!-- 页面导航 --><img src="images/logo.png" width="220" height="56" /><nav><div><a href="index.php">首 页</a><a href="invitejob.php">招聘信息</a><a href="foster.php">培训信息</a><a href="house.php">房屋信息</a><a href="seekbuy.php">求购信息</a><a href="seekjob.php">求职信息</a><a href="teaching.php">家教信息</a><a href="car.php">车辆信息</a><a href="sale.php">出 售信息</a><a href="recruitbusiness.php">招商引资</a><a href="search.php">寻物启示</a></div></nav></header>

align-self 属性演示
header {width: 920px;height: 56px;margin-left: auto;margin-right: auto;display: flex;justify-content: space-between;background-color: tomato;align-items: center;box-sizing: border-box;}nav {background-image: url(../images/menu.png);height: 56px;align-self: flex-start;display: flex;}nav div {align-self: center;display: flex;flex-flow: row wrap;align-items: center;align-content: flex-start;}nav div a {text-decoration: none;padding: 2px 15px;}
<header><!-- 页面导航 --><img src="images/logo.png" width="220" height="56" /><nav><div><a href="index.php">首 页</a><a href="invitejob.php">招聘信息</a><a href="foster.php">培训信息</a><a href="house.php">房屋信息</a><a href="seekbuy.php">求购信息</a><a href="seekjob.php">求职信息</a><a href="teaching.php">家教信息</a><a href="car.php">车辆信息</a><a href="sale.php">出 售信息</a><a href="recruitbusiness.php">招商引资</a><a href="search.php">寻物启示</a></div></nav></header>

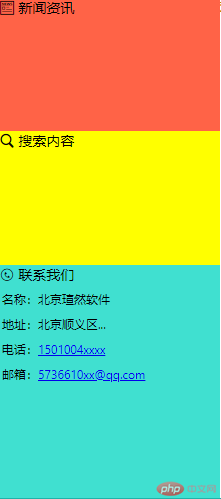
flex 属性演示
aside {width: 220px;height: 500px;display: flex;flex-flow: column nowrap;box-sizing: border-box;}aside > section {flex: 1 1 auto;}aside > section:first-of-type {background-color: tomato;}aside > section:nth-of-type(2) {background-color: yellow;}aside > section:last-of-type {background-color: turquoise;}aside > section > ul > li {list-style-type: none;margin-top: 5px;padding: 2px;}
<aside><section><label for="" class="iconfont"> 新闻资讯</label></section><section><label for="" class="iconfont"> 搜索内容</label></section><section><label for="" class="iconfont"> 联系我们</label><ul><li>名称:北京瑄然软件</li><li>地址:北京顺义区...</li><li>电话:<a href="tel:15010046927">1501004xxxx</a></li><li>邮箱:<a href="mailto:573661083@qq.com">5736610xx@qq.com</a></li></ul></section>