Correction status:qualified
Teacher's comments:这个作业非常的认真, 特别是手写, 肯定花了不少时间吧, 坚持



| 序号 | 内容 | 描述 |
|---|---|---|
| 1 | 文字 | 给用户看的文字 |
| 2 | 其他文件 | 外部引入的文件如图片,视频,音频、样式表、JS脚本等 |
| 3 | 标记 | 对文字及引用文件的正确描述 |
| 术语 | 描述 |
|---|---|
| 超文本 | 包含有超链接的文本 |
| 标记 | 用来描述内容的固定标签 |
| 语言 | HTML不是编程语言,只是工具 |
<!DOCTYPE html><html lang="en"><head><!--头部内容区--><!--定义字符编码集--><meta charset="UTF-8"><!--定义网页宽度为显示设备屏幕宽度--><meta name="viewport" content="width=device-width, initial-scale=1.0"><!--页面在浏览器中显示的名称--><title>HTML5页面结构</title></head><body><!--页面主体内容区--></body></html>
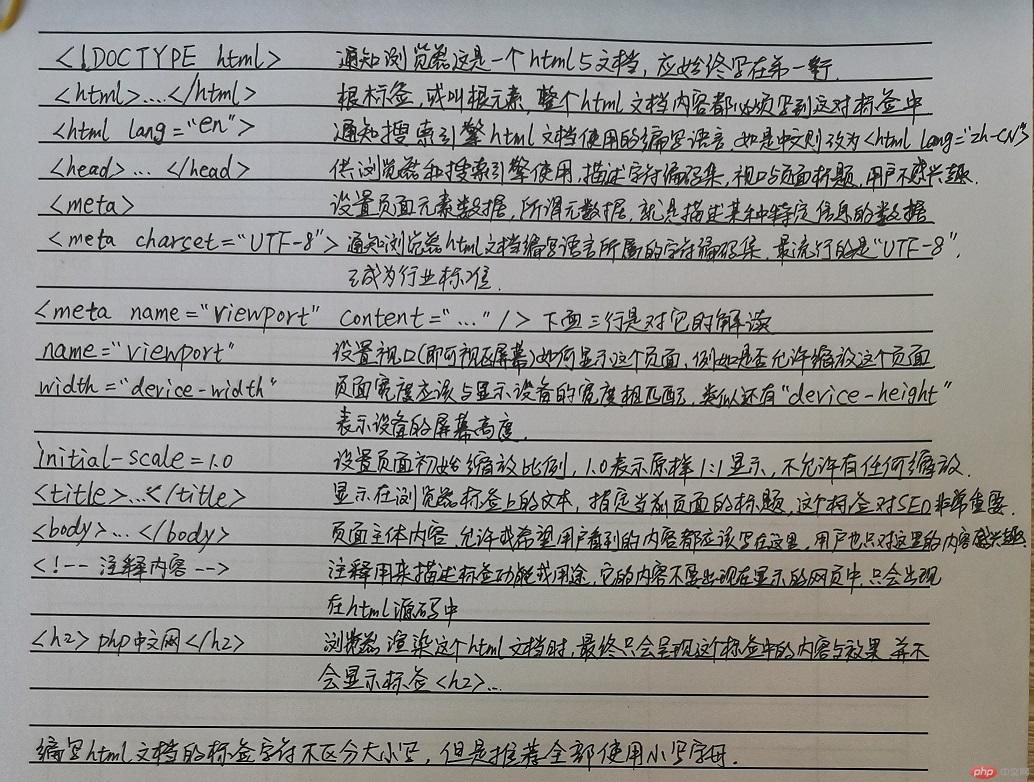
| 代码 | 解析 |
|---|---|
<!DOCTYPE html> |
通知浏览器这是一个HTML5文档,始终写在第一行 |
<html>...</html> |
跟标签/根元素,所有HTML元素都要写在这个标签内 |
<html lang="en"> |
通知搜索引擎网页的编写语言是英语,中文为<html lang="zh-CN"> |
<head>...</head> |
给浏览器和搜索引擎看的,主要描述字符编码集,视口与页面标题 |
<meta> |
解释页面元素的数据,在head中给浏览器和开发者看的 |
<meta charset="UTF-8"> |
告诉浏览器 html的字符集是UTF-8 |
<meta name="viewport" content="..." /> |
视口/可视区屏幕的设置,下面三行是对它的参数详解 |
name="viewport" |
设置属性名name的值为视口/可视区屏幕 |
width=device-width |
页面宽度与显示设备的屏幕宽度一样宽,device-height 显示设备的屏幕高度 |
initial-scale=1.0 |
设置页面初始绽放比例,1.0表示原样 1:1 显示,不允许有任何绽放 |
<title> |
显示在浏览器标签上的文本, 指定当前页面的标题, 这个标签对 SEO 非常重要 |
<body>...</body> |
页面主体内容,允许或希望用户的内容都应该写到这里,用户也只对这里的内容感兴趣 |
<!-- 注释内容 -> |
注释用来描述标签功能或用途,它的内容不要出现在显示的网页中, 只会出现在 html 源代码中 |
<h2>PHP中文网欢迎您...</h2> |
浏览器渲染这个 html 文档时,最终只会呈现这个标题内容与效果,并不显示标签<h2> |
编写 html 文档的标签字符不区分大小写, 但是推荐全部使用小写字母
| 元素 | 标签 | 语法 | 描述 |
|---|---|---|---|
| 非空元素 | 双标签 | <p>...</p> |
<起始标签>元素内容</结束标签> |
| 空元素 | 单标签 | <img src="..." alt=""> |
<标签 引用地址 属性 …> |
空元素也有用双标签的,如
<script>|<video>|<br>...
<input type="password" maxlength="20" placeholder="至少8个字符" required>| 序号 | 值类型 | 描述/HTML代码 |
|---|---|---|
| 1 | 字符串 | <p class="active">...</p> |
| 2 | 预定义值 | <input type="text"> |
| 3 | 指定格式 | <a href="http://php.cn">...</a> |
| 4 | 数值 | <table width="200">...</table> |
| 5 | 布尔值 | <input type="email" required> |
布尔属性的值时可选的,写了就取真值,默认为假值
这三大属性几乎可以添加到任何元素上
简单说就是父>子>孙的关系,嵌套要正确
<表示)/结尾, 则启用默认文件名,如index.html
<head>,<meta>标签需重点掌握