Correction status:qualified
Teacher's comments:这个作业是重复提交了吧



<a href="" alt="">这是一个链接</a><img src="1.jpg" alt="" width="100" />

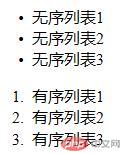
<ul><li>无序列表1</li><li>无序列表2</li><li>无序列表3</li></ul><ol><li>有序列表1</li><li>有序列表2</li><li>有序列表3</li></ol>

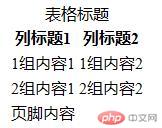
<table><caption>表格标题</caption><thead><tr><th>列标题1</th><th>列标题2</th></tr></thead><tbody><tr><td>1组内容1</td><td>1组内容2</td></tr></tbody><tbody><tr><td>2组内容1</td><td>2组内容2</td></tr></tbody><tfoot><tr><td colspan="2">页脚内容</td></tr></tfoot></table>

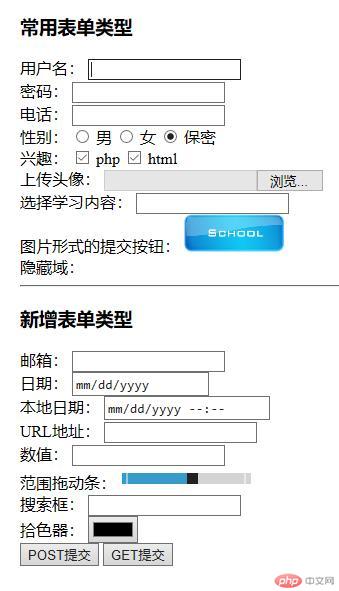
<h3>常用表单类型</h3><form action="reg.php" method="POST" id="formid"><section><label for="username">用户名:</label><input type="text" id="username" name="username" required autofocus /></section><section><label for="password">密码:</label><input type="password" id="password" name="password" required /></section><section><label for="telid">电话:</label><input type="tel" name="tel" id="telid" /></section><section><label for="">性别:</label><input type="radio" id="radiom" name="radiom" value="男" /><label for="radiom">男</label><input type="radio" id="radiow" name="radiow" value="女" /><label for="radiow">女</label><input type="radio" id="radiow" name="radiox" value="保密" checked /><label for="radiox">保密</label></section><section><label for="">兴趣:</label><inputtype="checkbox"id="checkbox1"name="checkbox[]"value="php"checked/><label for="checkbox1">php</label><inputtype="checkbox"name="checkbox[]"id="checkbox2"value="html"checked/><label for="checkbox2">html</label></section><section><label for="file">上传头像:</label><input type="file" name="file" id="file" /></section><section><label for="listdata">选择学习内容:</label><input type="text" id="listdata" name="listdata" list="listdataid" /><datalist id="listdataid"><option value="php"></option><option value="css"></option><option value="javascript"></option></datalist></section><section><label for="imgbutton">图片形式的提交按钮:</label><inputtype="image"src="button.jpg"alt="submit"name="submit"width="100"id="imgbutton"/></section><section><label for="hidden">隐藏域:</label><input type="hidden" name="hidden" id="hidden" /></section></form><hr /><h3>新增表单类型</h3><section><label for="emil">邮箱:</label><input type="email" name="email" id="email" form="formid" /></section><section><label for="dateid">日期:</label><input type="date" name="datename" id="dateid" form="formid" /></section><section><label for="localdate">本地日期:</label><inputtype="datetime-local"name="localdate"id="localdate"form="formid"/></section><section><label for="urlid">URL地址:</label><input type="url" name="urlname" id="urlid" form="formid" /></section><section><label for="numberid">数值:</label><input type="number" name="number" id="numberid" form="formid" /></section><section><label for="rangeid">范围拖动条:</label><inputtype="range"name="range"id="rangeid"form="formid"min="1"max="10"/></section><section><label for="secrchid">搜索框:</label><input type="search" name="search" id="searchid" form="formid" /></section><section><label for="colorid">拾色器:</label><input type="color" name="color" id="colorid" /></section><buttontype="submit"formaction="reg.php"formmethod="POST"formtarget="_blank">POST提交</button><buttontype="submit"formaction="reg.php"formmethod="GET"formtarget="_blank">GET提交</button>

<a>,<img><ul><li>,有序列表<ol><li><table>,表格标题<caption>,列标题<thead>,表格主体<tbody>,表格注脚<tfoot><form>,文本框<input>,标签<label>,按钮<button>