Correction status:qualified
Teacher's comments:记住, 项目一定是沿主轴排列



display:flex;块级容器 。display:inline-flex 行内容器。Flex-direction:水平方向 row(1,2,3,4)row-reverse(4,3,2,1).垂直方向 column,column-reverse;4.☆主轴方向和是否换行的简写:属性flex-flow:
/*Flex-direction:row;flex-wrap:nowrap*//*以下是简写*/flex-flow: row nowrap;
justify-content:flex-start(主轴起点)/flex-end/center;justify-content:space-between(两端对齐)/space-around(分散对齐:每个项目周围的空间相同,并且不叠加)/space-even(平均分配,并且叠加;)
说明:默认所有项目与主轴起始线对齐,当前容器中在主轴方向上存在剩余空间的时候,项目对齐采用意义。
6.☆ 交叉轴 对齐方式:只使用与单行容器,禁止换行才能生效,并且交叉轴方向有空间才有意义。align-item:flex-start/flex-enf/center
7.多行容器交叉轴对齐方式align-content:stretch(拉伸)/flex-start/flex-end/center/space-between(两端对齐)/space-around(分散对齐)/space-even(平均分配)
1 .☆项目排列顺序:order:4/3/2/1
2 .☆项目独立对齐方式:aligh-self:auto/stretch/(继承父级容器height:inherit/flex-start/flex-end/)会覆盖到aligh-items.
3 .☆项目放大因子:flex-grow:initial(默认值不放大,0也可以)/1允许放大。(计算公式:主轴的剩余空间 300-503;放大因子是1,一共三个项目,因子之和是3.所以是150/3=50 每个项目分到50,在每个项目的基础上增加50,得到新的宽度。可以调整每个项目单独的项目因子来调整项目的宽度增加值:例如:第一个项目(因子1),第二个项目(因子2),第三个项目(因子3)每个项目分得的宽度为 第一个项目(150/61=25),第二个项目(150/62=50),第三个项目(150/63=75))
4 . ☆ 项目收缩因子:(空间不足的时候,将不够的空间在项目间删除)flex-shrink:(0禁止收缩,initial原始大小)第一个项目 flex-shrink:1,第二个项目 flex-shrink:2,第三个项目 flex-shrink:3;因子大,删的多,因子小,删的少。先考虑,当前项目超出主轴空间多少。超出部分与收缩因子进行计算。计算后,用项目尺寸减掉计算结果。
5 . 项目大小:flex-basis 如何计算项目在主轴中的大小(宽度)。auto=width,但是可以手工改变宽度(支持固定值70px,支持百分比 20%)

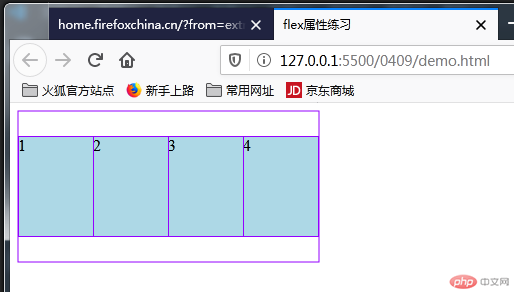
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex属性练习</title><style>.container {width: 300px;height: 150px;display: flex;/* display: inline-flex; */flex-direction: row-reverse;/* flex-direction: column-reverse; */}.item {width: 100px;height: 100px;background-color: lightblue;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>
2.flex-warp
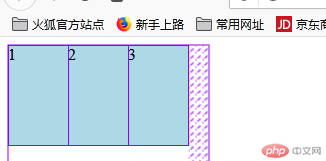
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex属性练习</title><style>.container {width: 400px;height: 450px;display: flex;/* display: inline-flex; *//* flex-direction: row-reverse; *//* flex-direction: column-reverse; */flex-wrap: wrap-reverse;}.item {width: 100px;height: 100px;background-color: lightblue;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div></div></body></html>

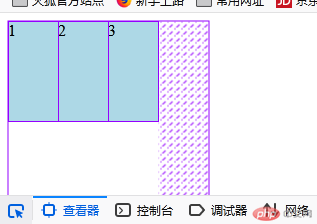
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex属性练习</title><style>.container {width: 300px;height: 350px;display: flex;flex-flow: column wrap;}.item {width: 100px;height: 100px;background-color: lightblue;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>
4.justify-content :设置主轴对齐方式
<head><style>.container {width: 800px;height: 350px;display: flex;/* 两端对齐 */justify-content: space-between;/* 分散对齐 ,每个项目两边空间相等*/justify-content: space-around;/* 平均分配 */justify-content: space-evenly;}</style></head>
5 .aligh-items:交叉只适用单行容器,禁止换行才能生效。

.container {width: 300px;height: 150px;display: flex;flex-flow: row nowrap;align-items: center;}

<style>.container {width: 300px;height: 350px;display: flex;flex-flow: row wrap;align-content: space-evenly;}.item {width: 100px;height: 100px;background-color: lightblue;}</style>
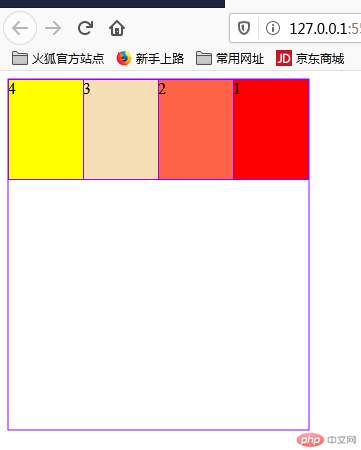
7 . order 用法
<style>/* 容器 */.container {width: 300px;height: 150px;}/* 将容器/父元素设置为flex容器 */.container {display: flex;}/* 项目/子元素 */.item {width: 50px;height: 50px;background-color: cyan;font-size: 1.5rem;order: 0;}.item:first-of-type {order: 4;background-color: lightgreen;}.item:nth-of-type(2) {background-color: lightcoral;order: 3;}.item:nth-of-type(3) {background-color: wheat;order: 1;}.item:last-of-type {order: -1;}</style>
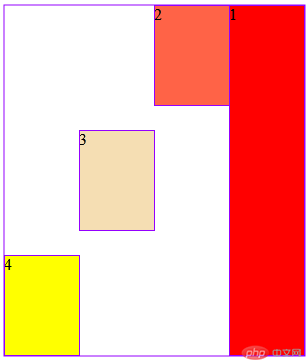
8 .align-self 单独项目在交叉轴上的对齐方式
<style>.container {width: 300px;height: 350px;display: flex;}.item {width: 100px;height: 100px;background-color: lightblue;}.item:first-of-type {height: inherit;background-color: red;order: 4;align-self: stretch;}.item:last-of-type {background-color: yellow;order: 1;align-self: flex-end;}.item:nth-of-type(2) {background-color: tomato;order: 3;align-self: flex-start;}.item:nth-of-type(3) {background-color: wheat;order: 2;align-self: center;}</style>
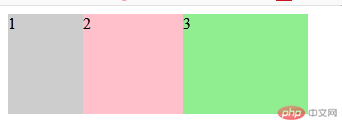
9 .flex-grow
<style>.container {width: 300px;height: 350px;display: flex;}.item {width: 50px;height: 100px;background-color: lightblue;}.item:first-of-type {flex-grow: 1;background-color: #cdcdcd;}.item:last-of-type {flex-grow: 3;background-color: lightgreen;}.item:nth-of-type(2) {flex-grow: 2;background-color: pink;}</style>
10 . flex-shrink
<style>.container {width: 200px;height: 350px;display: flex;}.item {width: 100px;height: 100px;background-color: lightblue;}.item:first-of-type {flex-shrink: 1;background-color: #cdcdcd;}.item:last-of-type {flex-shrink: 3;background-color: lightgreen;}.item:nth-of-type(2) {flex-shrink: 2;background-color: pink;}</style>

.item {width: 100px;height: 100px;background-color: lightblue;flex-basis: 100px;max-width: 50px;}

.item {width: 100px;height: 100px;background-color: lightblue;flex: 0 1 60px;}