Correction status:qualified
Teacher's comments:非常棒, 作业要求全部都有, 很认真, 也一定能学会



display属性(共2种)| 序号 | 属性值 | 描述 | 备注 |
|---|---|---|---|
| 1 | flex; | 创建 flex 块级容器 | 内部子元素自动成为 flex 项目 |
| 2 | inline-flex; | 创建 flex 行内容器 | 内部子元素自动成为 flex 项目 |
| 序号 | 容器/项目 | 默认行为 |
|---|---|---|
| 1 | 容器主轴 | 水平方向 |
| 2 | 项目排列 | 沿主轴起始线排列(当前起始线居左) |
| 3 | 项目类型 | 自动转换”行内块级”元素,不管之前是什么类型 |
| 4 | 容器主轴空间不足时 | 项目自动收缩尺寸以适应空间变化,不会换行显示 |
| 5 | 容器主轴存在未分配空间时 | 项目保持自身大小不会放大并充满空间 |
<head> <style> .dome{ width: 300px; height: 200px; display: flex; } </style></head><body> <div class="dome"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div></body>
flex-direction属性:| 序号 | 属性值 | 描述 |
|---|---|---|
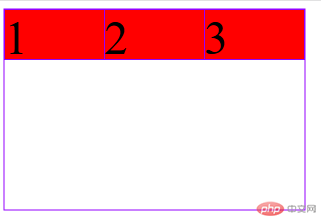
| 1 | row默认值 | 主轴水平: 起始线居中,项目从左到右显示 |
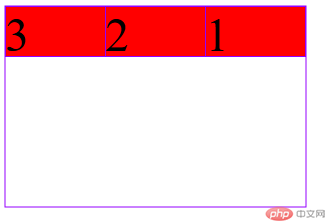
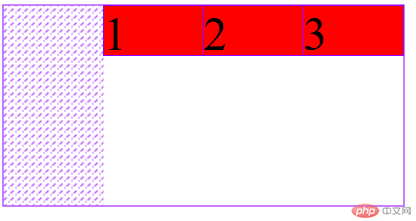
| 2 | row-reverse | 主轴水平:起始线居右, 项目从右向左显示 |
| 3 | column | 主轴垂直: 起始线居上,项目从上向下显示 |
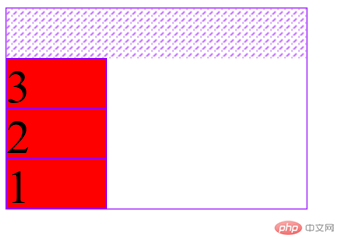
| 4 | column-reverse | 主轴垂直: 起始线居下,项目从下向上显示 |
<style> .dome{ width: 300px; height: 200px; display: flex; flex-direction: row-reverse; } .item { width: 100px; height: 50px; background-color:red; font-size: 3rem; } </style>
<style> .dome{ width: 300px; height: 200px; display: flex; flex-direction: column-reverse; } .item { width: 100px; height: 50px; background-color:red; font-size: 3rem; } </style>
flex-warp属性:| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | nowrap默认值 | 项目不换行: 单行容器 |
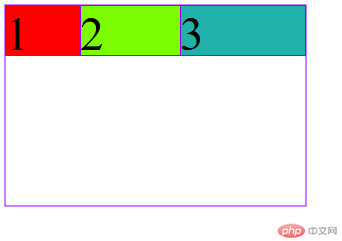
| 2 | wrap | 项目换行: 多行容器,第一行在上方 |
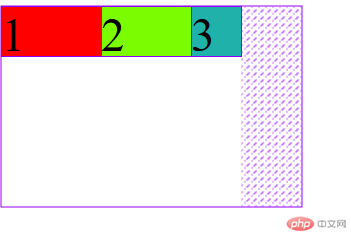
| 3 | wrap-reverse | 项目换行: 多行容器,第一行在下方 |
项目不换行:

<style>
.dome{
width: 300px;
height: 200px;
display: flex;
flex-wrap: nowrap;
}
.item {
width: 150px;
height: 50px;
background-color:red;
font-size: 3rem;
}
</style>
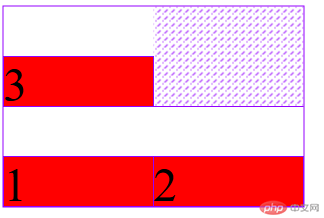
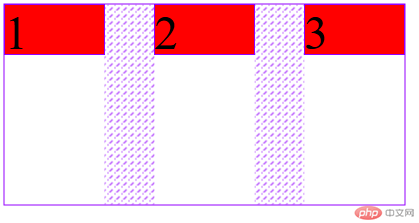
项目换行(上)

<style>
.dome{
width: 300px;
height: 200px;
display: flex;
flex-wrap: wrap;
}
.item {
width: 150px;
height: 50px;
background-color:red;
font-size: 3rem;
}
</style>
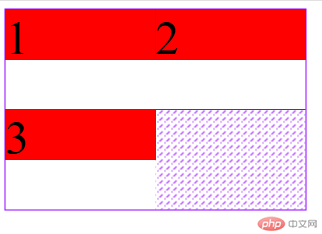
项目换行(下)

<style>
.dome{
width: 300px;
height: 200px;
display: flex;
flex-wrap: wrap-reverse;
}
.item {
width: 150px;
height: 50px;
background-color:red;
font-size: 3rem;
}
</style>
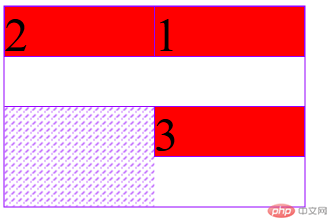
(1)flex-flow是属性flex-direction和flex-wrap的简写
(2)语法:flex-flow: flex-direction flex-warp
(3)row nowarp为默认值
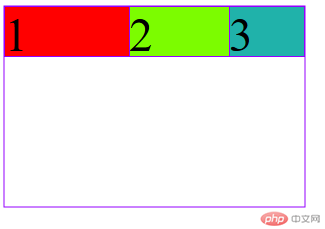
<style> .dome{ width: 300px; height: 200px; display: flex; flex-flow: row-reverse wrap; } .item { width: 150px; height: 50px; background-color:red; font-size: 3rem; } </style>
justify-content属性| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | flex-start默认 | 所有项目与主轴起始线对齐 |
| 2 | flex-end | 所有项目与主轴终止线对齐 |
| 3 | center | 所有项目与主轴中间线对齐: 居中对齐 |
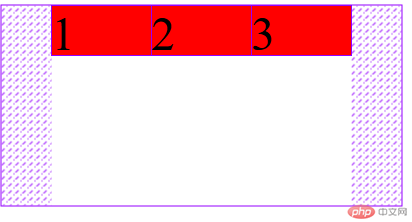
| 4 | space-between | 两端对齐: 剩余空间在头尾项目之外的项目间平均分配 |
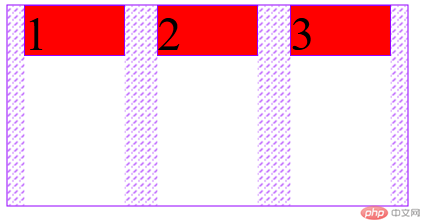
| 5 | space-around | 分散对齐: 剩余空间在每个项目二侧平均分配 |
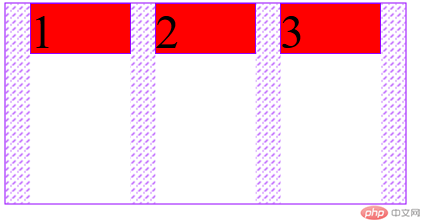
| 6 | space-evenly | 平均对齐: 剩余空间在每个项目之间平均分配 |
终止线对齐:

<style>
.dome{
width: 400px;
height: 200px;
display: flex;
justify-content: flex-end;
}
.item {
width: 100px;
height: 50px;
background-color:red;
font-size: 3rem;
}
</style>
居中对齐:

.dome{
width: 400px;
height: 200px;
display: flex;
justify-content: center;
}
两端对齐:

.dome{
width: 400px;
height: 200px;
display: flex;
justify-content: space-between;
}
分散对齐:

.dome{
width: 400px;
height: 200px;
display: flex;
justify-content: space-around;
}
平均对齐:

.dome{
width: 400px;
height: 200px;
display: flex;
justify-content: space-evenly;
}
align-items属性:| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | flex-start默认 | 与交叉轴起始线对齐 |
| 2 | flex-end | 与交叉轴终止线对齐 |
| 3 | center | 与交叉轴中间线对齐: 居中对齐 |
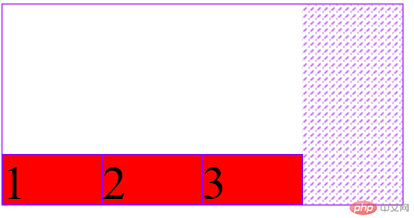
.dome{ width: 400px; height: 200px; display: flex; align-items: flex-end; }
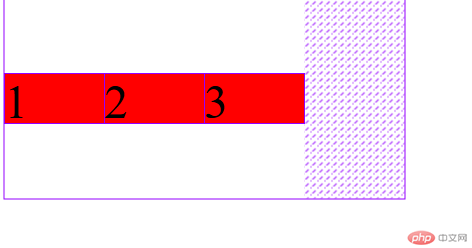
居中对齐:

.dome{
width: 400px;
height: 200px;
display: flex;
align-items: center;
}
align-content属性:| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | stretch默认 | 项目拉伸占据整个交叉轴 |
| 1 | flex-start | 所有项目与交叉轴起始线(顶部)对齐 |
| 2 | flex-end | 所有项目与交叉轴终止线对齐 |
| 3 | center | 所有项目与交叉轴中间线对齐: 居中对齐 |
| 4 | space-between | 两端对齐: 剩余空间在头尾项目之外的项目间平均分配 |
| 5 | space-around | 分散对齐: 剩余空间在每个项目二侧平均分配 |
| 6 | space-evenly | 平均对齐: 剩余空间在每个项目之间平均分配 |
(1)该属性仅适用于多行容器
(2)多行容器中, 交叉轴会有多个项目, 剩余空间在项目之间分配才有意义
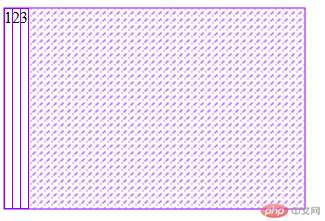
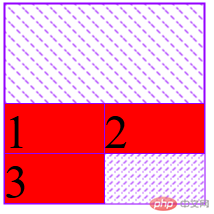
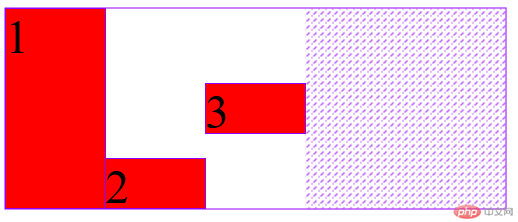
<style> .dome{ width: 200px; height: 200px; display: flex; flex-wrap: wrap; align-content: flex-end; }
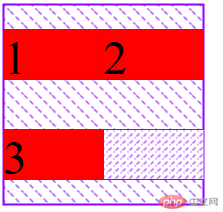
.dome{ width: 200px; height: 200px; display: flex; flex-wrap: wrap; align-content: space-around; }
align-self属性:| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | auto默认值 | 继承 align-items 属性值 |
| 2 | flex-start | 与交叉轴起始线对齐 |
| 3 | flex-end | 与交叉轴终止线对齐 |
| 4 | center | 与交叉轴中间线对齐: 居中对齐 |
| 5 | stretch | 在交叉轴方向上拉伸 |
| 6 | baseline | 与基线对齐(与内容相关用得极少) |
该属性可覆盖容器的align-items, 用以自定义某个项目的对齐方式
.item:first-of-type{ height: initial; align-self: stretch; } .item:nth-of-type(2){ align-self: flex-end; } .item:last-of-type{ align-self: center; }
flex-grow属性:(1)在容器主轴上存在剩余空间时, flex-grow才有意义
(2)该属性的值,称为放大因子
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 0默认值 | 不放大,保持初始值 |
| 2 | initial | 设置默认值,与0等效 |
| 3 | n | 放大因子: 正数 |
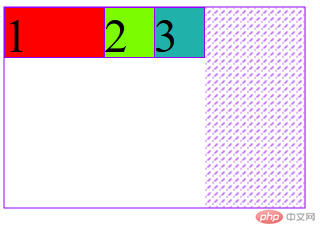
<style> .dome{ width: 300px; height: 200px; display: flex; /* flex-wrap: wrap; */ } .item { width: 50px; height: 50px; background-color:red; font-size: 3rem; } .item:first-of-type{ flex-grow: 1; } .item:nth-of-type(2){ background-color: lawngreen; flex-grow: 2; } .item:last-of-type{ background-color: lightseagreen; flex-grow: 3; } </style>
300-(50)*3=150
150/(1+2+3)=25
则:第一个元素为:50=25=75px
第二个元素为:50+25*2=100px
第三个元素为:50+25*3=125px
flex-shrink属性| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 1默认值 | 允许项目收缩 |
| 2 | initial | 设置初始默认值,与 1 等效 |
| 3 | 0 | 禁止收缩,保持原始尺寸 |
| 4 | n | 收缩因子: 正数 |
当容器主轴 “空间不足” 且 “禁止换行” 时, flex-shrink才有意义
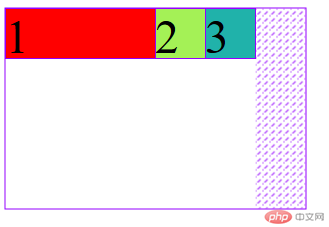
<style> .dome{ width: 300px; height: 200px; display: flex; flex-flow: row nowrap; } .item { width: 150px; height: 50px; background-color:red; font-size: 3rem; } .item:first-of-type{ flex-shrink: 1; } .item:nth-of-type(2){ background-color: lawngreen; flex-shrink: 2; } .item:last-of-type{ background-color: lightseagreen; flex-shrink: 3; } </style>
三个元素共:150*3=450px
算出应该收缩的大小:450-300=150px
算出每一个收缩倍数所要收缩的大小:150/(1+2+3)=25px
则:第一个元素的宽度应该是:150-25*1=125px
第二个元素的宽度应该是:150-25*2=100px
第三个元素的宽度应该是:150-25*3=75px
flex-basis属性| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | auto | 默认值: 项目原来的大小 |
| 2 | px | 像素 |
| 3 | % | 百分比 |
(1)在分配多余空间之前,项目占据的主轴空间
(2)浏览器根据这个属性,计算主轴是否有多余空间
(3)该属性会覆盖项目原始大小(width/height)
(4)该属性会被项目的min-width/min-height值覆盖
即:优先级: 项目大小 < flex-basis < min-width/max-height
<style> .dome{ width: 300px; height: 200px; display: flex; flex-flow: row nowrap; } .item { width: 50px; height: 50px; background-color:red; font-size: 3rem; } .item:first-of-type{ flex-basis: 100px; } .item:nth-of-type(2){ background-color: lawngreen; flex-basis: 30%; } .item:last-of-type{ background-color: lightseagreen; } </style>
语法:flex: flex-grow flex-shrink flex-basis
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 第一个值: 整数 (0/1) | flex-grow |
| 2 | 第二个值: 整数(0/1) | flex-shrink |
| 3 | 第三个值: 有效宽度 | flex-basis |
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 第一个值: 整数 | flex-grow |
| 3 | 第二个值: 有效宽度 | flex-basis |
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 整数 | flex-grow |
| 2 | 有效宽度 | flex-basis |
| 3 | 关键字 | initial / auto / none |
| 序号 | 案例 | 描述 |
|---|---|---|
| 1 | flex: 1 | flex: 1 1 auto |
| 2 | flex: 180px | flex: 1 1 180px |
| 3 | initial | flex: 0 1 auto |
| 4 | auto | flex: 1 1 auto |
| 5 | none | flex: 0 0 auto |
三值语法:
.item:first-of-type{ flex: 0 1 100px }
二值语法:
.item:first-of-type{ flex: 0 150px }
总结:
(1)display:flex创建flex 块级容器而display:inline-flex创建flex 行内容器
(2)flex-flow是属性flex-direction和flex-wrap的简写。语法为: flex-flow: flex-direction flex-wrap
(3)justify-content属性仅当容器中主轴方向上存在剩余空间时, 该属性才有意义
(4)align-items属性仅适用于单行容器,且当容器中交叉轴方向上存在剩余空间时, 该属性才有意义
(5)align-content属性仅适用于多行容器,且剩余空间在项目之间分配才有意义
(6)align-self属性可以覆盖容器的align-items,用于自定义某个元素的对齐方式
(7)flex属性可以对扩大,收缩和项目计算尺寸进行简化。语法为:flex: flex-grow flex-shrink flex-basis
(8)当flex属性只有两个属性值时,语法为:flex: flex-grow flex-basis
(9)当flex属性只有一个属性值时,若是0/1,则为flex-grow;若为有效宽度是,则为flex-basis