Correction status:qualified
Teacher's comments:非常直观 , 图文并茂, 一看就明白



总结:在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。CSS 选择器主要有简单选择器、上下文选择器、伪类选择器。下面主要介绍 CSS 中各类选择器的属性及应用。
| 选择器 | 描述 | 举例 |
|---|---|---|
| 元素选择器 | 根据元素标签名称进行匹配 | div {...} |
| 群组选择器 | 同时选择多个不同类型的元素 | h1,h2,h3{...} |
| 通配选择器 | 选择全部元素,不区分类型 | * {...} |
| 属性选择器 | 根据元素属性进行匹配 | *[...] |
| 类选择器 | 根据元素 class 属性进行匹配 | *.active {...} |
| id 选择器 | 根据元素 id 属性进行匹配 | *#top {...} |
以上 6 种,其实可分为二类: 元素选择器和属性选择器, 其它的只是二者的特例。
元素是使用标签和属性进行描述,所以使用标签和属性来选择元素非常自然直观。
最常用的是: 元素选择器, 类选择器, id 选择器。
当 class,id 选择器不限定被修改的元素类型时, 星号”*“可以省略。
各类选择器的实例演示:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>简单选择器</title> <style> /* 群组选择器 */ h2, h3, h4 { color: red; } .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } /* 类选择器 */ .item { font-size: 2rem; background-color: cadetblue; display: flex; justify-content: center; align-items: center; } /* 元素选择器 */ body { background-color: lightblue; } /* 多个类选择器 */ .item.center { background-color: lightgreen; } /* id选择器 */ /* id,class可以添加到任何元素上,前面的元素限定符默认是“*”,当 class,id 选择器不限定被修改的元素类型时, 星号"`*`"可以省略 */ /* *#first{} 通配选择器 */ #first { background-color: lightcoral; } /* id前加标签,结果无变化 */ div#first { background-color: lightcoral; } /* class权重大于标签 */ .item#first { background-color: coral; } /* id权重大于class */ #first.item { background-color: rgb(255, 80, 246); } /* 优先级:标签 < class属性 < id属性 */ /* 属性选择器 */ .item[title="hello"] { /* hello可不加引号,如果是两个以上单词必须加引号,如:title="hello world" */ /* 如果只有一个元素有title属性,“hello”可以省略,如:.item[title] */ background-color: rgb(253, 240, 56); } </style> </head> <body> <h2>简单选择器</h2> <h3>简单选择器</h3> <h4>简单选择器</h4> <!-- 使用九宫格来演示简单选择器 --> <div class="container"> <div class="item" id="first">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item center">5</div> <div class="item" title="hello">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div> </body></html>实例效果图:

html 文档看上去就像一颗倒置的”树”,所以是有层级结构的。每一个元素在文档中都有自己的位置,即上下文关系。完全可以根据元素的上下文关系,来获取到它们。
| 角色 | 描述 |
|---|---|
| 祖先元素 | 拥有子元素、孙元素等所有层级的后代元素 |
| 父级元素 | 仅拥有子元素层级的元素 |
| 后代元素 | 与其它层级元素一起拥有共同祖先元素 |
| 子元素 | 与其它同级元素一起拥有共同父级元素 |
实例:
<div> <!-- div为祖先元素 --> <p>...<span>...</span></p> <!-- p为span的父级元素,span为子元素,p、span都为后代元素 --> <table> <!-- p、table为div的子元素 --></div>
| 选择器 | 操作符 | 描述 | 举例 |
|---|---|---|---|
| 后代选择器 | 空格 | 选择当前元素的所有后代元素 | div p, body * |
| 父子选择器 | > | 选择当前元素的所有子元素 | div > h2 |
| 同级相邻选择器 | + | 选择拥有共同父级且相邻的元素 | li.red + li |
| 同级所有选择器 | ~ | 选择拥有共同父级的后续所有元素 | li.red ~ li |
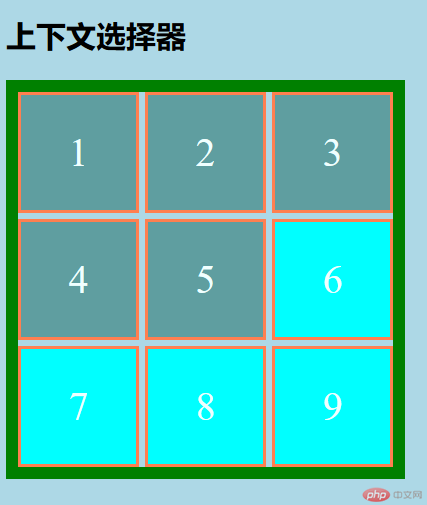
上下文选择器的实例演示:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } /* 类选择器 */ .item { font-size: 2rem; color: azure; background-color: cadetblue; display: flex; justify-content: center; align-items: center; } /* 元素选择器 */ body { background-color: lightblue; } /* 后代选择器 */ .container div { border: 3px solid coral; } /* 父子选择器,只有外层的div受影响 */ body > div { border: 10px solid green; } /* body div.container { border: 3px solid green; } 指定container,用后代选择器模拟父子选择器 */ /* 同级相邻选择器 */ /* 选择与第五个相邻的(即后面的)一个元素 */ .item.center + .item { background-color: cyan; } /* 同级所有选择器 */ /* 选择与第五个后面有共同父级的所有兄弟元素 */ .item.center ~ .item { background-color: cyan; } </style> </head> <body> <h2>上下文选择器</h2> <!-- 使用九宫格来演示上下文选择器 --> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item center">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div> </body></html>实例效果图:

学习之前,先分析上下文选择器的局限性,例如选择同一个父级下的第二个子元素,就没那么简单。而伪类就正好弥补了上下文选择器的短板, 所以伪类,大多数是基于文档中元素结构的。
伪: 本意是假的、不存在的, 这里是特指, 不需要在元素上添加额外的属性来获取元素。
类: 暗指伪类的级别, 仍然是属于”class”级别, 仍然属于属性选择器范畴,级别高于元素选择器。
伪类的应用场景:
结构伪类——根据子元素的位置特征进行选择
表单伪类——根据表单控件状态特征进行选择
不分组匹配
| 选择器 | 描述 | 举例 |
|---|---|---|
:first-child | 匹配第一个子元素 | div :first-child |
:last-child | 匹配最后一个子元素 | div :last-child |
:only-child | 选择元素的唯一子元素 | div :only-child |
:nth-child(n) | 匹配任意位置的子元素 | div :nth-child(n) |
:nth-last-child(n) | 匹配倒数任意位置的子元素 | div :nth-last-child(n) |
实例:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } /* 类选择器 */ .item { font-size: 2rem; color: azure; background-color: cadetblue; display: flex; justify-content: center; align-items: center; } /* 伪类选择器,:first-child 匹配第一个单元格 */ .container > :first-child { /* .container > .item:first-child ,.item可省略 */ /* :first-child body、两个div都包括 */ /* * :first-child 、 * :first-child 效果一样,两个div都包括*/ background-color: burlywood; } /* :last-child匹配最后一个 */ .container > :last-child { background-color: crimson; } /* :nth-child(n) 匹配任何一个,索引从1开始计算 */ .container > :nth-child(3) { background-color: chartreuse; } /* :nth-child(n) n 支持表达式 */ /* :nth-child(2n) 匹配偶数,n在表达式中从0开始 */ .container > :nth-child(2n) { /* even代表偶数,可写为:nth-child(even) */ background-color: rgb(206, 49, 253); } /* 选择奇数 */ .container > :nth-child(2n-1) { /* odd 代表奇数,可写为:nth-child(odd) */ background-color: darkgreen; } /* 只选前3个,n从0开始 */ .container > :nth-child(-n + 3) { background-color: rgb(255, 166, 0); } /* 选择倒数第2个 */ .container > :nth-last-child(2) { background-color: darkmagenta; } /* 从第4个开始选择后面所有的 */ .container > :nth-child(n + 4) { background-color: darkslateblue; } </style> </head> <body> <h2>伪类选择器(结构伪类不分组匹配)</h2> <!-- 使用九宫格来演示伪类选择器 --> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div> </body></html>奇数偶数实例:
<!-- 选择偶数 -->.container > :nth-child(2n) { background-color: rgb(206, 49, 253); }<!-- 选择奇数 -->.container > :nth-child(2n-1) { background-color: darkgreen; }实例效果图:

分组匹配
| 选择器 | 描述 | 举例 |
|---|---|---|
:first-of-type | 匹配按类型分组后的第一个子元素 | div :first-of-type |
:last-of-type | 匹配按类型分组后的最后一个子元素 | div :last-of-type |
:only-of-type | 匹配按类型分组后的唯一子元素 | div :only-of-type |
:nth-of-type() | 匹配按类型分组后的任意位置的子元素 | div :nth-of-type(n) |
:nth-last-of-type() | 匹配按类型分组后倒数任意位置的子元素 | div :nth-last-of-type(n) |
允许使用表达式来匹配一组元素,表达式中的“n”是从“0”开始计数,且必须写到前面。
“-n”表示获取前面一组元素,正数表示从指定位置获取余下元素。
实例:
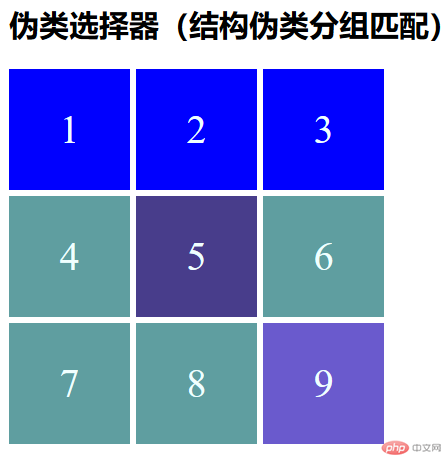
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } /* 类选择器 */ .item { font-size: 2rem; color: azure; background-color: cadetblue; display: flex; justify-content: center; align-items: center; } /* 选择span分组的第一个 */ .container span:first-of-type { background-color: darkslateblue; } /* 选择span分组的最后一个 */ .container span:last-of-type { background-color: slateblue; } /* 选择div分组的前三个 */ .container div:nth-of-type(-n + 3) { background-color: blue; } </style> </head> <body> <h2>伪类选择器(结构伪类分组匹配)</h2> <!-- 使用九宫格来演示伪类选择器 --> <div class="container"> <!-- 第一组 --> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <!-- 第二组 --> <span class="item">5</span> <span class="item">6</span> <span class="item">7</span> <span class="item">8</span> <span class="item">9</span> </div> </body></html>实例效果图:

| 选择器 | 描述 | 举例 |
|---|---|---|
:enabled | 匹配表单中有效属性的元素 | input :enabled |
:disabled | 匹配表单中禁用属性的元素 | input :disable |
required | 匹配表单中必选属性的元素 | input :required |
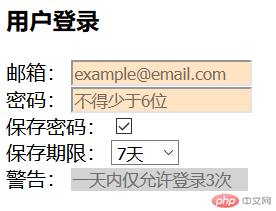
实例:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> /* 所有有效的input控件 */ input:enabled { background-color: lightgreen; } /* 被禁用的 */ input:disabled { background-color: lightgray; } /* 所有必选项 */ input:required { background-color: bisque; } </style> </head> <body> <h3>用户登录</h3> <form action="" method="POST"> <div> <label for="email">邮箱:</label> <input type="email" id="email" name="email" required placeholder="example@email.com" /> </div> <label for="password">密码:</label> <input type="password" id="password" name="password" required placeholder="不得少于6位" /> <div> <label for="save">保存密码:</label> <input type="checkbox" id="save" name="save" checked readonly /> </div> <div> <label for="save_time">保存期限:</label> <select name="save_time" id="save_time"> <option value="7" selected>7天</option> <option value="30">30天</option> </select> </div> <div> <input type="hidden" name="login_time" value="登录时间戳" /> </div> <div> <label for="warning">警告:</label> <input type="text" id="warning" value="一天内仅允许登录3次" style="border: none;" disabled /> </div> <script> // 自动生成时间戳,填充到表单隐藏域中 document.querySelector('[type="hidden"]').value = new Date().getTime(); </script> </form> </body></html>演示效果:

| 选择器 | 描述 |
|---|---|
:active | 向被激活的元素添加样式 |
:focus | 向拥有键盘输入焦点的元素添加样式 |
:hover | 当鼠标悬浮在元素上方时,向元素添加样式 |
:link | 向未被访问的链接添加样式 |
:visited | 向已被访问的链接添加样式 |
:root | 根元素,通常是html |
:empty | 选择没有任何子元素的元素(含文本节点) |
:not() | 排除与选择器参数匹配的元素 |
实例:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> /* 根元素 */ :root { /* html效果相同,但在xml中没有html元素, */ background-color: lightsteelblue; } /* 触发顺序为link-->visited-->hover-->active ,focus在hover和active之间*/ /* 未被访问的链接 */ a:link { color: red; } /* 已被访问的链接 */ a:visited { color: royalblue; } /* 当鼠标悬浮在元素上方时 */ a:hover { color: yellow; } /* 被激活的元素 */ a:active { color: yellowgreen; } /* 拥有键盘输入焦点的元素 */ a:focus { color: violet; } /* 选择没有任何子元素的元素(含文本节点) */ /* 指定空的 p 元素的背景色 */ p:empty { background-color: wheat; } /* :not()排除与选择器参数匹配的元素 */ div :not([class="container"]) { color: yellow; } </style> </head> <body> <p></p> <a href="http:www.php.cn">php中文网</a> <div> <div class="container">hello</div> <div>hello</div> </div> </body></html>