Correction status:qualified
Teacher's comments:写之前画个图, 照着来, 不要边写边想, 你看别人直接上来就撸, 那是人家不知写过多少遍了



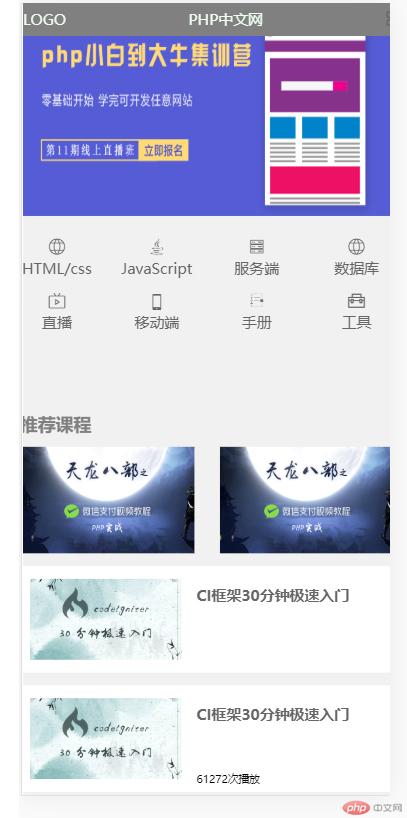
通过这次大的作业,让我对弹性盒子又有了新的认识,弹性盒子是flex布局的基础,通过padding以及margin的设置来控制间距,用border来画出大概的框架,flex布局将盒模型发挥了极致,用flex可以搭建出任何我们想要的框架模型,主要用到了flex-flow属性来设置,整个项目下来,让我感受最深的就是,知识的整合,很多小的东西容易忘,比如纵轴的对齐方式,一些细节还需要加强练习,总的来说做了项目后,知识点在脑海里又巩固了一遍


<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@font-face {font-family: 'iconfont';src: url('./font_icon/iconfont.eot');src: url('./font_icon/iconfont.eot?#iefix') format('embedded-opentype'),url('./font_icon/iconfont.woff2') format('woff2'),url('./font_icon/iconfont.woff') format('woff'),url('./font_icon/iconfont.ttf') format('truetype'),url('./font_icon/iconfont.svg#iconfont') format('svg');}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}/* 初始化 */* {padding: 0;margin: 0;font-size: 14px;}a {/* 文本下划线 */text-decoration: none;color: #666;}p {padding:2px;}.big {font-size:18px;font-weight: bold;}.small {font-size:10px;}html {/* vw:可视区宽度,100vm:表示沾满100份 */width: 100vw;height: 100vh;/* 在HTML中设置字体大小,给后面的rem单位用 */font-size: 14px;}body {min-width: 360px;background-color: #f1f1f1;display: flex;flex-flow: column nowrap;}body > header {background-color: gray;color: lightgray;height:30px;display: flex;align-items: center;justify-content: space-between;padding: 0 15px;position: fixed;width: 95vw;}header > a:not(:last-of-type){color:honeydew;}header > .size {width: 50px;height: 20px;}/* 设置slider高度 */body > .slider {height: 200px;}/* 设置图片宽度 */body > .slider > img {width: 100%;height: 100%;}nav .size {width: 50px;height: 50px;}/* 主导航区 */nav {/* 设置导航区高度 */height: 100px;padding-top: 20px;display:flex;/* 变成多行容器 */flex-flow: row wrap;}nav > div > a:first-of-type {text-align: center;}nav > div img {width: 50%;}nav > div {/* 占宽度四分之一 */width: 25vw;display: flex;flex-flow: column nowrap;align-items: center;;}.title{color:gray;font-size: 1.2rem;padding-left: 12px;padding-bottom: 10px;}.Recommended_courses {margin-top: 65px;}.Recommended_courses > .courses {width:100vw;}.Recently_and_new {margin-top: 20px;}.Recently_and_new > .courses {width:100vw;}.courses {width: 100vw;height: 100px;display: flex;flex-wrap: nowrap;}.courses > .courses-img {width: 50%;height: auto;margin: 0 12px;justify-content: space-around;}.courses > .courses-img > img {width:100%;}.more-list {width: 95%;height: 100px;background-color: #ffffff;margin: 12px auto;display: flex;}.more-list > .more-img {width:40%;height:auto;margin:12px 12px;}.more-list > .more-text {width:50%;height:auto;margin:12px 0;}.more-play {width: 200px;height:20px;display: flex;flex-flow: row nowrap;justify-content: space-between;}.latest-list {width: 95%;height: 100px;background-color: #ffffff;margin: 12px auto;display: flex;}.latest-list > .latest-img {width:40%;height:auto;margin:12px 0;}.latest-list > .latest-text {width:50%;height:auto;margin:12px 12px;}.latest-title {padding: 10px 12px;}.Latest-articles > .latest-footer {width:95%;margin: 12px auto;background-color: rgb(255, 255, 255);text-align: center;}.Latest-articles > .latest-footer > p {padding:12px;}/* 最新问答 */.latest-box {width: 95%;height: 70px;background-color: #ffffff;margin: 12px auto;display: flex;justify-content: space-between;}.latest-question {padding:12px 12px;}.latest-answer{padding:12px 12px;}.latest-qa > .latest-more {width:95%;margin: 12px auto;background-color: rgb(255, 255, 255);text-align: center;}.latest-qa > .latest-more > p {padding:12px;}/* 底部导航栏 */body >footer {color: 666;background-color: cadetblue;border-top: 1px solid #ccc;height: 50px;position: fixed;bottom: 0;width: 100vw;display: flex;justify-content: space-around;}body > footer > a {margin-top: 10px;font-size: 0.8rem;display: flex;flex-flow: column nowrap;align-items: center;}body > footer > a > span:first-of-type {font-size: 1.6rem;}footer .size{width:30px;height:30px;}</style></head><body><!-- 页眉 --><header><a href="">LOGO</a><a href="">PHP中文网</a><a href=""><span><span class="iconfont size"></span></span></a></header><!-- 轮播图 --><div class="slider"><img src="static/images/banner.png" alt="" /></div><!-- 主导航区 --><nav><div><a href=""><span class="iconfont size"></span></a><a href="">HTML/css</a></div><div><a href=""><span class="iconfont size"></span></a><a href="">JavaScript</a></div><div><a href=""><span class="iconfont size"></span></a><a href="">服务端</a></div><div><a href=""><span class="iconfont size"></span></a><a href="">数据库</a></div><div><a href=""><span class="iconfont size"></span></a><a href="">直播</a></div><div><a href=""><span class="iconfont size"></span></a><a href="">移动端</a></div><div><a href=""><span class="iconfont size"></span></a><a href="">手册</a></div><div><a href=""><span class="iconfont size"></span></a><a href="">工具</a></div></nav><!-- 推荐课程 --><div class="Recommended_courses"><h2 class="title">推荐课程</h2><!-- banner部分 --><div class="courses"><div class="courses-img"><a href=""><img src="static/images/1.jpg" width="100%" height="100%"/></a></div><div class="courses-img"><a href=""><img src="static/images/1.jpg" width="100%" height="100%"/></a></div></div><!-- 详情部分 --><div class="more"><div class="more-list"><div class="more-img"><a href=""><img src="static/images/2.jpg" width="100%" height="100%"/></a></div><div class="more-text"><p class="big"><a href="">CI框架30分钟极速入门</a></p><p class="small"><svg class="icon size" aria-hidden="true"><use xlink:href="#icon--devil"></use></svg> 61272次播放</p></div></div></div><div class="more"><div class="more-list"><div class="more-img"><a href=""><img src="static/images/2.jpg" width="100%" height="100%"/></a></div><div class="more-text"><p class="big"><a href="">CI框架30分钟极速入门</a></p><p class="small"><svg class="icon size" aria-hidden="true"><use xlink:href="#icon--devil"></use></svg> 61272次播放</p></div></div></div></div><!-- 最近跟新 --><div class="Recently_and_new"><h2 class="title">最近跟新</h2><!-- 详情部分 --><div class="more"><div class="more-list"><div class="more-img"><a href=""><img src="static/images/2.jpg" width="100%" height="100%"/></a></div><div class="more-text"><p class="big"><a href="">CI框架30分钟极速入门</a></p><p class="small">CI框架30分钟极速入门</p><div class="more-play"><div class="more-left"><span><svg class="icon size" aria-hidden="true"><use xlink:href="#icon--devil"></use></svg></span></div><div class="more-right"><span class="small">61272次播放</span></div></div></div></div></div><div class="more"><div class="more-list"><div class="more-img"><a href=""><img src="static/images/2.jpg" width="100%" height="100%"/></a></div><div class="more-text"><p class="big"><a href="">CI框架30分钟极速入门</a></p><p class="small">CI框架30分钟极速入门</p><div class="more-play"><div class="more-left"><span><svg class="icon size" aria-hidden="true"><use xlink:href="#icon--devil"></use></svg></span></div><div class="more-right"><span class="small">61272次播放</span></div></div></div></div></div><div class="more"><div class="more-list"><div class="more-img"><a href=""><img src="static/images/2.jpg" width="100%" height="100%"/></a></div><div class="more-text"><p class="big"><a href="">CI框架30分钟极速入门</a></p><p class="small">CI框架30分钟极速入门</p><div class="more-play"><div class="more-left"><span><svg class="icon size" aria-hidden="true"><use xlink:href="#icon--devil"></use></svg></span></div><div class="more-right"><span class="small">61272次播放</span></div></div></div></div></div></div><!-- 最新文章 --><!-- 最近跟新 --><div class="Latest-articles"><h2 class="title">最新文章</h2><!-- 详情部分 --><div class="latest"><div class="latest-list"><div class="latest-text"><p class="big"><a href="">thinkphp5 + barcode 生成条形码的方法</a></p><p class="small">发布时间:2020-04-12</p></div><div class="latest-img"><a href=""><img src="static/images/3.jpg" width="100%" height="100%"/></a></div></div></div><div class="latest"><div class="latest-list"><div class="latest-text"><p class="big"><a href="">如何使用html+css+js实现3D相册</a></p><p class="small">发布时间:2020-04-12</p></div><div class="latest-img"><a href=""><img src="static/images/3.jpg" width="100%" height="100%"/></a></div></div></div><div class="latest"><div class="latest-list"><div class="latest-text"><p class="big"><a href="">CI框架30分钟极速入门</a></p><p class="small">发布时间:2020-04-12</p></div><div class="latest-img"><a href=""><img src="static/images/3.jpg" width="100%" height="100%"/></a></div></div></div><div class="latest-footer"><p>更多内容</p></div></div></div><!-- 最新问答 --><div class="latest-qa"><h2 class="title">最新文章</h2><div class="latest-box"><div class="latest-question"><p class="big">CSS3:弹性盒子flex布局</p></div><div class="latest-answer"><p class="small">2020-04-12</p></div></div><div class="latest-box"><div class="latest-question"><p class="big">Composer windows安装详细介绍</p></div><div class="latest-answer"><p class="small">2020-04-12</p></div></div><div class="latest-box"><div class="latest-question"><p class="big">Jquery+AJAX上传文件,无刷新上传并重命名文件</p></div><div class="latest-answer"><p class="small">2020-04-12</p></div></div><div class="latest-more"><p>更多内容</p></div></div><!-- 页脚 --><footer><a href=""><span><span class="iconfont size"></span></span><span>首页</span></a><a href=""><span><span class="iconfont size"></span></span><span>视频</span></a><a href=""><span><span class="iconfont size"></span></span><span>社区</span></a><a href=""><span><span class="iconfont size"></span></span><span>我的</span></a></footer></body></html>