Correction status:qualified
Teacher's comments:什么时间告别一听就会, 一写就错, 就算是入门了




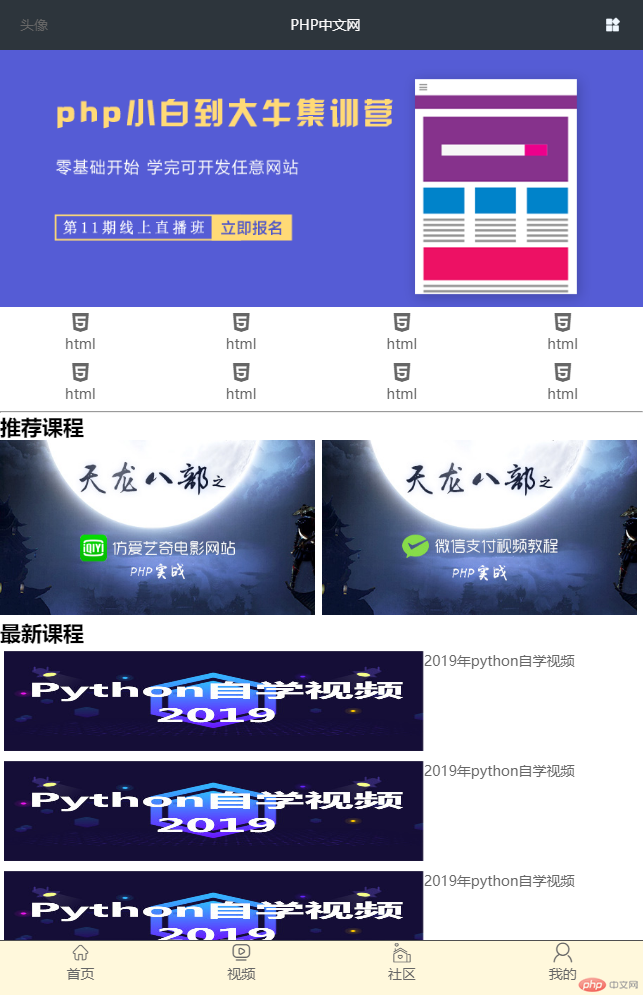
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>php中文网</title><link rel="stylesheet" href="font/font.css"><style>* {margin: 0;padding: 0;}a {text-decoration: none;color: #666;}html {/* vw: 可视区宽度,100vw:表示占满100份 */width: 100vw;height: 100vh;/* 在html中设置字体大小, 给后的rem单位用 */font-size: 14px;}body {min-width: 360px;background-color: #fff;display: flex;flex-flow: column nowrap;}header {display: flex;top: 0;background-color: #2d353c;height: 50px;box-sizing: border-box;align-items: center;justify-content: space-between;padding: 0 20px;/* width: 90vw; */line-height: 50px;/* width: 100%; */}header>p {color: rgb(250, 249, 249);}header>span {color: aliceblue;font-size: 20px;/* padding-right: 5%; */}.banner img {width: 100%;}/* 导航区 */nav {height: 100px;display: flex;flex-flow: row wrap;}nav>div {width: 25vw;display: flex;flex-flow: column nowrap;align-items: center;}/* 推荐课程 */.kc1 {display: flex;flex-flow: row nowrap;}.kc1 img {width: 98%;box-sizing: border-box;flex: 1 0 50%;align-items: center;}footer {position: fixed;bottom: 0;width: 100%;height: 55px;display: flex;justify-content: space-around;background-color: cornsilk;}.gx {display: flex;padding: 5px 4px;box-sizing: border-box;justify-items: center;flex-flow: row nowrap;}.gx>a {display: flex;height: 100px;}.gx img {width: 100%;}footer>div>a {display: flex;width: 25vw;flex-flow: column nowrap;align-items: center;border-top: 1px solid rgb(79, 79, 80);}</style></head><body><!-- 头部 --><header><a href="">头像</a><p>PHP中文网</p><span class="iconfont"></span></header><!-- 轮播图 --><div class="banner"><img src="images/lb1.png" alt=""></div><!-- 导航区 --><nav><div><a href=""><span class="iconfont"></span></a><a href="">html</a></div><div><a href=""><span class="iconfont"></span></a><a href="">html</a></div><div><a href=""><span class="iconfont"></span></a><a href="">html</a></div><div><a href=""><span class="iconfont"></span></a><a href="">html</a></div><div><a href=""><span class="iconfont"></span></a><a href="">html</a></div><div><a href=""><span class="iconfont"></span></a><a href="">html</a></div><div><a href=""><span class="iconfont"></span></a><a href="">html</a></div><div><a href=""><span class="iconfont"></span></a><a href="">html</a></div></nav><hr><!-- 推荐课程 --><h2 class="title">推荐课程</h2><div class="kc1"><div><a href=""><img src="images/ke2.jpg" alt=""></a></div><div><a href=""><img src="images/kc1.jpg" alt=""></a></div></div><!-- 最新更新 --><h2>最新课程</h2><div class="gxs"><div class="gx"><a href=""><img src="images/py1.jpg" alt=""></a><a>2019年python自学视频</a></div></div><div class="gxs"><div class="gx"><a href=""><img src="images/py1.jpg" alt=""></a><a>2019年python自学视频</a></div></div><div class="gxs"><div class="gx"><a href=""><img src="images/py1.jpg" alt=""></a><a>2019年python自学视频</a></div></div><!-- 最新文章 --><div></div><!-- 更多内容 --><div class="gd">更多内容</div><!-- 尾部 --><footer><div><a href=""> <span class="iconfont"></span><span>首页</span></a></div><div><a href=""><span class="iconfont"></span><span>视频</span></a></div><div><a href=""><span class="iconfont"></span><span>社区</span></a></div><div><a href=""><span class="iconfont"></span><span>我的</span></a></div></footer></body></html>
刚开始做 错误频频
反复回看视频,理解知识