Correction status:qualified
Teacher's comments:现在刚学, 先求对, 再求优吧



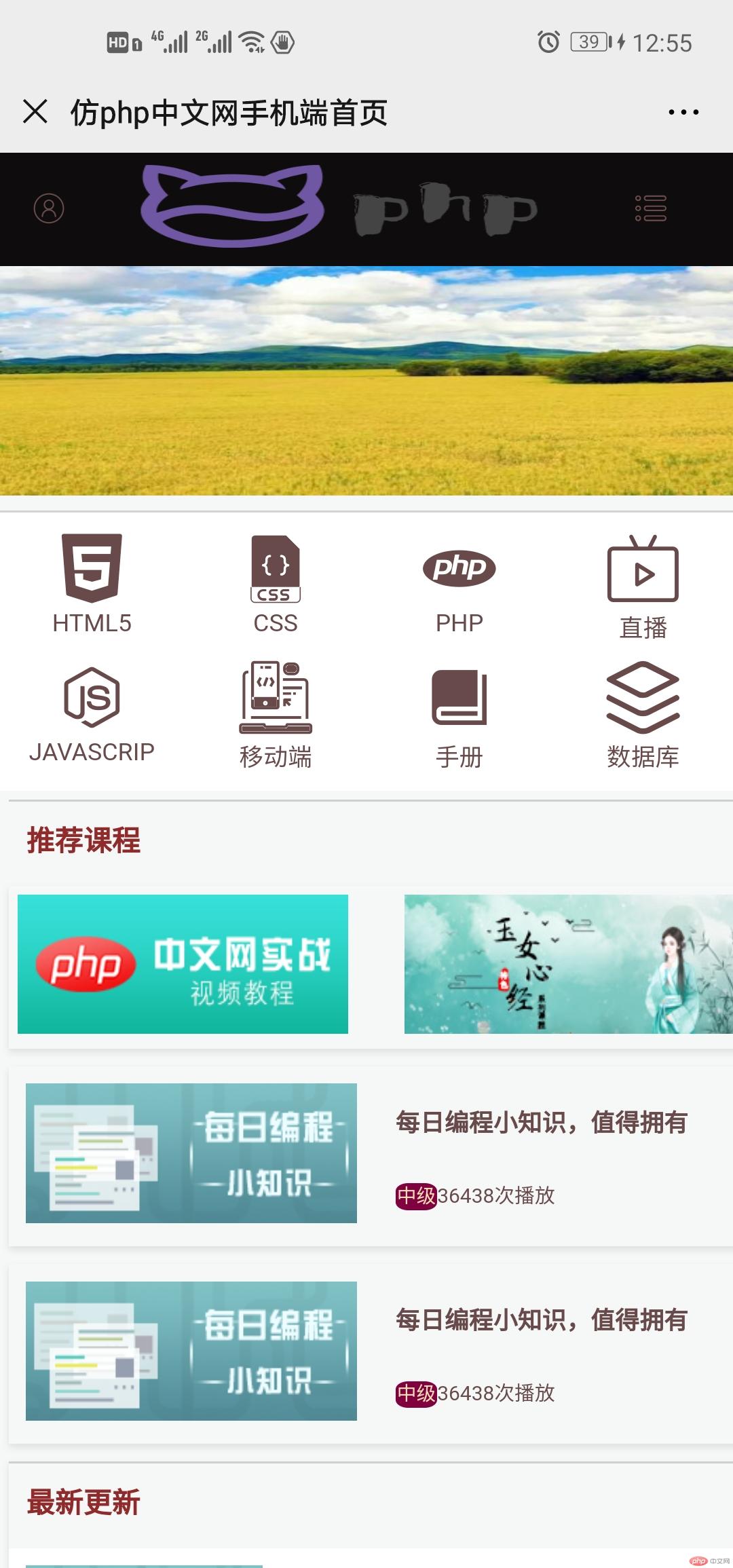
html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>仿php中文网手机端首页</title><link rel="stylesheet" href="css/base.css" /><link rel="stylesheet" href="css/font.css" /></head><body><!-- 页眉 --><header><a href=""> <span class="iconfont"></span> </a><a href=""><img src="images/logo.png" alt="LOGO" /></a><a href=""> <span class="iconfont"></span></a></header><main><!-- 轮播图 --><div class="slider"><a href=""><img src="images/banner2.jpg" alt="banner" /></a></div><!-- 导航 --><nav><div><a href=""> <span class="iconfont"></span> </a><a href="">HTML5</a></div><div><a href=""> <span class="iconfont"></span> </a><a href="">CSS</a></div><div><a href=""> <span class="iconfont"></span> </a><a href="">PHP</a></div><div><a href=""> <span class="iconfont"></span> </a><a href="">直播</a></div><div><a href=""> <span class="iconfont"></span> </a><a href="">JAVASCRIP</a></div><div><a href=""> <span class="iconfont"></span> </a><a href="">移动端</a></div><div><a href=""> <span class="iconfont"></span> </a><a href="">手册</a></div><div><a href=""> <span class="iconfont"></span> </a><a href="">数据库</a></div></nav><!-- 推荐 --><section class="recommend"><h3 class="title">推荐课程</h3><div><a href=""><img src="images/recommend1.jpg" alt="推荐课程" /></a><a href=""><img src="images/recommend2.jpg" alt="推荐课程" /></a></div><div><a href=""><img src="images/recommend3.jpg" alt="推荐课程" /></a><a href=""><h4><p>每日编程小知识,值得拥有</p></h4><p><bb class="icon">中级</bb><small>36438次播放</small></p></a></div><div><a href=""><img src="images/recommend3.jpg" alt="推荐课程" /></a><a href=""><h4><p>每日编程小知识,值得拥有</p></h4><p><bb class="icon">中级</bb><small>36438次播放</small></p></a></div></section><!-- 最新更新 --><section class="latest-update"><h3 class="title">最新更新</h3><div><a href=""><img src="images/recommend3.jpg" alt="最新更新" /></a><div><h4><a>每日编程小知识,值得拥有;每日编程小知识,值得拥有每日编程小知识,值得拥有</a></h4><p><small class="desc">这是详细介绍,真的是编的。这是详细介绍,真的是编的。</small></p><div><bb class="icon">中级</bb><small>36438次播放</small></div></div></div><div><a href=""><img src="images/recommend3.jpg" alt="最新更新" /></a><div><h4><a>每日编程小知识,值得拥有</a></h4><p><small class="desc">这是详细介绍,真的是编的。这是详细介绍,真的是编的。</small></p><div><bb class="icon">中级</bb><small>36438次播放</small></div></div></div><div><a href=""><img src="images/recommend3.jpg" alt="最新更新" /></a><div><h4><a>每日编程小知识,值得拥有</a></h4><p><small class="desc">这是详细介绍,真的是编的。这是详细介绍,真的是编的。</small></p><div><bb class="icon">中级</bb><small>36438次播放</small></div></div></div><div><a href=""><img src="images/recommend3.jpg" alt="最新更新" /></a><div><h4><a>每日编程小知识,值得拥有</a></h4><p><small class="desc">这是详细介绍,真的是编的。这是详细介绍,真的是编的。这是详细介绍,真的是编的。这是详细介绍,真的是编的。</small></p><div><bb class="icon">中级</bb><small>36438次播放</small></div></div></div><div><a href=""><img src="images/recommend3.jpg" alt="最新更新" /></a><div><h4><a>每日编程小知识,值得拥有</a></h4><p><small class="desc">这是详细介绍,真的是编的。这是详细介绍,真的是编的。</small></p><div><bb class="icon">中级</bb><small>36438次播放</small></div></div></div></section><!-- 最新文章 --><section class="latest-article"><h3 class="title">最新文章</h3><div><a href=""><h4><p>文章标题</p></h4><p>发布时间:2020-04-11</p></a><a href=""><img src="images/recommend3.jpg" alt="最新文章" /></a></div><div><a href=""><h4><p>文章标题</p></h4><p>发布时间:2020-04-11</p></a><a href=""><img src="images/recommend3.jpg" alt="最新文章" /></a></div><div><a href=""><h4><p>文章标题</p></h4><p>发布时间:2020-04-11</p></a><a href=""><img src="images/recommend3.jpg" alt="最新文章" /></a></div><div><a href=""><h4><p>文章标题</p></h4><p>发布时间:2020-04-11</p></a><a href=""><img src="images/recommend3.jpg" alt="最新文章" /></a></div><div><a href="">更多内容</a></div></section><!-- 最新博文 --><section class="latest-blog"><h3 class="title">最新博文</h3><div><h4><a href="">博文标题博文标题博文标题博文标题题博文标题博文标题博文标博文标题博文标题</a></h4><a href="">2020-04-12</a></div><div><h4><a href="">博文标题</a></h4><a href="">2020-04-12</a></div><div><h4><a href="">博文标题</a></h4><a href="">2020-04-12</a></div><div><h4><a href="">博文标题</a></h4><a href="">2020-04-12</a></div><div><h4><a href="">博文标题</a></h4><a href="">2020-04-12</a></div><div><a href="">更多内容</a></div></section><!-- 最新问答 --><section class="latest-answers"><h3 class="title">最新问答</h3><div><h4><a href="">最新问题</a></h4><a href="">2020-04-12</a></div><div><h4><a href="">最新问题</a></h4><a href="">2020-04-12</a></div><div><h4><a href="">最新问题</a></h4><a href="">2020-04-12</a></div><div><h4><a href="">最新问题</a></h4><a href="">2020-04-12</a></div><div><h4><a href="">最新问题</a></h4><a href="">2020-04-12</a></div><div><a href="">更多内容</a></div></section></main><footer><a href=""><span class="iconfont"></span><p>首页</p></a><a href=""><span class="iconfont"></span><p>视频</p></a><a href=""><span class="iconfont">󰊤</span><p>社区</p></a><a href=""><span class="iconfont"></span><p>我的</p></a></footer></body></html>
* {max-width: 800px;margin: 0;padding: 0;}html {overflow-y: scroll;}:root {overflow-y: auto;overflow-x: hidden;}:root body {position: absolute;}body {width: 100vw;overflow: hidden;}html {width: 100vh;height: 100vw;font-size: 14px;margin: auto;}body {background-color: rgb(246, 248, 248);min-width: 320px;max-width: 800px;display: flex;flex-flow: column nowrap;}a {color: rgb(105, 74, 74);text-decoration: none;}a:hover {color: skyblue;}/* 页眉 */header {height: 8vh;background-color: rgb(14, 12, 12);display: flex;align-items: center;justify-content: space-around;position: fixed;width: 100vw;}header > a:nth-of-type(2) {width: 60%;}header > a:last-of-type {margin-right: 20px;}header > a:nth-of-type(2) > img {width: 100%;height: 7vh;}header > a > span {font-size: 1.8rem;}/*广告图*/.slider {margin-top: 7vh;display: flex;justify-content: center;}.slider > a > img {width: 100vw;height: 140px;}/* 导航区 */nav {border-top: 1px solid lightgray;margin: 5px 0;width: 100vw;padding: 10px 0px;height: 140px;display: flex;flex-flow: row wrap;align-content: space-between;background-color: #fff;}nav > div {width: 25%;display: flex;flex-flow: column nowrap;align-items: center;}nav > div .iconfont {font-size: 3em;}/*内容块标题*/.title {color: rgb(145, 43, 43);margin: 10px;align-self: flex-start;}/*主体内容区通用属性设置*/.latest-update,.latest-article,.latest-blog,.latest-answers,.recommend {margin: 5px;width: 100vw;border-top: 1px solid #cfcfcf;display: flex;flex-flow: column nowrap;}.latest-update,.latest-article,.latest-blog,.latest-answers,.recommend > div {box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.1);}/* 推荐区 */.recommend > div {width: 100%;display: flex;margin: 5px 0;justify-content: space-between;}.recommend > div > a {width: 45vw;padding: 10px;}.recommend > div img {width: 100%;height: 80px;}.recommend > div:first-of-type > a {padding: 5px;}.recommend > div:not(:first-of-type) > a:last-of-type {display: flex;flex-flow: column nowrap;justify-content: space-around;padding: 10px;}/*等级图标*/.icon {background-color: #800040;color: wheat;border-radius: 30%;padding: 1px;font-size: 0.8em;}/* 最新更新*/.latest-update > div {display: flex;background-color: #fff;margin: 5px 0;}.latest-update > div > a {width: 45%;padding: 10px;}.latest-update > div img {width: 90%;height: 60px;}.latest-update > div > div {width: 50%;display: flex;flex-flow: column nowrap;justify-content: space-around;padding: 10px;padding-right: 30px;}.latest-update > div > div > div {display: flex;justify-content: space-between;}/*最新文章*/.latest-article > div {display: flex;height: 70px;justify-content: space-between;background-color: #fff;margin: 5px 0;}.latest-article > div:last-of-type {height: 25px;display: flex;justify-content: center;align-items: center;}.latest-article > div > a:first-of-type {display: flex;flex-flow: column nowrap;justify-content: space-around;align-items: flex-start;margin-left: 10px;}.latest-article > div > a:last-of-type {display: flex;align-items: center;width: 48vw;}.latest-article > div > a:last-of-type > img {width: 80%;height: 50px;margin-right: 30px;}/*最新博文*/.latest-blog > div {display: flex;height: 32px;justify-content: space-between;background-color: #fff;margin: 5px 0;padding: 10px;padding-right: 30px;align-items: center;}.latest-blog > div:last-of-type {height: 20px;padding: 0;display: flex;justify-content: center;align-items: center;}/*最新问答*/.latest-answers > div {display: flex;height: 32px;justify-content: space-between;background-color: #fff;margin: 5px 0;padding: 10px;padding-right: 30px;align-items: center;}.latest-answers > div:last-of-type {height: 20px;padding: 0;display: flex;justify-content: center;align-items: center;}/*页脚*/footer {height: 8vh;width: 100vw;background-color: rgba(143, 130, 120, 0.8);position: fixed;bottom: 0;/* padding: 0 10px; */display: flex;justify-content: space-around;align-items: center;}/**/main {margin-bottom: 8vh;}h4 {white-space: nowrap;text-overflow: ellipsis;overflow: hidden;}.desc {display: block;font-size: 0.7rem;white-space: nowrap;text-overflow: ellipsis;overflow: hidden;}