Correction status:qualified
Teacher's comments:这些都是选择器中最基础的部分了, 如果你是第一次用, 说明你之前学的多么的表面, 现在把自己定位在开发者角度来看



| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | 元素选择器 | 根据元素标签名称进行匹配 | div {...} |
| 2 | 群组选择器 | 同时选择多个不同类型的元素 | h1,h2,h3{...} |
| 3 | 通配选择器 | 选择全部元素,不区分类型 | * {...} |
| 4 | 属性选择器 | 根据元素属性进行匹配 | *[...] |
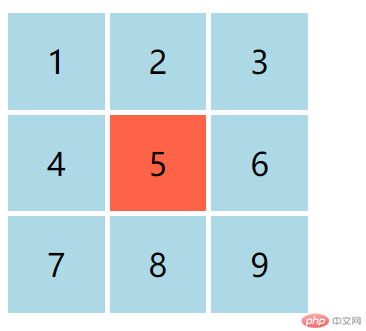
| 5 | 类选择器 | 根据元素 class 属性进行匹配 | *.active {...} |
| 6 | id 选择器 | 根据元素 id 属性进行匹配 | *#top {...} |
*“可以省略
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>使用九宫格演示简单选择器案例</title><style>/* 元素选择器案例 */body {background-color: rgb(212, 190, 190);}/* 群组选择器案例 */h1,h2,h3,p {background-color: rgb(255, 255, 255);}/* 通配符选择器案例, */*.item {background-color: oldlace;}/* 属性选择器案例 *//* .item[title="练习属性选择器"] { *//* 有多个title属性的时候下面的就应用到多个属性 */.item[title="练习属性选择器"] {background-color: orange;}/* 类选择器案例 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightblue;display: flex;justify-content: center;align-items: center;}/* 多个类选择器案例 */.item.five {background-color: limegreen;}/* id选择器案例 */#eight {background-color: maroon;}</style></head><body><h1>大家好,我的php中文网的一名学生</h1><h2>我学习的是PHP中文网第11期课程</h2><h3>我叫昊天</h3><p>初来乍到,多多指点</p><div class="container"><div class="item">1</div><div class="item">2</div><div class="item" title="练习属性选择器">3</div><div class="item">4</div><div class="item five">5</div><div class="item">6</div><div class="item">7</div><div class="item" id="eight">8</div><div class="item">9</div></div></body></html>
| 序号 | 角色 | 描述 |
|---|---|---|
| 1 | 祖先元素 | 拥有子元素,孙元素等所有层级的后代元素 |
| 2 | 父级元素 | 仅拥有子元素层级的元素 |
| 3 | 后代元素 | 与其它层级元素一起拥有共同祖先元素 |
| 4 | 子元素 | 与其它同级元素一起拥有共同父级元素 |
| 序号 | 选择器 | 操作符 | 描述 | 举例 |
|---|---|---|---|---|
| 1 | 后代选择器 | 空格 |
选择当前元素的所有后代元素 | div p, body * |
| 2 | 父子选择器 | > |
选择当前元素的所有子元素 | div > h2 |
| 3 | 同级相邻选择器 | + |
选择拥有共同父级且相邻的元素 | li.red + li |
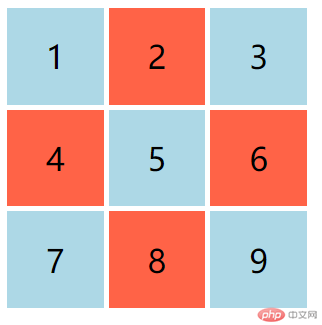
| 4 | 同级所有选择器 | ~ |
选择拥有共同父级的后续所有元素 | li.red ~ li |

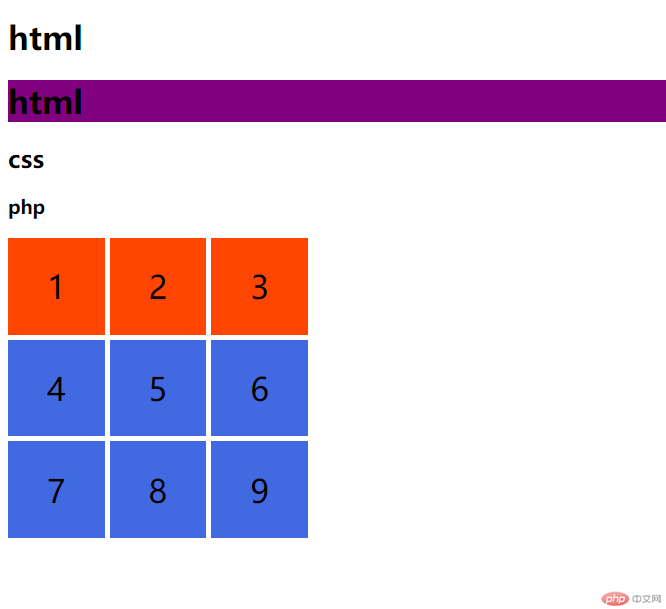
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>上下文选择器案例</title><style>/* 后代选择器 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightblue;display: flex;justify-content: center;align-items: center;}/* 父子选择器 */div > .item {background-color: orangered;}/* 同级相邻选择器 *//* 选择第4个 */.item.center + .item {background-color: #ffffff;}h1 + h1 {background-color: purple;}/* 同级所有选择器 *//* 选择3后面的所有有共同父级的 */.item.center ~ .item {background-color: royalblue;}</style></head><body><div><h1>html</h1><h1>html</h1><h2>css</h2><h3>php</h3></div><div class="container"><div class="item">1</div><div class="item">2</div><div class="item center">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
我们重点放在伪类最重要的应用场景:
| 场景 | 描述 |
|---|---|
| 结构伪类 | 根据子元素的位置特征进行选择 |
| 表单伪类 | 根据表单控件状态特征进行选择 |
| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | :first-child |
匹配第一个子元素 | div :first-child |
| 2 | :last-child |
匹配最后一个子元素 | div :last-child |
| 3 | :only-child |
选择元素的唯一子元素 | div :only-child |
| 4 | :nth-child(n) |
匹配任意位置的子元素 | div :nth-child(n) |
| 5 | :nth-last-child(n) |
匹配倒数任意位置的子元素 | div :nth-last-child(n) |

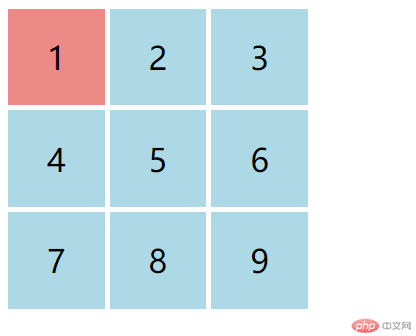
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>上下文选择器案例</title><style>/* 后代选择器 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightblue;display: flex;justify-content: center;align-items: center;}.container > :first-child {background-color: rgb(235, 138, 135);}</style></head><body><div><h1>1</h1><h1>2</h1><h1>3</h1><h1>4</h1><h1>5</h1><h1>6</h1><h2>css</h2><h3>php</h3></div><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>

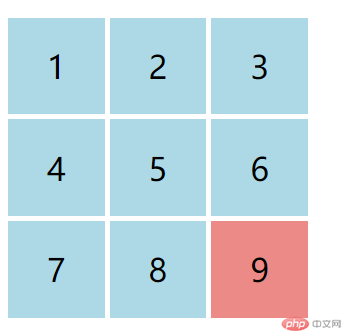
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>上下文选择器案例</title><style>/* 后代选择器 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightblue;display: flex;justify-content: center;align-items: center;}.container > :last-child {background-color: rgb(235, 138, 135);}</style></head><body><div><h1>1</h1><h1>2</h1><h1>3</h1><h1>4</h1><h1>5</h1><h1>6</h1><h2>css</h2><h3>php</h3></div><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>

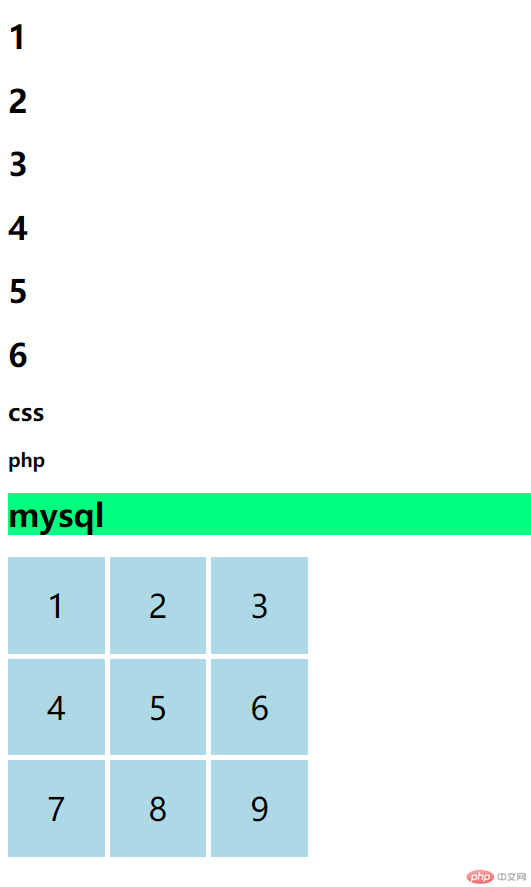
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>上下文选择器案例</title><style>/* 后代选择器 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightblue;display: flex;justify-content: center;align-items: center;}/* 选择元素的唯一子元素 */h1:only-child {background-color: springgreen;}</style></head><body><div><h1>1</h1><h1>2</h1><h1>3</h1><h1>4</h1><h1>5</h1><h1>6</h1><h2>css</h2><h3>php</h3></div><div><h1>mysql</h1></div><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>上下文选择器案例</title><style>/* 后代选择器 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightblue;display: flex;justify-content: center;align-items: center;}.container > .item:nth-child(5) {background-color: tomato;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>上下文选择器案例</title><style>/* 后代选择器 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightblue;display: flex;justify-content: center;align-items: center;}.container > .item:nth-last-child(2) {background-color: tomato;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>

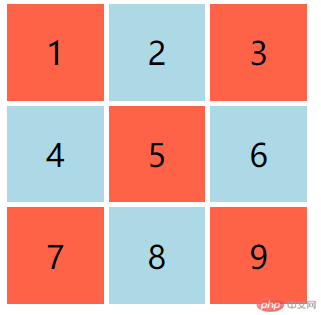
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>上下文选择器案例</title><style>/* 后代选择器 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightblue;display: flex;justify-content: center;align-items: center;}.container > .item:nth-of-type(2n) {background-color: tomato;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>上下文选择器案例</title><style>/* 后代选择器 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightblue;display: flex;justify-content: center;align-items: center;}.container > .item:nth-of-type(2n-1) {background-color: tomato;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>
| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | :first-of-type |
匹配按类型分组后的第一个子元素 | div :first-of-type |
| 2 | :last-of-type |
匹配按类型分组后的最后一个子元素 | div :last-of-type |
| 3 | :only-of-type |
匹配按类型分组后的唯一子元素 | div :only-of-type |
| 4 | :nth-of-type() |
匹配按类型分组后的任意位置的子元素 | div :nth-of-type(n) |
| 5 | :nth-last-of-type() |
匹配按类型分组后倒数任意位置的子元素 | div :nth-last-of-type(n) |
“-n”表示获取前面一组元素,正数表示从指定位置获取余下元素
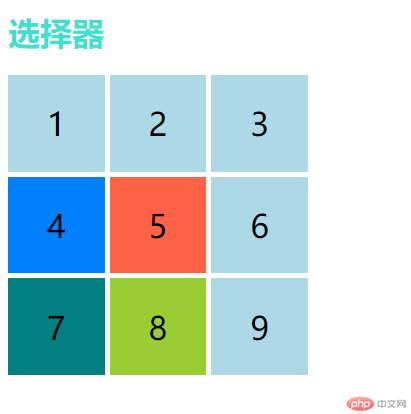
分组选择器
截图如下
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>分组选择器案例</title><style>/* 后代选择器 */.container {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: lightblue;display: flex;justify-content: center;align-items: center;}/* 选择当前分组的第一个元素 */.container > span:first-of-type {background-color: tomato;}/* 选择当前分组的最后一个元素 *//* 选择的是div的最后一个元素哦 */.container div:last-of-type {background: #0080ff;}/* 选择分组后的唯一子元素 */div h1:only-of-type {color: turquoise;}/* 选择当前分组span的第三个元素也就是 7 */.container span:nth-of-type(3) {background-color: teal;}/* 选择当前分组span的倒数第二个元素 */.container span:nth-last-of-type(2) {background-color: yellowgreen;}</style></head><body><div><h1>选择器</h1></div><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><!-- 分为2组 --><span class="item">5</span><span class="item">6</span><span class="item">7</span><span class="item">8</span><span class="item">9</span></div></body></html>
| 序号 | 选择器 | 描述 |
|---|---|---|
| 1 | :active |
向被激活的元素添加样式 |
| 2 | :focus |
向拥有键盘输入焦点的元素添加样式 |
| 3 | :hover |
当鼠标悬浮在元素上方时,向元素添加样式 |
| 4 | :link |
向未被访问的链接添加样式 |
| 5 | :visited |
向已被访问的链接添加样式 |
| 5 | :root |
根元素,通常是html |
| 5 | :empty |
选择没有任何子元素的元素(含文本节点) |
| 5 | :not() |
排除与选择器参数匹配的元素 |