Correction status:qualified
Teacher's comments:总算是是做出来, 不是吗?没想像的难



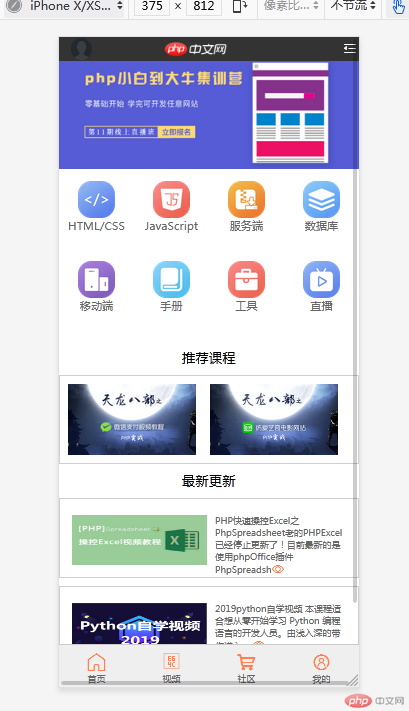
<html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="static/css/font-icon.css" /><title>PHP中文网</title><style>/* 初始化 */* {margin: 0;padding: 0;}a {text-decoration: none;color: #666;}html {/* vw: 可视区宽度,100vw:表示占满100份 */width: 100vw;height: 100vh;/* 在html中设置字体大小, 给后的rem单位用 */font-size: 14px;}body {min-width: 360px;background-color: #fff;display: flex;flex-flow: column nowrap;}body > header {background-color: #333;color: white;height: 30px;display: flex;align-items: center;justify-content: space-between;padding: 0 15px;position: fixed;width: 95vw;}body > header > a:first-of-type {width: 15%;}body > header > a > img:last-of-type {width: 50%;}body > .slider {padding: 15px 0;height: 150px;}body > .slider > img {width: 100%;}/* 主导航区 */nav {height: 200px;display: flex;/* 变成多行容器 */flex-flow: row wrap;}nav > div {/* 占宽度四分之一 */width: 25vw;display: flex;flex-flow: column nowrap;align-items: center;}nav > div > a:first-of-type {text-align: center;}nav > div img {width: 50%;}.hot {color: coral;}.title {font-size: 1.2rem;font-weight: normal;text-align: center;margin-top: 10px;}/* 推荐课程 */.hot-goods {border: 1px solid #cfcfcf;margin-top: 10px;font-size: 0.8rem;display: flex;flex-flow: row wrap;}.hot-goods img {width: 90%;}.hot-goods > .goods-img {padding: 10px;box-sizing: border-box;flex: 1 0 100vw;display: flex;flex-flow: row nowrap;justify-content: center;}.hot-goods > .goods-img > div {display: flex;justify-content: space-around;}/* 最新课程 */.list-goods {padding: 10px;box-sizing: border-box;border: 1px solid #cfcfcf;font-size: 0.8rem;margin-top: 10px;display: flex;flex-flow: column nowrap;height: 100px;}.list-goods > .goods-desc {display: flex;margin: 5px 0;}.list-goods img {width: 45vw;height: 70%;}.list-goods > .goods-desc > a {padding: 5px;box-sizing: border-box;}.list-goods > .goods-desc > a:hover {color: lightseagreen;}/* 页脚 */body > footer {color: #666;background-color: #efefef;border-top: 1px solid #ccc;height: 55px;position: fixed;bottom: 0;width: 100vw;display: flex;justify-content: space-around;}body > footer > a {margin-top: 10px;font-size: 0.8rem;display: flex;flex-flow: column nowrap;align-items: center;}body > footer > a > span:first-of-type {font-size: 1.6rem;}</style></head><body><!-- 页眉 --><header><a href=""><img src="static/images/phpcn/login.png" alt="" /></a><a href=""><img src="static/images/phpcn/logo.png" alt="" /></a><span class="iconfont"></span></header><!-- 轮播图 --><div class="slider"><img src="static/images/phpcn/banner.png" alt="" /></div><!--主导航区--><nav><div><a href=""><img src="static/images/phpcn/nav1.png" alt="" /></a><a href="">HTML/CSS</a></div><div><a href=""><img src="static/images/phpcn/nav2.png" alt="" /></a><a href="">JavaScript</a></div><div><a href=""><img src="static/images/phpcn/nav3.png" alt="" /></a><a href="">服务端</a></div><div><a href=""><img src="static/images/phpcn/nav4.png" alt="" /></a><a href="">数据库</a></div><div><a href=""><img src="static/images/phpcn/nav5.png" alt="" /></a><a href="">移动端</a></div><div><a href=""><img src="static/images/phpcn/nav6.png" alt="" /></a><a href="">手册</a></div><div><a href=""><img src="static/images/phpcn/nav7.png" alt="" /></a><a href="">工具</a></div><div><a href=""><img src="static/images/phpcn/nav8.png" alt="" /></a><a href="">直播</a></div></nav><!--推荐课程--><h2 class="title">推荐课程</h2><div class="hot-goods"><div class="goods-img"><a href=""><img src="static/images/phpcn/hot1.jpg" alt="" /></a><a href=""><img src="static/images/phpcn/hot2.jpg" alt="" /></a></div></div><!-- 最新更新 --><h2 class="title">最新更新</h2><div class="list-goods"><div class="goods-desc"><a href=""><img src="static/images/phpcn/new1.png" alt="" /></a><a href="">PHP快速操控Excel之PhpSpreadsheet老的PHPExcel已经停止更新了!目前最新的是使用phpOffice插件PhpSpreadsh<spanclass="iconfont hot"style="vertical-align: middle;"></span></a></div></div><div class="list-goods"><div class="goods-desc"><a href=""><img src="static/images/phpcn/new3.jpg" alt="" /></a><a href="">2019python自学视频 本课程适合想从零开始学习 Python编程语言的开发人员。由浅入深的带你进入py<spanclass="iconfont hot"style="vertical-align: middle;"></span></a></div></div><div class="list-goods"><div class="goods-desc"><a href=""><img src="static/images/phpcn/new2.png" alt="" /></a><a href="">Thinkphp6.0正式版视频教程Thinkphp6.0从2019年10月24日正式发布,相对测试版,有很多变动,目前TP<spanclass="iconfont hot"style="vertical-align: middle;"></span></a></div></div><!--页脚--><footer><a href=""><span class="iconfont hot"></span><span>首页</span></a><a href=""><span class="iconfont hot"></span><span>视频</span></a><a href=""><span class="iconfont hot"></span><span>社区</span></a><a href=""><span class="iconfont hot"></span><span>我的</span></a></footer></body></html>