Correction status:qualified
Teacher's comments:还在选择器, 加速了



1.1 元素选择器包含:元素选择器、群组选择器、通配选择器
1.2 属性选择器包含:属性选择器、类选择器、id 选择器
html 复用代码:
<!-- html九宫格 --><div class="com"><span class="item">1</span><span class="item two">2</span><span class="item">3</span><span class="item" name="four">4</span><span class="item" id="five">5</span><span class="item">6</span><span class="item">7</span><span class="item">8</span><span class="item">9</span></div>
css 代码
/* css简单元素选择器 */div {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}span {font-size: 2rem;background-color: #80ff80;display: flex;justify-content: center;align-items: center;}/* css类选择器 */.com {width: 300px;height: 300px;display: grid;grid-template-columns: repeat(3, 1fr);gap: 5px;}.item {font-size: 2rem;background-color: #80ff80;display: flex;justify-content: center;align-items: center;}
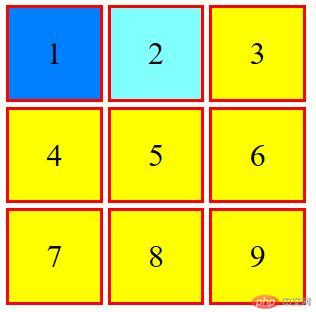
简单选择器和类选择器效果:

id 选择器和属性选择器
#five {background-color: #ffff00;}.item[name="four"] {background-color: #ff00ff;}
效果

上下文选择器分为:后代选择器、父子选择器、同级相邻选择器、同级所有选择器四种
css 代码
/* 后代选择器 */.com span {background-color: #0080ff;}/* 父子选择器 */div > span {border: 3px solid red;}/* 后代选择器 */.item.two {background-color: #80ffff;}/* 同级相邻选择器,选择后面相邻的第一个元素 */.item.two + .item {background-color: #ff00ff;}/* 同级相邻所有选择器,选择后面的所有兄弟元素 */.item.two ~ .item {background-color: #ffff00;}
效果

(1)不分组匹配
代码
/* 匹配第一个子元素 */div > span:first-child {background-color: #ff8080;}/* 匹配最后一个子元素 */span:last-child {background-color: #0080ff;}/* 匹配任意一个子元素 */span:nth-child(2) {background-color: #ffff80;}/* 匹配倒数任意一个子元素 */span:nth-last-child(2) {background-color: #80ffff;}
效果

代码
/* 匹配前4个元素 */span:nth-child(-n + 4) {background-color: #ffff80;}/* 从第5个开始选择剩下的所有元素 */span:nth-child(n + 5) {background-color: #80ffff;}
效果

代码
/* 选择偶数元素 */span:nth-child(2n) {background-color: #ffff80;}span:nth-child(even) {background-color: #ffff80;}/* 选择奇数元素 */span:nth-child(2n -1) {background-color: #80ffff;}span:nth-child(odd) {background-color: #80ffff;}
效果

(2)分组匹配
html 复用代码:
<!-- html九宫格 --><div class="com"><div class="item">1</div><div class="item two">2</div><div class="item">3</div><div class="item" name="four">4</div><span class="item" id="five">5</span><span class="item">6</span><span class="item">7</span><span class="item">8</span><span class="item">9</span></div>
css 代码
/* div分组第一个 */.com div:first-of-type {background-color: #ff8080;}/* div分组最后一个 */.com div:last-of-type {background-color: #ff8080;}/* div分组任意一个 */.com div:nth-of-type(2) {background-color: #ff8080;}/* div分组倒数第2个 */.com div:nth-last-of-type(2) {background-color: #ff8080;}/* span分组前2个 */.com span:nth-of-type(-n + 2) {background-color: #80ffff;}/* span分组后2个 */.com span:nth-last-of-type(-n + 2) {background-color: #80ffff;}/* span分组从第3个开始 */.com span:nth-of-type(n + 3) {background-color: #ff00ff;}
效果

html 代码
<h3>用户登录</h3><form action="" method="post"><div><label for="email">邮箱:</label><inputtype="email"id="email"name="email"requiredplaceholder="example@email.com"/></div><div><label for="password">密码:</label><inputtype="password"id="password"name="password"placeholder="不得少于6位"/></div><div><label for="password">手机号:</label><inputtype="password"id="password"name="password"disabledplaceholder="手机号"/></div></form>
css 代码
/* 选择html */:root {background-color: #80ffff;font-size: 20px;padding: 20px;}/* 选择活动文本框 */input:enabled {background-color: #ffff80;font-size: 20px;margin: 10px;}/* 选择禁用文本框 */input:disabled {background-color: #0080ff;font-size: 20px;margin: 10px;}/* 选择必填文本框 */input:required {background-color: #ff00ff;}
效果
