Correction status:qualified
Teacher's comments:很好, 就是演示的配色令人感动



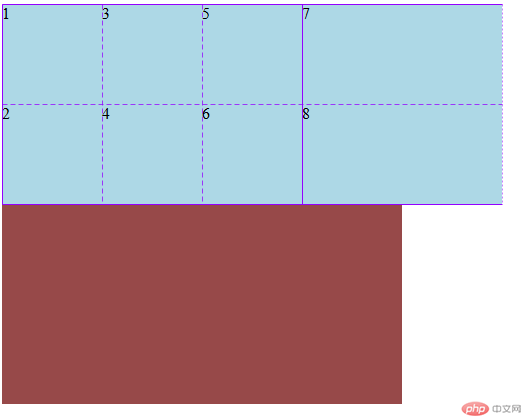
grid-template-columns/rows: 在容器中显式地划分行与列,生成指定数量的网格来放置项目,超出数量的项目会填充到隐式网格中grid-auto-rows/columns: 根据项目数量,在容器中隐式生成行与列来放置它们
<style>.container{height: 400px;width: 400px;background-color: rgb(151, 73, 73);display: grid;/*设置填充方式为列优先*/grid-auto-flow: column;/*显式划分3列,2行*/grid-template-columns: repeat(3,100px);grid-template-rows: repeat(2,100px);/*设置隐式网格的宽高,列优先时行高会失效,行优先时列宽失效*/grid-auto-columns: 200px;grid-auto-rows: 150px;}.item{/* height: 100px;width: 100px; */background-color: lightblue;}</style><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div><div class="item item8">8</div></div>

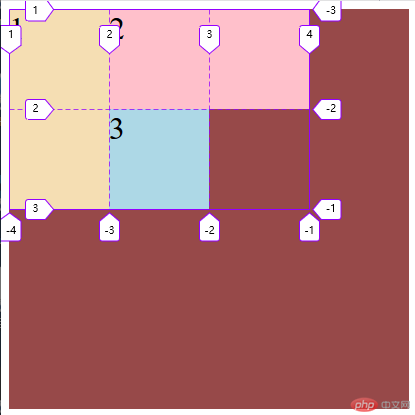
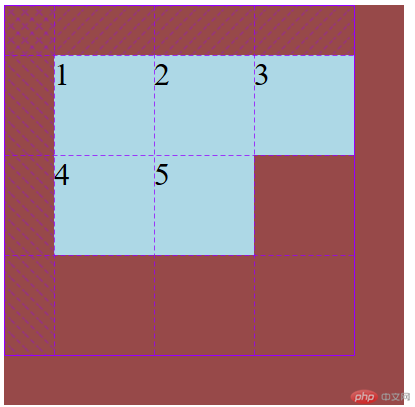
<style>.container{height: 400px;width: 400px;background-color: rgb(151, 73, 73);display: grid;grid-template-columns: repeat(3,100px);grid-template-rows: repeat(2,100px);}.item{font-size: 2rem;background-color: lightblue;}.item.item1{grid-row: 1 / span 2;/* grid-column: 1/span 2; */background-color: wheat;}.item.item2{grid-column: 2 / 4;/* grid-column: 1/span 2; */background-color: pink;}</style><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div></div>

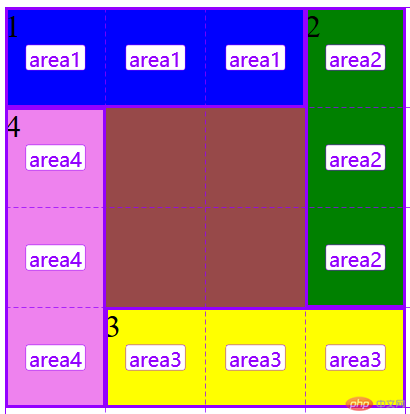
grid-template-areas:可以为每一个网格区域设置一个语义化的名称grid-area: 将项目填充到指定容器的区域中grid-area: 起始行 / 起始列 / 结束行 / 结束列
<style>.container{height: 400px;width: 400px;background-color: rgb(151, 73, 73);display: grid;grid-template-columns: repeat(4,100px);grid-template-rows: repeat(4,100px);grid-template-areas:"area1 area1 area1 area2""area4 . . area2""area4 . . area2""area4 area3 area3 area3";}.item{font-size: 2rem;background-color: lightblue;}.item.item1{grid-area: area1;background-color: blue;}.item.item2{grid-area: area2;background-color:green;}.item.item3{grid-area: area3;background-color: yellow;}.item.item4{grid-area: area4;background-color: violet;}</style><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div></div>

justify-content: 设置所有项目在容器中水平方向的对齐方式align-content: 设置所有项目在容器中垂直方向的对齐方式place-content: 上面二个属性的简写, place-content: 垂直对齐方式 水平对齐方式要有剩余空间才有意义
示例:
<style>.container{height: 400px;width: 400px;background-color: rgb(151, 73, 73);display: grid;grid-template-columns: repeat(3,100px);grid-template-rows: repeat(3,100px);justify-content: center;align-content: center;}.item{font-size: 2rem;background-color: lightblue;}</style><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div>

justify-items: 设置所有项目在单元格/网格区域中水平方向的对齐方式align-items: 设置所有项目在单元格/网格区域中垂直方向的对齐方式place-items: 上面二个属性的简写, place-items: 垂直对齐方式 水平对齐方式
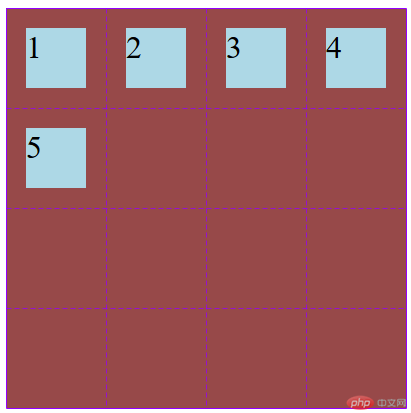
<style>.container{height: 400px;width: 400px;background-color: rgb(151, 73, 73);display: grid;grid-template-columns: repeat(4,100px);grid-template-rows: repeat(4,100px);justify-items: center;align-items: center;}.item{width: 60px;height: 60px;font-size: 2rem;background-color: lightblue;}</style><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div>

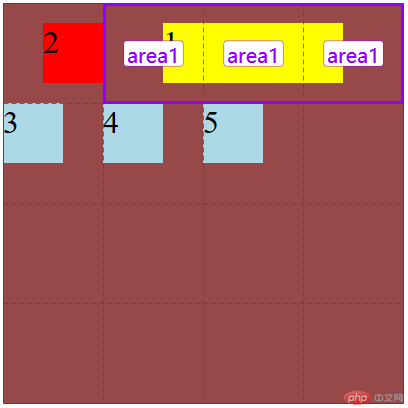
<style>.container{height: 400px;width: 400px;background-color: rgb(151, 73, 73);display: grid;grid-template-columns: repeat(4,100px);grid-template-rows: repeat(4,100px);grid-template-areas:". area1 area1 area1 ";}.item{height: 60px;width: 60px;;font-size: 2rem;background-color: lightblue;}.item.item1{width: 180px;grid-area: area1;background-color: yellow;place-self: center;}.item.item2{background-color: red;place-self: center end;}</style><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div>

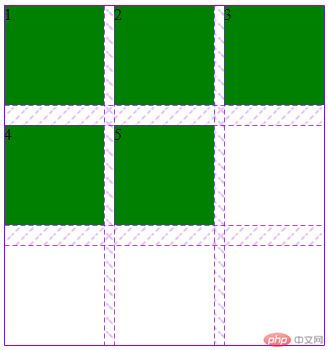
column-gap: 列间距row-gap: 行间距gap: 行间距 列间距: 简写
<style>.container{height: 400px;width: 400px;display: grid;grid-template-columns: repeat(3,100px);grid-template-rows: repeat(3,100px);gap:20px 10px;}.item{background-color: green;}</style><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div>