Correction status:qualified
Teacher's comments:网格布局是不是特别爽, 是不是可以忘掉之前的了, 当然不行, 每种布局都有自己的使用场景



把网格画出来,指的是三行三列
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
--此处也可以使用百分比、比例方式划分
例如
grid-template-columns: 20% 30% 40%;
grid-template-rows: 1fr 2fr 3fr;
--也可以重复设置
例如
grid-template-columns: repeat(3,20%);相当于是grid-template-columns: 20% 20% 20%;
--或分组设置
例如
grid-template-rows: repeat(2,20% 30% ); 相当于是grid-template-rows: 20% 30% 20% 30%
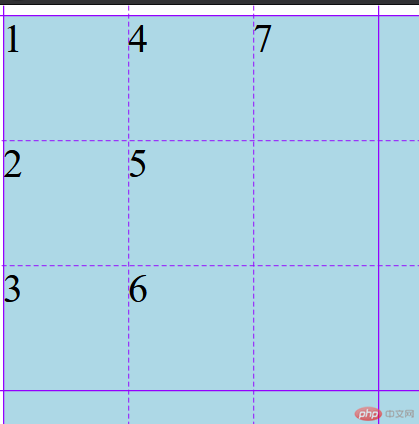
项目在网格中优先排列填充的方式是行(水平填充)还是列(垂直填充)
grid-auto-flow: column; //这里就是column是往下填充 还有row是向右填充

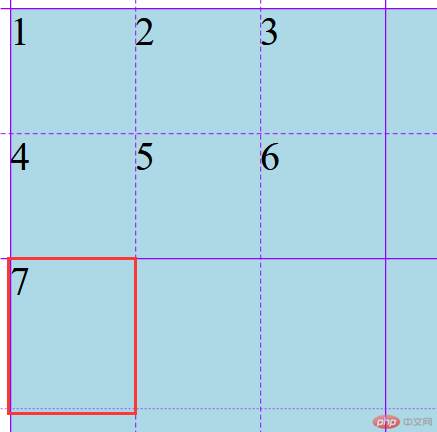
当项目在网格中放不下的时候,会隐式生产
--此时row为2个,7项目放不下了,所有会跑到划分的网格的外面,并且自动拉伸到容器contanier的边缘
对于超出的隐式单元格,可以用grid-auto-row控制,图示为
grid-auto-rows: 120px;
也可以设置为grid-auto-rows:auto就是自动拉伸到容器的边缘

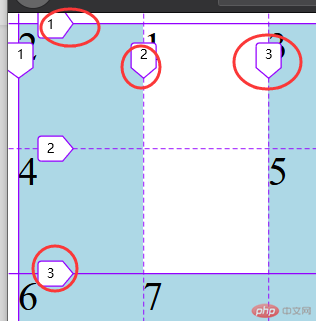
如果不想让项目自动按顺序排列怎么办?则使用网格线自定义制定项目占据哪些单元格
配合使用网格线编号来做:
grid-row-start:1
grid-row-end:2
Grid-column-start:1
Grid-column-end:2
简写就是没有了start和end
使用 grid-row:1/3;grid-column: 2/3;
--也可以使用span * 来代替
例如grid-row:1/span2;grid-column: 2/span1;

命名网格线没啥意思,还复杂,自我感觉让代码变的更多不好辨识。
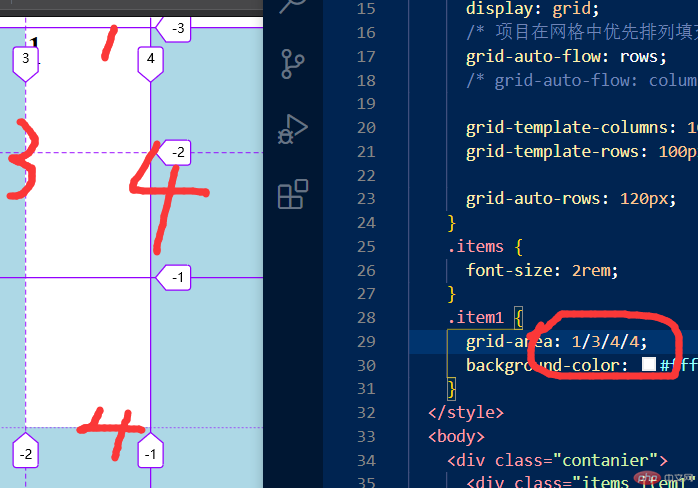
使用网格区域排列单元格:像是多个单元格以上的合并单元格
grid-area:1/3/4/4
感觉是grid-row:1/4;grid-column:3/4;的简写一样

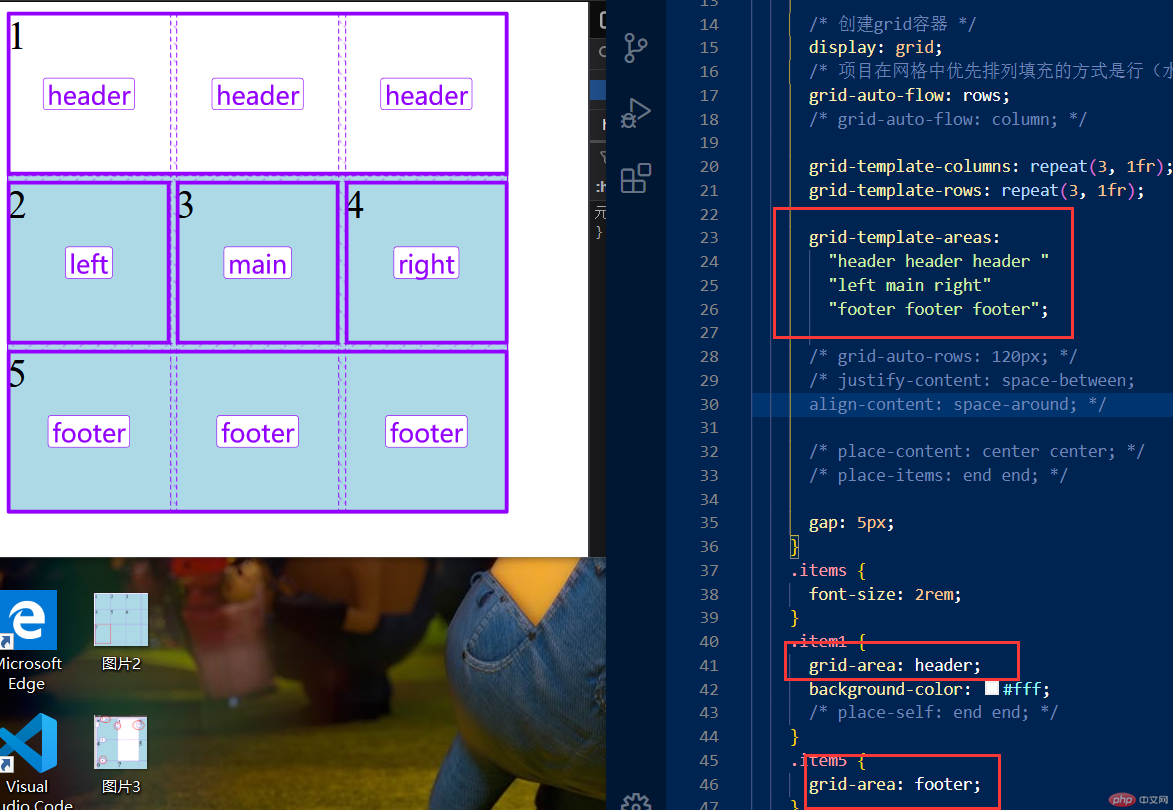
用网格区域名称排列单元格
首先要用grid-template-columns/rows属性划分好单元格
再用grid-templiat-area命名单元格
再对项目使用grid-area写上名称

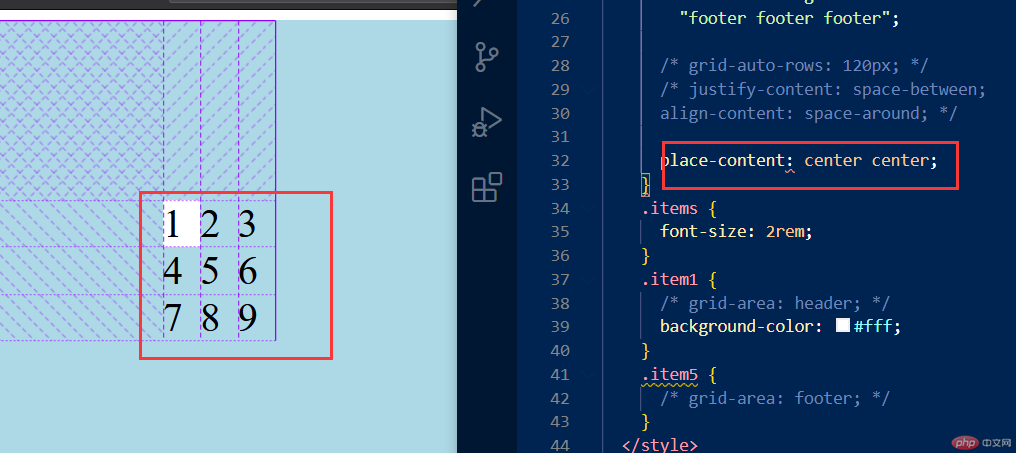
关于单元格区域的对齐方式:
用 justify-content:
align-content:
简写:place-content:垂直/水平

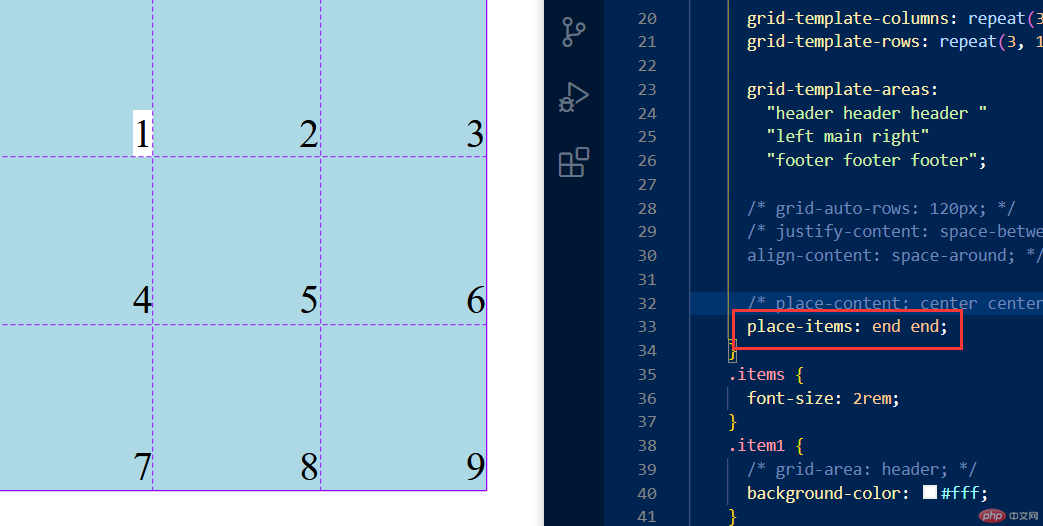
关于所有的项目在每个单元格中的对齐方式:
用justify-items: align-items: 简写:place-items: 垂直 水平

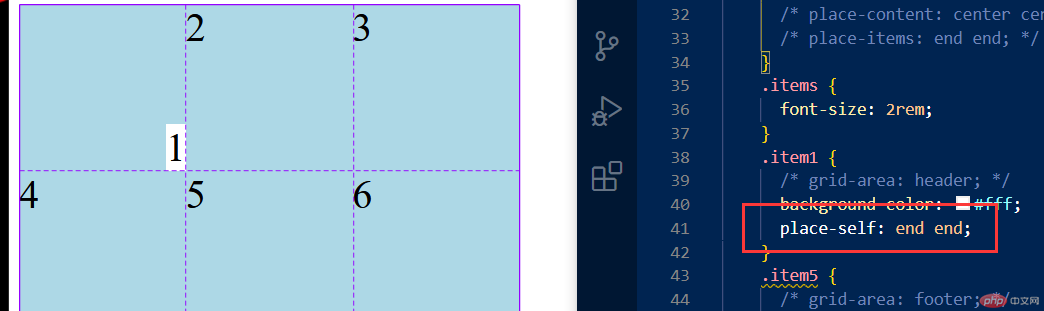
关于单个的项目在单独的单元格的对齐方式:要在item里面写属性
用 justify-self: align_self 简写: place-self:垂直 水平

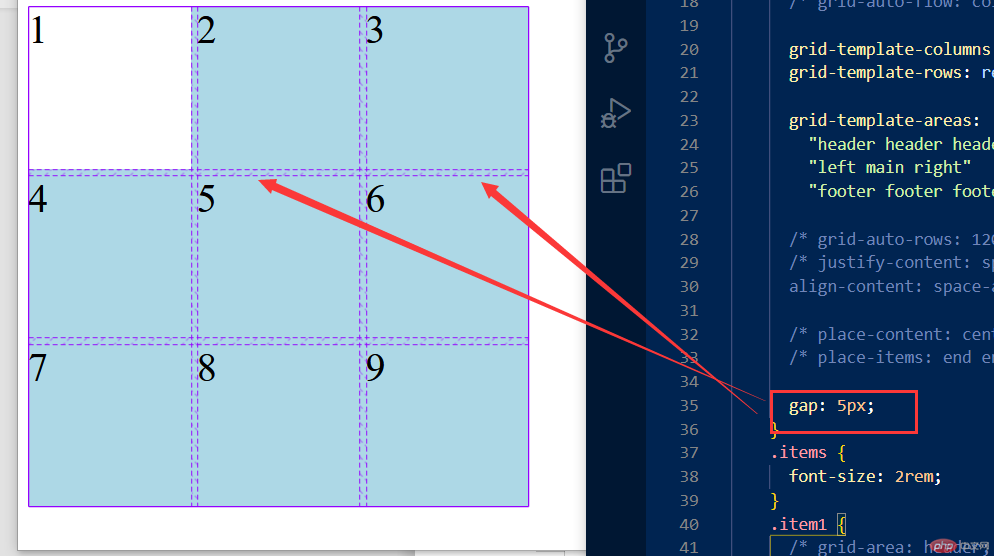
关于单元格与单元格之间的边距属性,不能使用margin或padding
可以使用gap属性:当为双值的时候例如gap:15px 5px;指的是行边距为15px;列边距是5