Correction status:qualified
Teacher's comments:不错, 今晚有实例, 好好学



display: 设置容器使用网格布局的元素grid-auto-flow: 设置项目在网格中自动填充方案(行优先/列优先)grid-template-columns/rows:在容器中显式地划分行与列,生成指定数量的单元格来放置项目grid-auto-rows/columns: 根据项目数量,在容器中隐式生成行与列来放置它们
<style>.container {width: 400px;height: 300px;background-color: wheat;/* 设置使用网格布局 */display: grid;/* 设置自动填充方案行优先 */grid-auto-flow: row;/* 设置自动填充方案列优先 */grid-auto-flow: column;/* 生成显式的三行三列单元格 *//* 生成三列,第一列100px,第二列50px,第三列100px */grid-template-columns: 100px 50px 100px;/* 生成三行,第一行100px,第二行100px*/grid-template-rows: 100px 100px;/* 对于放不下的项目,自动生成隐式单元格放置 */grid-auto-columns: 150px;}.item {background-color: turquoise;font-size: 1.5rem;border: 1px solid black;}</style>
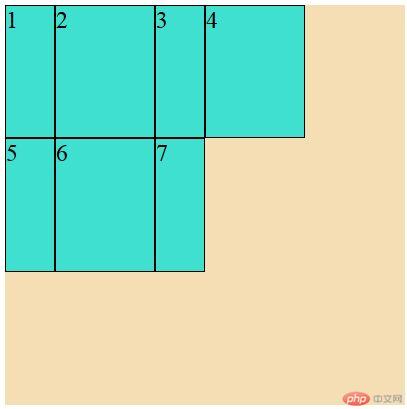
行优先排列:
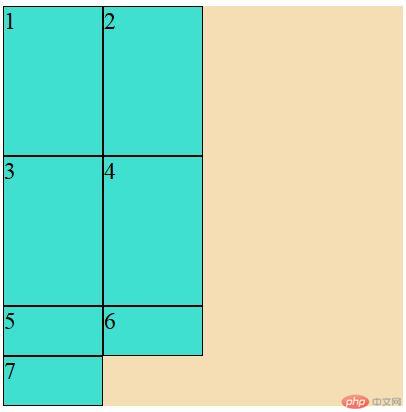
列优先排列:
设置隐式单元格大小:
px: 固定大小%: 以容器大小为依据来计算auto: 由浏览器决定长度fr: 将容器空间按比例分配给每一个单元格minmax(min,max): 设置单元格尺寸变化范围repeat(): 快速生成相同大小单元格的auto-fill: 单元格固定,但容器不确定时,可以让一行/列容纳尽可能多的项目
<style>.container {width: 400px;height: 400px;background-color: wheat;/* 设置使用网格布局 */display: grid;/* 固定值 *//* 生成三列,第一列100px,第二列100px,第三列100px */grid-template-columns: 100px 100px 100px;/* 生成三行,第一行100px,第二行100px*/grid-template-rows: 100px 100px 100px;/* 百分比 */grid-template-columns: 20% 30% auto;/* 按比例 专属单位:fr*/grid-template-columns: 1fr 2fr 1fr;grid-template-rows: 1fr 2fr 1fr;/* 重复设置 */grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 1fr);/* 按分组来设置:(50px-100px) */grid-template-columns: repeat(2, 50px 100px);/* 弹性设置 */grid-template-columns: repeat(2, minmax(50px, 100px));grid-template-rows: repeat(2, minmax(50px, 150px));/* 自动填充 */grid-template-columns: repeat(auto-fill, 100px);grid-template-rows: repeat(auto-fill, 100px);}.item {background-color: turquoise;font-size: 1.5rem;border: 1px solid black;}</style>
固定值:
百分比:
按比例
重复设置:
按分组设置
弹性设置
自动填充
根据数字网格线,可以将项目放到网格线形成的封闭矩形区域中
将第一个项目放入指定区域
<style>.container {width: 400px;height: 400px;background-color: wheat;/* 设置使用网格布局 */display: grid;grid-template-columns: repeat(4, 1fr);grid-template-rows: repeat(4, 1fr);}.item {font-size: 1.5rem;border: 1px solid black;}.item.item1 {background-color: green;/* 左上角 */grid-row-start: 1;grid-row-end: 3;grid-column-start: 1;grid-column-end: 3;/* 右下角 */grid-row-start: -1;grid-row-end: -3;grid-column-start: -1;grid-column-end: -3;/* 正中间 */grid-row-start: 2;grid-row-end: 4;grid-column-start: 2;grid-column-end: 4;}</style>
<style>.container {width: 400px;height: 400px;background-color: wheat;/* 设置使用网格布局 */display: grid;grid-template-columns: repeat(4, 1fr);grid-template-rows: repeat(4, 1fr);}.item {font-size: 1.5rem;border: 1px solid black;}.item.item2 {background-color: hotpink;/* 起止 简化*/grid-row-start: 1;grid-row-end: 3;grid-column-start: 1;grid-column-end: 3;grid-row: 1/3;grid-column: 1/3;/* 使用偏移量简化 */grid-row-start: 1;grid-row-end: span 3;grid-column-start: 1;grid-column-end: span 3;grid-row: 1 / span 3;grid-column: 1 / span 3;/* 当前位置简化 */grid-row-end: span 2;grid-column-end: span 2;}</style>
<style>.container {width: 400px;height: 400px;background-color: wheat;/* 设置使用网格布局 */display: grid;grid-template-columns: [a] 100px [b c] 100px [d e] 100px[f];grid-template-rows: [a2]100px [b2 c2] 100px [d2 e2] 100px[f2];}.item {font-size: 1.5rem;border: 1px solid black;}.item.item1 {background-color: hotpink;/* 第二行第三列 *//* 默认就是跨越一行一列,所以可以省略简写代码 *//* grid-row-start: 2;grid-row-end: 3;grid-column-start: 3;grid-column-end: 4; */grid-row-start: b2;grid-column-end: f;}.item.item2 {background-color: green;/* 占满第一行 *//* grid-row: a2/b2;grid-column: a/f; */grid-column-end: span 3;}.item.item3 {background-color: gray;/* 占满第二行第三行和第一列第二列 */grid-row-end: span 2;grid-column-end: span 2;}.item.item4 {background-color: yellow;}</style>
<style>.container {width: 400px;height: 400px;background-color: wheat;/* 设置使用网格布局 */display: grid;grid-template-columns: repeat(4, 1fr);grid-template-rows: repeat(4, 1fr);}.item {font-size: 1.5rem;border: 1px solid black;}.item.item1 {background-color: hotpink;/* 占满第一行 *//* 语法:grid-area:起始行/起始列/结束行/结束列 */grid-area: 1/1/2/5;/* 用偏移量简化 */grid-area: 1 / 1 / span 1 / span 4;/* 是从当前位置开始填充的简化 */grid-area: span 1 / span 4;}.item.item2 {background-color: green;/* 占据左侧两行 */grid-area: 2/1/4/2;grid-area: span 2 / span 1;/* 默认就是偏移一行一列 */grid-area: span 2;}.item.item3 {background-color: gray;}.item.item4 {background-color: yellow;}.item.item5 {background-color: red;}</style>
<style>.container {width: 400px;height: 400px;background-color: wheat;/* 设置使用网格布局 */display: grid;grid-template-columns: 80px 1fr 80px;grid-template-rows: 40px 1fr 40px;/* 设置命名网格区域 相同名称的命名区域会合并*/grid-template-areas:"header header header"/* 占位符 */". . .""footer footer footer";}.item {font-size: 1.5rem;border: 1px solid black;}.item.item1 {background-color: hotpink;grid-area: header;grid-area: span 1 / span 3;}.item.item2 {background-color: green;/* grid-area: left; */}.item.item3 {background-color: gray;/* grid-area: main; */}.item.item4 {background-color: yellow;/* grid-area: right; */}.item.item5 {background-color: red;grid-area: footer;}</style>
justify-content: 设置所有项目在容器中水平方向的对齐方式align-content: 设置所有项目在容器中垂直方向的对齐方式place-content: 上面二个属性的简写, place-content: 垂直对齐方式 水平对齐方式
<style>.container {width: 400px;height: 400px;background-color: wheat;/* 设置使用网格布局 */display: grid;grid-template-columns: repeat(3, 50px);grid-template-rows: repeat(3, 50px);justify-content: end;align-content: center;/* place-content: 垂直方向 水平方向; */place-content: center end;}.item {font-size: 1.5rem;border: 1px solid black;}</style>
justify-items: 设置所有项目在单元格/网格区域中水平方向的对齐方式align-items: 设置所有项目在单元格/网格区域中垂直方向的对齐方式place-items: 上面二个属性的简写, place-items: 垂直对齐方式 水平对齐方式
<style>.container {width: 400px;height: 400px;background-color: wheat;/* 设置使用网格布局 */display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);justify-items: start;align-items: center;place-items: center start;place-items: center;}.item {width: 50px;height: 50px;font-size: 1.5rem;border: 1px solid black;background-color: violet;}</style>
justify-self: 设置某个项目在单元格/网格区域中水平方向的对齐方式align-self: 设置某个项目在单元格/网格区域中垂直方向的对齐方式place-self: 上面二个属性的简写, place-self: 垂直对齐方式 水平对齐方式
<style>.container {width: 400px;height: 400px;background-color: wheat;/* 设置使用网格布局 */display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);}.item {width: 50px;height: 50px;font-size: 1.5rem;border: 1px solid black;background-color: violet;}.item.item5 {justify-self: center;align-self: center;place-self: center;}</style>
column-gap: 列间距row-gap: 行间距gap: 行间距 列间距: 简写gap: 值: 行与列相等,可只写一个值demo14.html
<style>.container {width: 400px;height: 400px;background-color: wheat;/* 设置使用网格布局 */display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);column-gap: 5px;row-gap: 5px;gap: 15px 5px;gap: 5px;}.item {font-size: 1.5rem;border: 1px solid black;background-color: violet;}</style>