Correction status:qualified
Teacher's comments:布局基础看来有点入门了, 坚持



网格布局的基本步骤: 1. 生成网格; 2. 放置项目
display: 声明使用网格布局的容器元素grid-auto-flow: 声明项目在网格中自动填充方案(行优先/列优先)grid-template-columns/rows: 在容器中显式地划分行与列,生成指定数量的单元格来放置项目grid-auto-rows/columns: 根据项目数量,在容器中隐式生成行与列来放置它们px: 固定大小%: 以容器大小为依据来计算auto: 由浏览器决定长度fr: 将容器空间按比例分配给每一个单元格minmax(min,max): 设置单元格尺寸变化范围repeat(): 快速生成相同大小单元格的auto-fill: 单元格固定,但容器不确定时,可以让一行/列容纳尽可能多的项目repeat(3, [col-start] 100px [col-end]): 只需设置命名前缀,编号会自动生成grid-column-end: col-end 3;: 前缀加索引就可以引用到自动生成的命名网格线
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>设置单元格在容器中的对齐方式</title><style>body {color: #fff;text-align: center;}.container {/* 创建grid容器 */display: grid;width: 400px;height: 400px;grid-auto-flow: row;/* 固定值 */grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;/* 百分比 */grid-template-columns: 33.333% 33.333% 33.333%;grid-template-rows: 33.333% auto 33.333%;/* 比例 */grid-template-columns: 2fr 2fr 2fr;grid-template-rows: 1fr auto 1fr;/* 重复设置 */grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 100px);/* 按分组来设置: (50px-100px) *//* 50px 100px 50px 100px */grid-template-columns: repeat(2, 50px 100px);/* 弹性 */grid-template-columns: repeat(2, minmax(50px, 100px));grid-template-rows: repeat(3, minmax(150px, 1fr));/* 自动填充 */grid-template-columns: repeat(auto-fill, 100px);grid-template-rows: repeat(auto-fill, 100px);gap: 5px;}.container > .item {background: lightgrey;padding: 30px;}.container .item:nth-child(even) {background: skyblue;}.item.item1 {background-color: lightgreen;grid-row-start: 1;grid-row-end: 2;grid-column-start: 2;grid-column-end: 3;}.item.item5 {/* 简写 */background-color: lightgreen;grid-row: 2 / 3;grid-column: 2 / 3;}/* 使用偏移量来简化, 将第三个移动到左下角 */.item.item5 {background-color: yellow;grid-row-end: span 2;/* grid-column-start: 3; */grid-column-end: span 2;}/* ************************** *//* 使用命名网格线来划分单元格 */.table1 {width: 400px;height: 400px;background-color: burlywood;/* 创建grid容器 */display: grid;grid-template-columns: [c1-start] 100px [c1-end c2-start] 100px [c2-end c3-start] 100px [c3-end];grid-template-rows: [r1-start] 100px [r1-end r2-start] 100px [r2-end r3-start] 100px [r3-end];gap: 5px;}.ta.ta1 {background-color: lightgreen;/* 默认就是跨越一行/一列,所以可以省略 */grid-row-start: r1-start;grid-column-start: c2-start;}.ta.ta5 {background-color: lightpink;/* grid-row: r1-start / r2-start;grid-column: c1-start / c3-end; */grid-column-end: span 3;}</style></head><body><div class="container"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div><div class="item item6">6</div><div class="item item7">7</div><div class="item item8">8</div><div class="item item9">9</div></div></body></html>
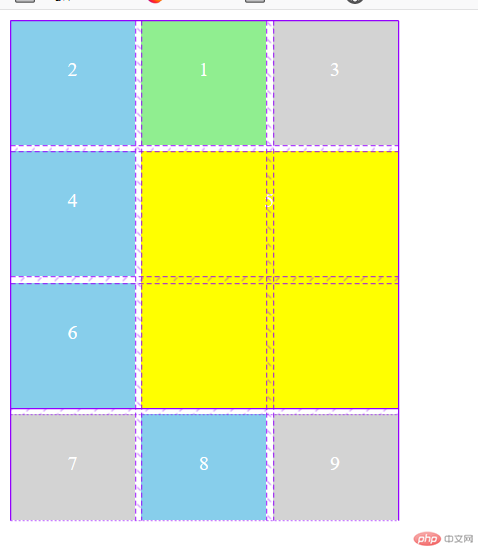
效果图
grid-area: 将项目填充到指定容器的区域中grid-area: 起始行 / 起始列 / 结束行 / 结束列区域名称-start, 如header-start / header-start,表示区域起始行/区域起始列区域名称-end,如header-end / header-end,表示区域结束行/区域结束列justify-content: 设置所有项目在容器中水平方向的对齐方式align-content: 设置所有项目在容器中垂直方向的对齐方式place-content: 上面二个属性的简写, place-content: 垂直对齐方式 水平对齐方式justify-items: 设置所有项目在单元格/网格区域中水平方向的对齐方式align-items: 设置所有项目在单元格/网格区域中垂直方向的对齐方式place-items: 上面二个属性的简写, place-items: 垂直对齐方式 水平对齐方式demo11.html: 所有项目在单元格中的对齐方式justify-self: 设置某个项目在单元格/网格区域中水平方向的对齐方式align-self: 设置某个项目在单元格/网格区域中垂直方向的对齐方式place-self: 上面二个属性的简写, place-self: 垂直对齐方式 水平对齐方式column-gap: 列间距row-gap: 行间距gap: 行间距 列间距: 简写gap: 值: 行与列相等,可只写一个值Css Grid布局可以理解为 表格去记忆,具有相似之处,可以更加灵活的对html页面进行布局,使html页面更加简洁便于维护。颠覆我对布局的认识几行代码就可以完成一个页面的结构布局
特别注意其中有的属性与flex的一样容易混淆多练孰能生巧