选择器
1.简单选择器
1.1种类
| 选择器 |
描述 |
举例 |
| 元素选择器 |
根据元素标签名称进行匹配 |
div{..} |
| 群组选择器 |
同时选择多个不同类型的元素 |
h1,h2.h3{...} |
| 通配选择器 |
选择全部元素,不区分类型 |
*{....} |
| 属性选择器 |
根据元素属性进行匹配 |
*[] |
| 类选择器 |
根据元素clss属性进行匹配 |
*.active{..} |
| id选择器 |
根据元素id属性进行匹配 |
*#top{...} |
- 元素是使用标签和属性进行描述,所以使用标签和属性来选择元素非常自然和直观
- 以上6种,其实可分为俩类:元素选择器和属性选择器,其中的只是二者的特例
- 当class,id选择器不限定被修改的元素类型时,星号“
*”可以省略
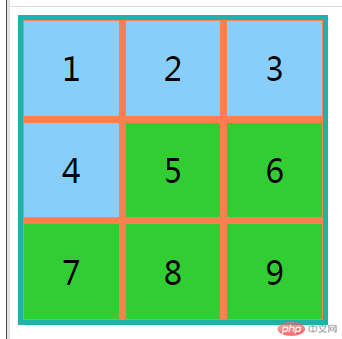
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } /* 类选择器 */ .item { font-size: 2rem; background-color: lightskyblue; display: flex; justify-content: center; align-items: center; } /* 元素选择器 */ body { background-color: lightcyan; } /* 多个类选择器 */ .item.center { background-color: lightgreen; } /* id选择器,id在页面上只有唯一一次 */ #first { background-color: lime; } /* 类选择器,class权重大于标签 id的权重大于clss 。标签 《 class 《 id属性*/ /* 属性选择器 */ .item[title="hello"] { background-color: maroon; } .item[title] { background-color: mediumslateblue; } /* 简单群选择器 */ *.first, .item[title="hello"], .item.center { background-color: midnightblue; } </style></head><body> <div class="container"> <div class="item" id="first">1</div> <div class="item" title="php">2</div> <div class="item">3</div> <div class="item center">4</div> <div class="item">5</div> <div class="item" title="hello">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div></body></html>
- 预览效果

2.上下文选择器
- html 文档,看上去就像一颗倒置的”树”,所以是有层级结构的
- 每一个元素, 在文档中, 都有自己的位置,即上下文关系
- 所以, 完全可以根据元素的上下文关系,来获取到它们
2.1一个元素的四种角色
| 角色 |
描述 |
| 祖先元素 |
拥有字元素,孙元素等所有层级的后代元素 |
| 父级元素 |
拥有字元素层级的元素 |
| 后代元素 |
与其它层级元素一起拥有共同共同祖先元素 |
| 子元素 |
与其它同级元素一起拥有共同腹父级元素 |
<!-- 祖先元素 --> <div> <!-- 父级元素 --> <div> <!-- 后代元素 --> <p> <!-- 子元素 --> <span></span> </p> </div> </div>
2.2四种上下文选择器
| 选择器 |
操作符 |
描述 |
举例 |
| 后代选择器 |
空格 |
选择当前元素的所有后代元素 |
div p,body * |
| 父子选择器 |
> |
选择当前元素的所有字元素 |
div>h2 |
| 同级相邻选择器 |
+ |
选择拥有共同父级且相邻的元素 |
li.red+li |
| 同级所有选择器 |
~ |
选择拥有共同父级的后续所有元素 |
li.red~li |
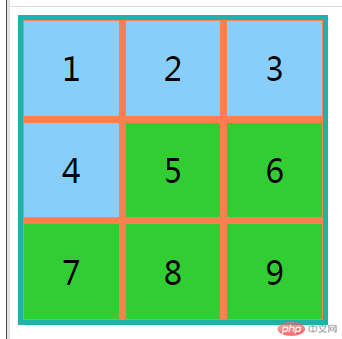
<style> .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; } /* 类选择器 */ .item { font-size: 2rem; background-color: lightskyblue; display: flex; justify-content: center; align-items: center; } /* 后代选择器 */ .container div { border: 1px solid coral; } /* 父子选择器 */ body>div { background-color: coral; border: 3px solid lightpink; } /* 使用后代选择器模拟父子选择器 */ body div.container { border: 5px solid lightseagreen; } /* 同级相邻选择器 */ /* 选择相邻的一个,第几个有 + 号决定 */ .item.center+.item { background-color: limegreen; } /* 同级所有选择器 */ .item.center~.item { background-color: limegreen; } </style>
- 预览效果

3.伪类选择器
| 场景 |
描述 |
| 结构伪类 |
根据子元素的位置特征进行选择 |
| 表单伪类 |
根据表单控件状态特征进行选择 |
3.1结构伪类
3.1.1不分组匹配
| 选择器 |
描述 |
举例 |
:first-child |
匹配第一个子元素 |
div:first-child |
:last-child |
匹配最后一个子元素 |
div:last-child |
:only-child |
选择元素的唯一子元素 |
div:only-child |
nth-child(n) |
匹配任意位置的子元素 |
div:nth-child(n) |
:nth-last-child(n) |
匹配倒数任意位置的子元素 |
div:nth-last-child(n) |
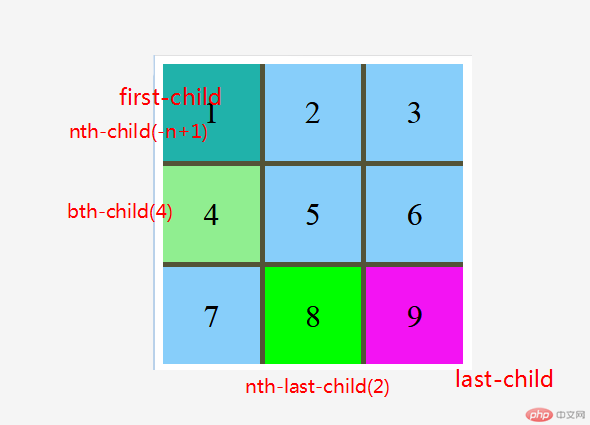
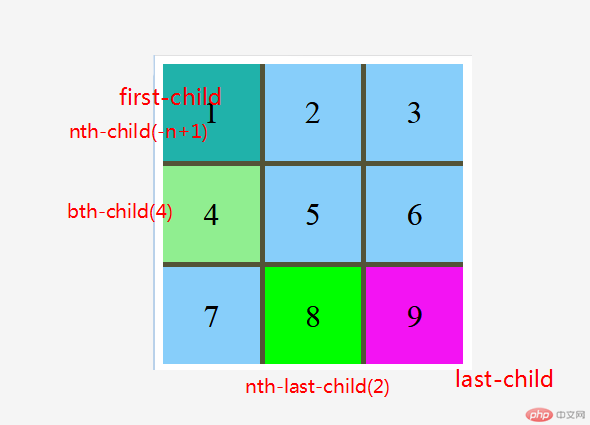
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>结构伪类:不分组</title> <style> .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; background-color: rgb(83, 83, 55); } .item { font-size: 2rem; background-color: lightskyblue; display: flex; justify-content: center; align-items: center; } /* body,第一个单元格都变了 */ /* 为了防止递归,应该在具体父元素上调用伪类 */ .container> :first-child { background-color: rgb(240, 24, 24); } /* 匹配最后一个 */ .container> :last-child { background-color: rgb(243, 19, 243); } /* 匹配任何一个,索引是从1开始计算 */ .container> :nth-child(4) { /* :nth-child(n) n:支持表达式 */ background-color: lightgreen; } /* 直选前三 */ .container> :nth-child(-n + 1) { background-color: lightseagreen; } /* 选择倒数第二个 */ .container :nth-last-child(2) { background-color: lime; } </style></head><body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div></body></html>
- 预览效果

3.1.1不分组匹配
| 选择器 |
描述 |
举例 |
:first-of-type |
匹配按类型分组后的第一个字元素 |
div:first-of-type |
:last-of-type |
匹配按类型分组后的最后一个字元素 |
div:last-of-type |
:only-of-type |
匹配按类型分组后的唯一字元素 |
div:only-of-type |
:nth-of-type() |
匹配按类型分组后的任意位置的子元素 |
div:nth-of-type(n) |
:nth-last-of-type() |
匹配按类型分组后倒数任意位置的子元素 |
div:nth-last-of-type(n) |
- 允许使用表达式来匹配一组元素,表达式中的”n”是从”0”开始计数,且必须写到前面
- “-n”表示获取前面一组元素,正数表示从指定位置获取余下元素
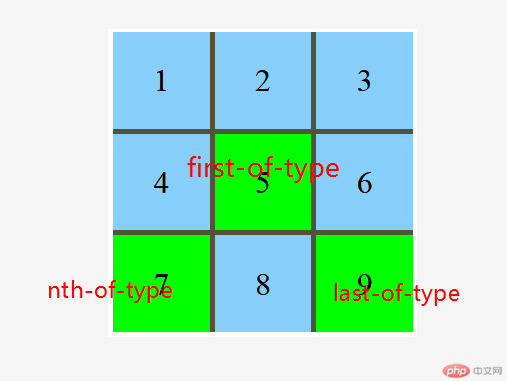
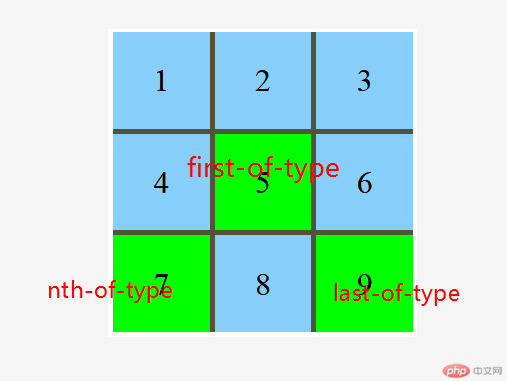
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>结构伪类:分组</title> <style> .container { width: 300px; height: 300px; display: grid; grid-template-columns: repeat(3, 1fr); gap: 5px; background-color: rgb(83, 83, 55); } .item { font-size: 2rem; background-color: lightskyblue; display: flex; justify-content: center; align-items: center; } .container span:first-of-type { background-color: lime; } .container span:last-of-type { background-color: lime; } .container span:nth-of-type(3) { background-color: lime; } </style></head><body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <span class="item">5</span> <span class="item">6</span> <span class="item">7</span> <span class="item">8</span> <span class="item">9</span> </div></body></html>
- 预览效果

3.3其他伪类
| 选择器 |
描述 |
:autive |
向被激活的元素添加样式 |
:focus |
向拥有键盘输入焦点的元素添加样式 |
:hover |
当鼠标悬浮在元素上方时,向元素添加样式 |
:link |
向未被访问的连接添加样式 |
:visited |
向已被访问的链接添加样式 |
:root |
跟元素,通常是html |
:empty |
选择没有任何字元素的元素(含文本节点) |
:not() |
排除与选择器参数匹配的元素 |
总结
- 了解选择器的种类:元素选择器,群组选择器,通配选择器,属性选择器,类选择器,id选择器。
Correcting teacher: 天蓬老师
Correction status:qualified
Teacher's comments:伪类用得很熟悉, 伪类用得越多, 你的html代码就越干净, seo就越好
天蓬老师
Correction status:qualified
Teacher's comments:伪类用得很熟悉, 伪类用得越多, 你的html代码就越干净, seo就越好