Correction status:qualified
Teacher's comments:flex属性不多, 与grid相比, 真是太简单了, 加油



####flex是Flexible Box的缩写,意为“弹性布局”。它可以轻松实现元素框在容器中的自动伸缩效果,以适应容器的变化,非常适合移动端布局。flex属于一维布局,项目只能沿着一个方向排列,要么是水平方向,要么是垂直方向。
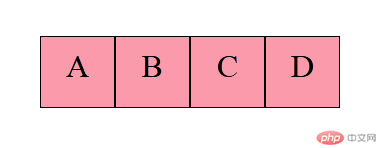
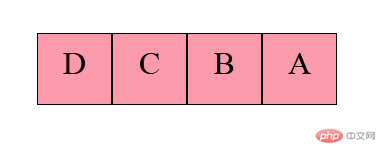
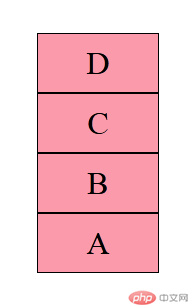
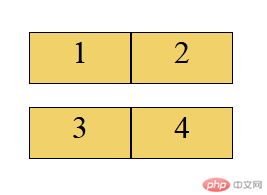
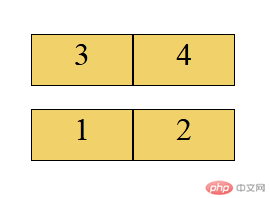
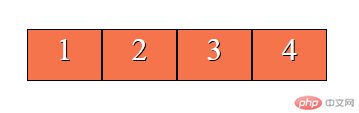
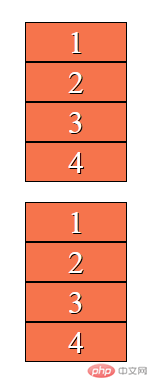
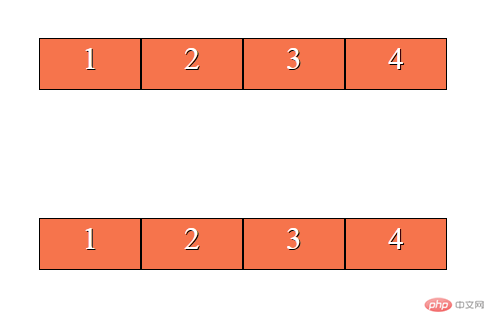
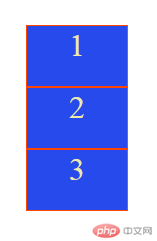
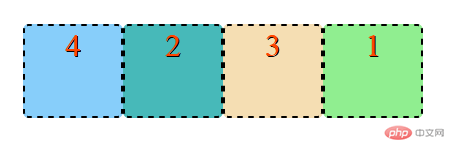
下图分别为“flex-direction:rows”、”flex- direction:row-reverse”、”flex-direction:column”、”flex-direction:column-reverse”的运行效果。



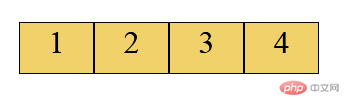
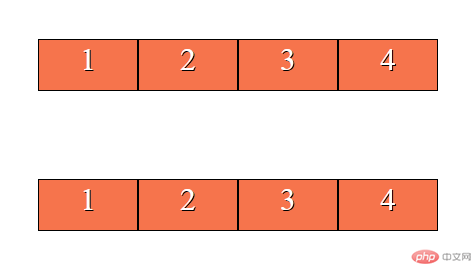
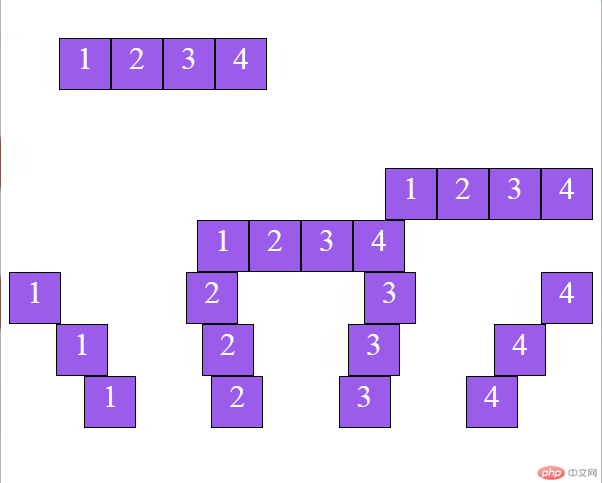
下图分别为“flex-wrap:nowarp”、“ flex-wrap:wrap”、 “flex-wrap:wrap-reverse”的运行效果。


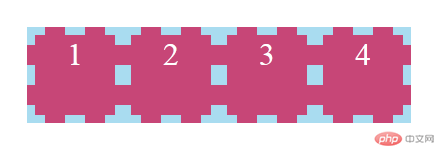
运行效果如下图:



运行效果如下图:
运行效果如下图:
运行效果如下图:
运行效果如下图:
运行效果如下图:
运行效果如下图:
运行效果如下图:
运行效果如下图:

运行效果如下图: