Correction status:qualified
Teacher's comments:常用标签不多, 很容易掌握



<button type>的常用属性<button>按钮<submit>提交<reset>重置<form>要提交的表单<name>按钮的名字 2.下拉列表常用属性与事件<formaction>指定提交的方式<formmethod>指定提交方式 POST/GET<formtarget="\_blank">提交后用新页面打开
<buttontype="submit"name="test"form="ing"formaction="ing.php"formmethod="POST"formtarget="_blank">这是一个按钮,点击后将提交到新页面</button>

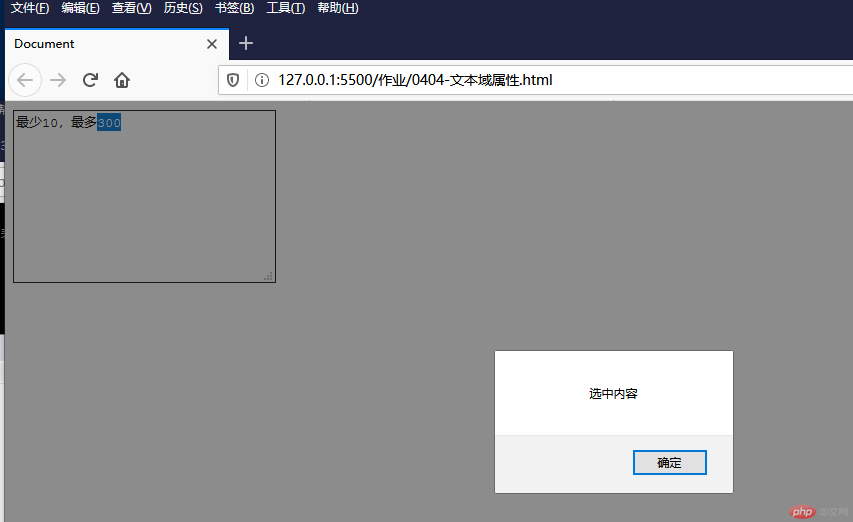
<cols>文本域内宽度<rows>行数<minlength>最小可输入<maxlength>最大可输入<warp>换行<soft>默认形式<autofocus>自动获取焦点,当前页面仅可设置一个<ondblclick="alert('内容被点击')"><onchange="alert('内容被改变')"><onselect="alert('内容被选中')">
<textareaname="sst"id="sst"cols="30"rows="10"minlength="10"maxlength="300"wrap="soft"autofocusondblclick="alert('内容被单击')"onchange="alert('内容被改变')"onselect="alert('选中内容')">最少10,最多300</textarea>

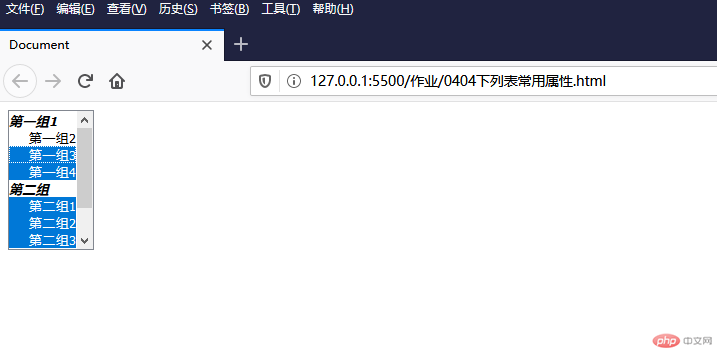
<size="8">允许同时展示的列表数量
<multiple>可多选
<select>初始默认选中
onclick="alert(this.vlaue)"点击时触发显示
onchange="alert(this.value)"下拉值发生变化触发
<form action="" ><select name="lang" id="lang" multiple size="8" onchange="alert(this.value)"><optgroup label="第一组1" ><option value="第一组2" selected>第一组2</option><option value="第一组3">第一组3</option><option value="第一组4">第一组4</option></optgroup><optgroup label="第二组""><option value="第二组1">第二组1</option><option value="第二组2">第二组2</option><option value="第二组3">第二组3</option><option value="第二组4">第二组4</option><option value="第二组5">第二组5</option></optgroup></select></form>

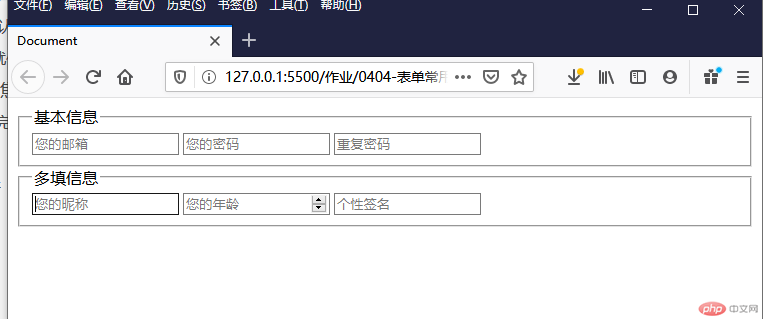
<legend>一个分组里面只能有一个<legend><fieldset>分组标签
<form action="" id="register"></form>
<!-- 第一个表单分组 --><fieldset name="base" form="register"><legend>基本信息</legend><section><inputtype="email"name="email"placeholder="您的邮箱"form="register"autofocus/><inputtype="password"name="psw1"placeholder="您的密码"form="register"/><inputtype="password"name="psw2"placeholder="重复密码"form="register"/></section></fieldset><!-- 第二个分组标签 --><fieldset name="base" form="register"><legend>多填信息</legend><section><inputtype="text"name="nicheng"placeholder="您的昵称"form="register"autofocus/><inputtype="number"name="age"placeholder="您的年龄"form="register"/><inputtype="text"name="gexing"placeholder="个性签名"form="register"/></section></fieldset>

<button type>的常用属性<button>按钮<submit>提交<reset>重置<form>要提交的表单<name>按钮的名字 2.下拉列表常用属性与事件<formaction>指定提交的方式<formmethod>指定提交方式 POST/GET<formtarget="\_blank">提交后用新页面打开
<cols>文本域内宽度<rows>行数<minlength>最小可输入<maxlength>最大可输入<warp>换行<soft>默认形式<autofocus>自动获取焦点,当前页面仅可设置一个<ondblclick="alert('内容被点击')"><onchange="alert('内容被改变')"><onselect="alert('内容被选中')">
<size="8">允许同时展示的列表数量
<multiple>可多选
<select>初始默认选中
onclick="alert(this.vlaue)"点击时触发显示
onchange="alert(this.value)"下拉值发生变化触发
<legend>一个分组里面只能有一个<legend><fieldset>分组标签