Correction status:qualified
Teacher's comments:grid一定会成为前端布局主流, 赶紧学



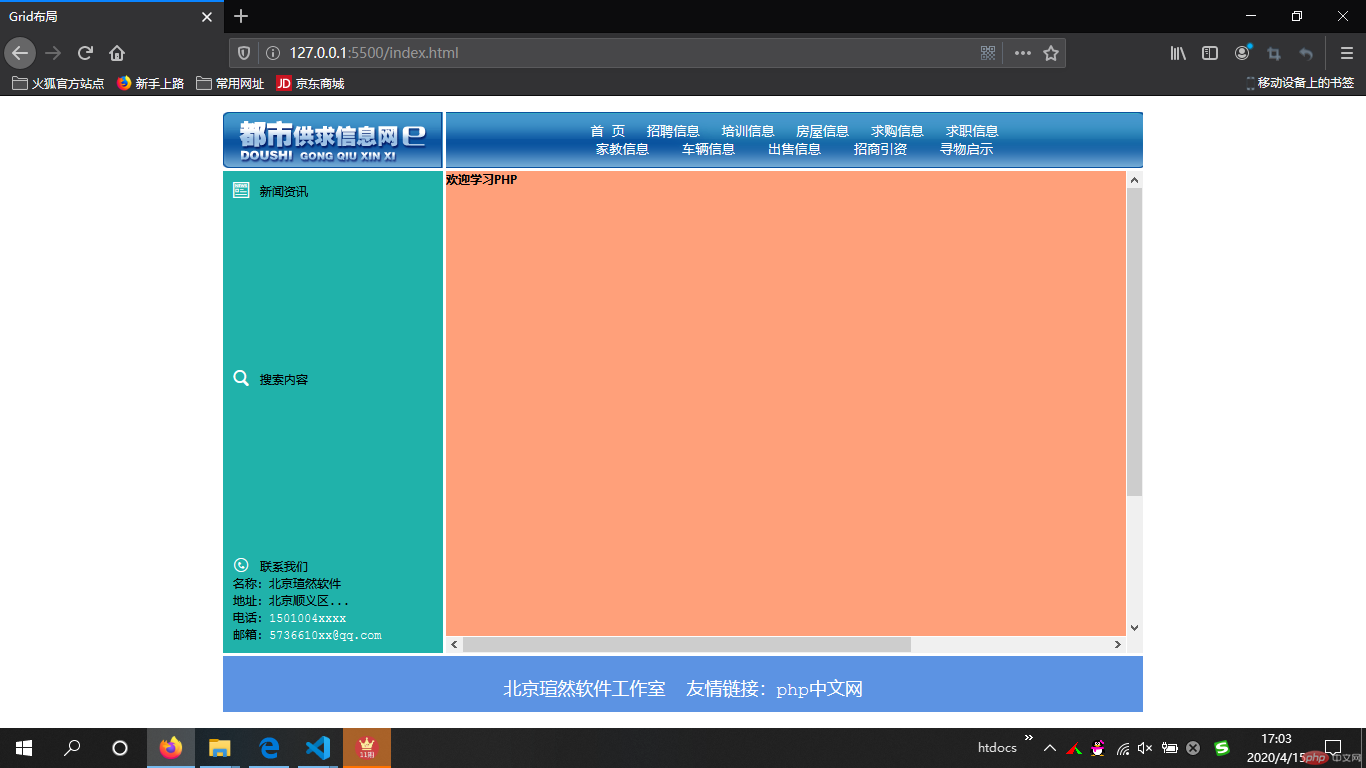
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="css/style.css" /><title>Grid布局</title></head><body><div class="container"><div class="logo"></div><div class="nav"><div><a href="index.php">首 页</a><a href="invitejob.php">招聘信息</a><a href="foster.php">培训信息</a><a href="house.php">房屋信息</a><a href="seekbuy.php">求购信息</a><a href="seekjob.php">求职信息</a><a href="teaching.php">家教信息</a><a href="car.php">车辆信息</a><a href="sale.php">出 售信息</a><a href="recruitbusiness.php">招商引资</a><a href="search.php">寻物启示</a></div></div><div class="aside"><div class="section"><label for="" class="iconfont"> </label><label for="">新闻资讯</label></div><div class="section"><label for="" class="iconfont"> </label><label for="">搜索内容</label></div><div class="section"><label for="" class="iconfont"> </label><label for="">联系我们</label><ul><li>名称:北京瑄然软件</li><li>地址:北京顺义区...</li><li>电话:<a href="tel:15010046927">1501004xxxx</a></li><li>邮箱:<a href="mailto:573661083@qq.com">5736610xx@qq.com</a></li></ul></div></div><div class="main"><iframename="mainFrame"scrolling="auto"style="border: 0px;"src="mainIndex.html"></iframe></div><div class="footer"><a href="http://www.xuanransoftware.com/" target="_blank">北京瑄然软件工作室</a><a href="https://www.php.cn/" target="_blank">友情链接:php中文网</a></div></div></body></html>
* {padding: 0px;margin: 0px;font-size: 12px;font-family: "Courier New", Courier, monospace;box-sizing: border-box;}ul > li {list-style-type: none;}a {color: white;text-decoration: none;}@font-face {font-family: "iconfont";src: url("../fontIcon/iconfont.eot");src: url("../fontIcon/iconfont.eot?#iefix") format("embedded-opentype"),url("../fontIcon/iconfont.woff2") format("woff2"),url("../fontIcon/iconfont.woff") format("woff"),url("../fontIcon/iconfont.ttf") format("truetype"),url("../fontIcon/iconfont.svg#iconfont") format("svg");}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;color: white;}body {max-width: 100vw;min-height: 100vh;display: flex;justify-content: center;align-items: center;}.container {min-width: 920px;min-height: 600px;display: grid;grid-template-columns: 220px 1fr;grid-template-rows: 56px 1fr 56px;grid-template-areas:"logo-a nav-a""aside-a main-a""footer-a footer-a";gap: 3px;}/* 页眉样式 */.container > .logo {/* grid-row: 1/2;grid-column: 1/2; */grid-area: logo-a;background-image: url(../images/logo.png);}/* 导航栏样式 */.container > .nav {/* grid-row: 1/2;grid-column: 2/3; */grid-area: nav-a;background-image: url(../images/menu.png);display: flex;justify-content: center;align-items: center;}.container > .nav > div {width: 430px;display: flex;flex-flow: row wrap;justify-content: space-around;}.container > .nav > div > a {padding: 0px 10px;font-size: 1.1rem;}/* 侧边栏样式 */.container > .aside {/* grid-row: 2/3;grid-column: 1/2; */grid-area: aside-a;background-color: lightseagreen;display: flex;flex-flow: column nowrap;justify-content: space-between;}.container > .aside > .section {margin: 10px 10px;}/* 主体内容区样式 */.container > .main {/* grid-row: 2/3;grid-column: 2/3; */grid-area: main-a;align-self: stretch;justify-self: stretch;background-color: lightsalmon;}.container > .main > iframe {width: 100%;height: 100%;}/* 页脚样式 */.container > .footer {/* grid-row: 3/4; *//* grid-column: span 2; */grid-area: footer-a;background-image: url(../images/end.png);padding: 20px;text-align: center;}.container > .footer > a {color: white;font-size: 1.5rem;}

display设置布局方式属性display=grid属性设置容器的布局方式为grid布局grid-template-rows设置容器行数属性grid-template-rows: 56px 1fr 53px设置容器为一个3行的容器,第一行高度为56像素,最后一行高度为53像素,中间一行高度是容器整个高度减去第一行和最后一行高度 后的高度grid-template-columns设置容器列数属性grid-template-columns: 220px 1fr设置容器为一个两列的容器,第一列的宽度为220px,第二列的宽度为容器整个的宽度减去第一列后的宽度grid-template-areas:给网格区域重命名一个语义化的名称
grid-template-areas:"logo-a nav-a""aside-a main-a""footer-a footer-a";
gap设置行与列的间距row-gap:2px设置行间距为2pxcolumn-gap:2px设置列间距为2pxgap:2px 3px设置行间距为2px,列间距为3pxgap:2px设置行与列的间距都为2pxgrid-row设置项目在容器中行的填充方式grid-row: 3/4;设置项目在容器中开始的行号为3,结束行号为4grid-column设置项目在容器中列的填充方式grid-column: span 2;设置项目在容器中列的填充方式为跨两列grid-area给网格设置一个语义化的名称填充到容器中grid-area: logo-a;设置网格的语义化名称为logo-aalign-self设置项目在单元格中的垂直对齐方式align-self: center;如果项目在单元格中没有占满则垂直方向居中对齐justify-self设置项目在单元格中的水平对齐方式justify-self: center;如果项目在单元格中没有占满水平方向居中对齐
* {padding: 0px;margin: 0px;font-size: 12px;font-family: "Courier New", Courier, monospace;box-sizing: border-box;}body {max-width: 100vw;min-height: 100vh;display: flex;justify-content: center;align-items: center;}.container {min-width: 920px;min-height: 600px;display: grid;grid-template-columns: 220px 1fr;grid-template-rows: 56px 1fr 56px;}.container > .logo {grid-row: 1/2;grid-column: 1/2;background-image: url(../images/logo.png);}.container > .nav {grid-row: 1/2;grid-column: 2/3;background-image: url(../images/menu.png);}.container > .aside {grid-row: 2/3;grid-column: 1/2;background-color: lightseagreen;}.container > .main {grid-row: 2/3;grid-column: 2/3;}.container > .footer {grid-row: 3/4;grid-column: span 2;background-image: url(../images/end.png);}
* {padding: 0px;margin: 0px;font-size: 12px;font-family: "Courier New", Courier, monospace;box-sizing: border-box;}body {max-width: 100vw;min-height: 100vh;display: flex;justify-content: center;align-items: center;}.container {min-width: 920px;min-height: 600px;display: grid;grid-template-columns: 220px 1fr;grid-template-rows: 56px 1fr 56px;grid-template-areas:"logo-a nav-a""aside-a main-a""footer-a footer-a";}.container > .logo {grid-area: logo-a;background-image: url(../images/logo.png);}.container > .nav {grid-area: nav-a;background-image: url(../images/menu.png);}.container > .aside {grid-area: aside-a;background-color: lightseagreen;}.container > .main {grid-area: main-a;}.container > .footer {grid-area: footer-a;background-image: url(../images/end.png);}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="css/style1.css" /><title>Grid布局</title></head><body><div class="container"><div class="logo">logo</div><div class="nav">nav</div><div class="aside">aside</div><div class="main">main</div><div class="footer">footer</div></div></body></html>