Correction status:qualified
Teacher's comments:css博大精深



1、代码部分:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>我的相册</title><style>* {margin: 0;padding: 0;/* box-sizing: border-box; */}a {text-decoration: none;color: #6e6e6e;}body {width: 98vw;height: 99vh;background-color: #80ffff;}.container > div img {width: 180px;height: 240px;}.container > div > a > img:hover {width: 185px;}.container {/* width: 100vw; *//* height: 100vh; */display: grid;grid-template-columns: repeat(auto-fill, 280px);grid-template-rows: repeat(auto-fill, 300px);gap: 20px 10px;grid-auto-rows: 300px;justify-content: space-evenly;align-content: space-evenly;}.container div {padding: 20px auto;box-sizing: border-box;background-color: #eee;display: flex;flex-flow: column nowrap;justify-content: space-evenly;align-items: center;border-radius: 10%;}.container > div:hover {background-color: #f3f19e;box-shadow: 0 0 10px #717171;}h1 {text-align: center;margin: 20px;text-shadow: 2px 2px 1px #302f2f;}</style></head><body><h1>我的相册</h1><div class="container"><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div><div><a href=""><img src="images/798.png" alt="" /></a><a href="">富豫369</a></div></div></body></html>
2、运行结果:
http://www.zhongyequan.com/php/myphoto.html
1、代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>12栅格布局</title><style>* {margin: 0;padding: 0;}body {height: 100vh;width: 100vw;display: flex;flex-flow: column nowrap;justify-content: center;/* align-content: center; */}.container {min-width: 1000px;margin: 3px auto;display: grid;grid-template-columns: repeat(12, 1fr);column-gap: 5px;}.cell {width: 100%;min-height: 40px;background-color: #3e3e;text-align: center;line-height: 40px;outline: 1px solid red;}.col-12 {grid-column: span 12;}.col-11 {grid-column: span 11;}.col-10 {grid-column: span 10;}.col-9 {grid-column: span 9;}.col-8 {grid-column: span 8;}.col-7 {grid-column: span 7;}.col-6 {grid-column: span 6;}.col-5 {grid-column: span 5;}.col-4 {grid-column: span 4;}.col-3 {grid-column: span 3;}.col-2 {grid-column: span 2;}.col-1 {grid-column: span 1;}</style></head><body><div class="container"><div class="cell col-4">4</div><div class="cell col-8">8</div></div><div class="container"><div class="cell col-2">2</div><div class="cell col-1">1</div></div><div class="container"><div class="cell col-1">1</div><div class="cell col-2">2</div><div class="cell col-3"><span>3</span></div><div class="cell col-4">4</div></div></body></html>
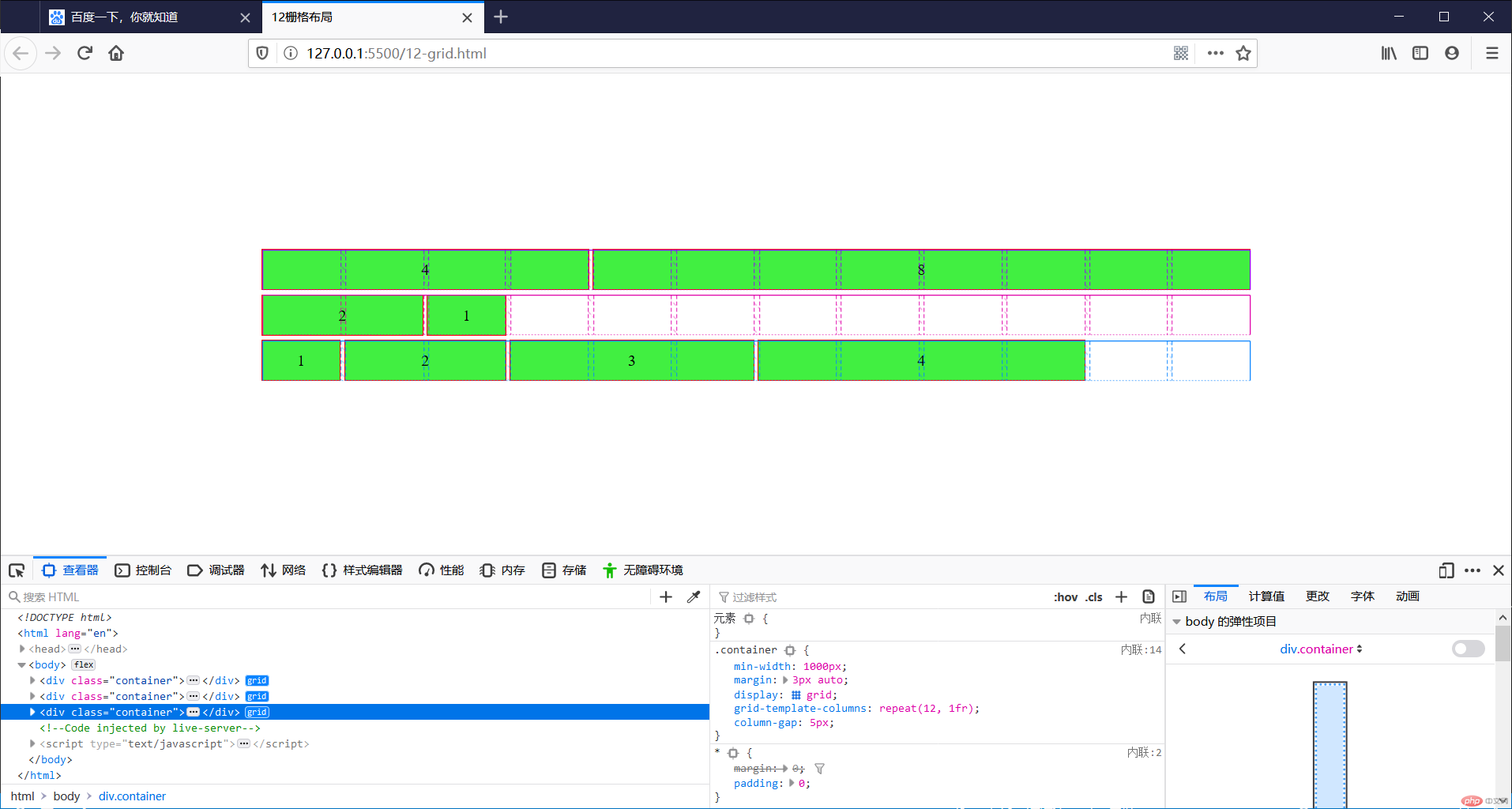
2、代码运行效果:
1、利用grid布局响应式网站(我的相册):
重点在于:
/*栅格项目的自动填充*/grid-template-columns: repeat(auto-fill, 280px);grid-template-rows: repeat(auto-fill, 300px);gap: 20px 10px;/*设置隐式栅格的高度*/grid-auto-rows: 300px;
2、calc() 函数用于动态计算长度值。
3、12栅格布局重点在于grid网格域的布局:span 3偏移单元格的,设个多个不同的类样式,来控制项目在12个单元格上的布局;