Correction status:qualified
Teacher's comments:请以现在正在学的作业为主, 赶紧追上大家



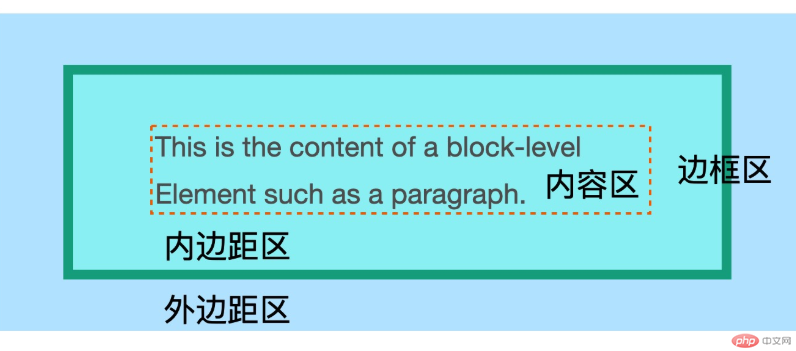
框模型, 其实就是大家常说的: 盒模型, 不过用”框”来称呼盒子逼格更高一些

| 名称 | 描述 |
|---|---|
内容区content |
必须要有,它的四周区域是可选的 |
内边距padding |
内容与边框之间的填充区域 |
边框border |
边框可以将内容区与外界进行隔离 |
外边距margin |
多个盒子之间的间隙 |
padding,margin,border 的每一条边都可以单独设置属性pading 和 margin 是背景透明的,所以只能设置宽度,不能设置颜色与样式常规属性
| 名称 | 描述 |
|---|---|
padding-top |
上内边距 |
padding-right |
右边距 |
padding-bottom |
下内边距 |
padding-left |
左内边距 |
属性简写
| 值数量 | 举例 | 描述 |
|---|---|---|
| 四值 | padding:5px 10px 15px 20px |
上 — 右—下—-左 |
| 三值 | padding:5px 10px 5px |
上 - 左右 — 下 |
| 二值 | padding:5px 10px |
上下相等 - 左右相等 |
| 一值 | padding:5px |
上下左右相等 |
常规属性
| 名称 | 描述 |
|---|---|
margin-top |
上外边距 |
margin-right |
右外边距 |
margin-bottom |
下外边距 |
margin-left |
左外边框 |
属性简写
| 值数量 | 举例 | 描述 |
|---|---|---|
| 四值 | margin:5px 10px 15px 20px |
上 — 右—下—-左 |
| 三值 | margin:5px 10px 5px |
上 - 左右 — 下 |
| 二值 | margin:5px 10px |
上下相等 - 左右相等 |
| 一值 | margin:5px |
上下左右相等 |
-边框border 比较特殊, 除了可以设置宽度, 还可以设置样式和颜色,所以有更多的属性
| 名称 | 描述 |
|---|---|
border-top-width:1px |
上边框宽度 |
border-top-style:solid |
下边框样式 |
border-top-color:black |
上边框前景色 |
border-top:1px solid black |
上边框属性简写 |
| 名称 | 描述 |
|---|---|
border-right-width:1px |
右边框宽度 |
border-right-style:solid |
右边框样式 |
border-right-color:cyan |
右边框前景色 |
border-right:1px solid cyan |
右边框属性简写 |
| 名称 | 描述 |
|---|---|
border-bottom-width:1px |
下边框宽度 |
border-bottom-style:solid |
下边框样式 |
border-bottom-color:grey |
下边框前景色 |
border-bottom:1px solid grey |
下边框属性简写 |
| 名称 | 描述 |
|---|---|
border-left-width:1px |
左边框宽度 |
border-left-style:solid |
左边框样式 |
border-left-color:blue |
左边框前景色 |
border-left:1px solid blue |
左边框属性简写 |
| 值数量 | 举例 | 描述 |
|---|---|---|
| 三值 | border:1px solid red |
宽度—-样式—前景色 |
| 二值 | border:1px solid |
宽度—-样式:默认颜色黑色 |
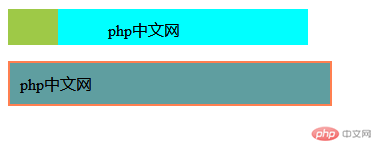
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p:first-of-type {width: 300px;background-color: cyan;padding: 10px 20px 5px 50px;border-left-width: 50px;border-left-style: solid;border-left-color: rgb(158, 201, 71);}p:nth-of-type(2) {width: 300px;background-color: cadetblue;padding: 10px;border: 2px solid coral;}p:first-of-type {/* 不用受到padding,border的影响 */box-sizing: border-box;}</style></head><body><p>php中文网</p><p>php中文网</p></body></html>
-预览效果
小提示:
outline: 位于 border 与 margin 之间,因为不占空间, 可暂时忽略内边距影响到盒子大小, 而外边距影响到盒子的位置
边框颜色默认与内容区前景色相同,例如文本是黑色, 边框就是黑色
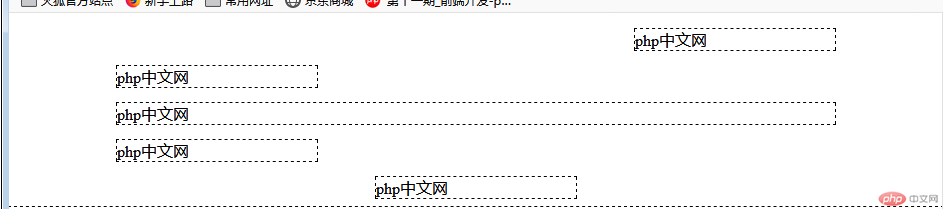
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*:not(body) {outline: 1px dashed;}div {width: 600px;}p:first-of-type {margin-left: auto;margin-right: 100px;width: 200px;}p:nth-of-type(2) {margin-left: 100px;margin-right: auto;width: 200px;}p:nth-last-of-type(3) {margin-left: 100px;margin-right: 100px;width: auto;}p:nth-last-of-type(2) {margin-left: 100px;/* margin-right 浏览器会自动强制设置为auto *//* margin-right: 100px; */width: 200px;}p:last-of-type {margin: auto;width: 200px;}</style></head><body><p>php中文网</p><p>php中文网</p><p>php中文网</p><p>php中文网</p><p>php中文网</p></body></html>
-预览效果
float / position / Flex / Grid 等布局方式,改变默认行为<p>,段落文本就在当前的 HTML 文档中<img><img>通过src属性指向一张图片,渲染时该图片就会插入到该元素的位置<input>, 通过type属性指定要插入的表单元素类型<input type="radio"><html>元素, xml 文档中, 可以是任何元素<p>, 标题<h3>, 通用容器<div>等display: block都可声明为块级框<span>,<strong>,<a>display: inline都可声明为行内框display: inline-bolck;
<body><div><p>This is a paragraph.</p></div></body>
display属性inline,适用所有元素, 不能继承box-sizing进行调整,默认为内容宽度(content-box)box-sizing属性box-sizing: 指示浏览器如何计算一个元素的总宽度和总高度width/height默认只会应用到”内容区”padding/border时,计算盒子总大小非常麻烦| 属性值 | 描述 |
|---|---|
content-box |
默认值,width/height值应用到内容区 |
border-box |
width/height还包括padding,border |
width 总宽度是不变的, 宽度计算边界在边框上,所以 width=broder+padding+contentbox-sizing: 适用于所有能设置 width 和 height 的所有元素box-sizing: 通常只适用于块级, 也适合置换元素和行内块元素(因为都可以设置宽高)涉及七个属性
| 属性 | 默认值 | 描述 |
|---|---|---|
margin-left |
auto | 左外边距,正负都可 |
border-left |
0 | 左边框 |
padding-left |
0 | 左内边距 |
width |
auto | 内容区宽度,必须正值 |
padding-right |
0 | 右内边距 |
border-right |
0 | 右边框 |
margin-right |
auto | 右外边距,正负都可 |
auto,其它属性要么 0,要么具体值与横向格式化一样,也涉及七个属性
| 属性 | 默认值 | 描述 |
|---|---|---|
margin-left |
auto | 左外边距,正负都可 |
border-left |
0 | 左边框 |
padding-left |
0 | 左内边距 |
width |
auto | 内容区宽度,必须正值 |
padding-right |
0 | 右内边距 |
border-right |
0 | 右边框 |
margin-right |
auto | 右外边距,正负都可 |
auto会被解析为0auto时, 由浏览器根据父元素空间自动计算auto时, 浏览器会将它强制设置为0