Correction status:qualified
Teacher's comments:grid比flex麻烦多了, 但也强大多了, 只有多写才能记住



这一步骤与flex相同,语法为:“display:grid”。
grid-auto-flow: row;grid-auto-flow: column;
grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px;
grid-auto-rows:auto;
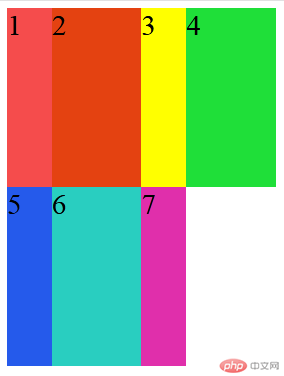
二、三、四项运行效果:
grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;
运行效果:
grid-template-columns: 20% 30% auto;grid-template-rows: 100px auto 100px;
运行效果:
grid-template-columns: 1fr 2fr 2fr;grid-template-rows: 1fr auto 2fr;
运行效果:
grid-template-columns: repeat(3,100px);grid-template-rows: repeat(3,100px);
运行效果:
grid-template-columns: repeat(2,50px 100px);grid-template-rows: repeat(2,50px 100px);
运行效果:
grid-template-columns: repeat(2,minmax(50px,100px));grid-template-rows: repeat(3,minmax(150px,1fr));
运行效果:
grid-template-columns: repeat(auto-fill,100px);grid-template-rows: repeat(auto-fill, 100px);
运行效果:
grid-row-start: 1;grid-row-end: 3;grid-column-start: 1;grid-column-end: 3;
以上属性值可以简写为:
grid-row: 1/3;grid-column: 3/5;
运行效果:
grid-area: span 1 / span 4;
运行效果:
grid-template-areas:"header header header""left main right""footer footer footer";
运行效果:
grid-template-areas:"header header header"". . ."(这几个点点就是占位符)"footer footer footer";
运行效果:
justify-content: space-between;justify-content: space-around;justify-content: space-evenly;
运行效果:
align-content: space-between;align-content: space-around;align-content: space-evenly;
运行效果:
justify-content: end;align-content: end;
运行效果:
justify-self: end;align-self: end;place-self: center end;
运行效果:
gap: 5px;
运行效果:
总结:
1.如果flex属性闹明白了,grid的工作方式就很容易理解了,虽然属性有些多,但是意思很是直白,多下些功夫练习,在实践中记忆,才能记忆牢固。
2.grid用来划分网页布局真心方便快捷。