Correction status:qualified
Teacher's comments:万能的auto也并不是总有效的



框模型, 其实就是大家常说的: 盒模型, 不过用”框”来称呼盒子逼格更高一些

| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 内容区content |
必须要有,它的四周区域是可选的 |
| 2 | 内边距padding |
内容与边框之间的填充区域 |
| 3 | 边框border |
边框可以将内容区与外界进行隔离 |
| 4 | 外边距 margin |
多个盒子之间的间隙 |
padding,margin,border 的每一条边都可以单独设置属性pading 和 margin 是背景透明的,所以只能设置宽度,不能设置颜色与样式常规属性
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | padding-top |
上内边距 |
| 2 | padding-right |
右内边距 |
| 3 | padding-bottom |
下内边距 |
| 4 | padding-left |
左内边距 |
属性简写
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 四值 | padding: 5px 10px 15px 20px |
上 — 右 — 下 — 左 |
| 2 | 三值 | padding: 5px 10px 5px |
上 — (左右相等) — 下 |
| 3 | 双值 | padding: 5px 10px |
(上下相等) — (左右相等) |
| 4 | 单值 | padding: 10px |
上下左右全相等 |
常规属性
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | margin-top |
上外边距 |
| 2 | margin-right |
右外边距 |
| 3 | margin-bottom |
下外边距 |
| 4 | margin-left |
左外边距 |
属性简写
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 四值 | margin: 5px 10px 15px 20px |
上 — 右 — 下 — 左 |
| 2 | 三值 | margin: 5px 10px 5px |
上 — (左右相等) — 下 |
| 3 | 双值 | margin: 5px 10px |
(上下相等) — (左右相等) |
| 4 | 单值 | margin: 10px |
上下左右全相等 |
边框border 比较特殊, 除了可以设置宽度, 还可以设置样式和颜色,所以有更多的属性
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-top-width: 1px |
上边框宽度 |
| 2 | border-top-style: solid |
上边框样式 |
| 3 | border-top-color: black |
上边框前景色 |
| 4 | border-top: 1px solid black |
上边框属性简写 |
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-right-width: 1px |
右边框宽度 |
| 2 | border-right-style: solid |
右边框样式 |
| 3 | border-right-color: green |
右边框前景色 |
| 4 | border-right: 1px solid green |
右边框属性简写 |
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-bottom-width: 1px |
下边框宽度 |
| 2 | border-bottom-style: solid |
下边框样式 |
| 3 | border-bottom-color: grey |
下边框前景色 |
| 4 | border-bottom: 1px solid grey |
下边框属性简写 |
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | border-left-width: 1px |
左边框宽度 |
| 2 | border-left-style: solid |
左边框样式 |
| 3 | border-left-color: skyblue |
左边框前景色 |
| 4 | border-left: 1px solid skyblue |
左边框属性简写 |
| 序号 | 值数量 | 举例 | 描述 |
|---|---|---|---|
| 1 | 三值 | border: 1px solid red |
宽度—样式—前景色 |
| 2 | 双值 | border: 1px solid |
宽度—样式:默认黑色 |
小提示:
outline: 位于 border 与 margin 之间,因为不占空间, 可暂时忽略内边距影响到盒子大小, 而外边距影响到盒子的位置
边框颜色默认与内容区前景色相同,例如文本是黑色, 边框就是黑色
float / position / Flex / Grid 等布局方式,改变默认行为<p>,段落文本就在当前的 HTML 文档中<img><img>通过src属性指向一张图片,渲染时该图片就会插入到该元素的位置<input>, 通过type属性指定要插入的表单元素类型<input type="radio"><html>元素, xml 文档中, 可以是任何元素<p>, 标题<h3>, 通用容器<div>等display: block都可声明为块级框<span>,<strong>,<a>display: inline都可声明为行内框display: inline-bolck;
<body><div><p>This is a paragraph.</p></div></body>
display属性inline,适用所有元素, 不能继承box-sizing进行调整,默认为内容宽度(content-box)box-sizing属性box-sizing: 指示浏览器如何计算一个元素的总宽度和总高度width/height默认只会应用到”内容区”padding/border时,计算盒子总大小非常麻烦| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | content-box |
默认值,width/height只应用到内容区 |
| 1 | border-box |
width/height还包括padding,border |
width 总宽度是不变的, 宽度计算边界在边框上,所以 width=broder+padding+contentbox-sizing: 适用于所有能设置 width 和 height 的所有元素box-sizing: 通常只适用于块级, 也适合置换元素和行内块元素(因为都可以设置宽高)涉及七个属性
| 序号 | 属性 | 默认值 | 描述 |
|---|---|---|---|
| 1 | margin-left |
auto | 左外边距, 正负均可 |
| 2 | border-left |
0 | 左边框 |
| 3 | padding-left |
0 | 左内边距 |
| 4 | width |
auto | 内容区宽度, 必须正值 |
| 5 | padding-right |
0 | 右内边距 |
| 6 | border-right |
0 | 右边框 |
| 7 | margin-right |
auto | 右外边距, 正负均可 |
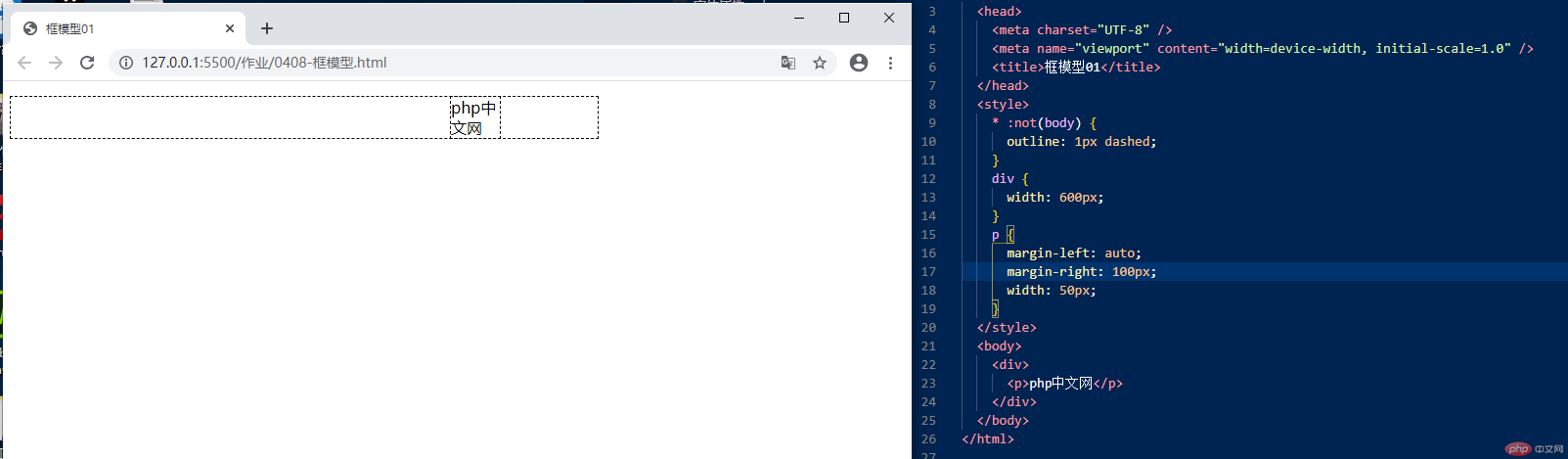
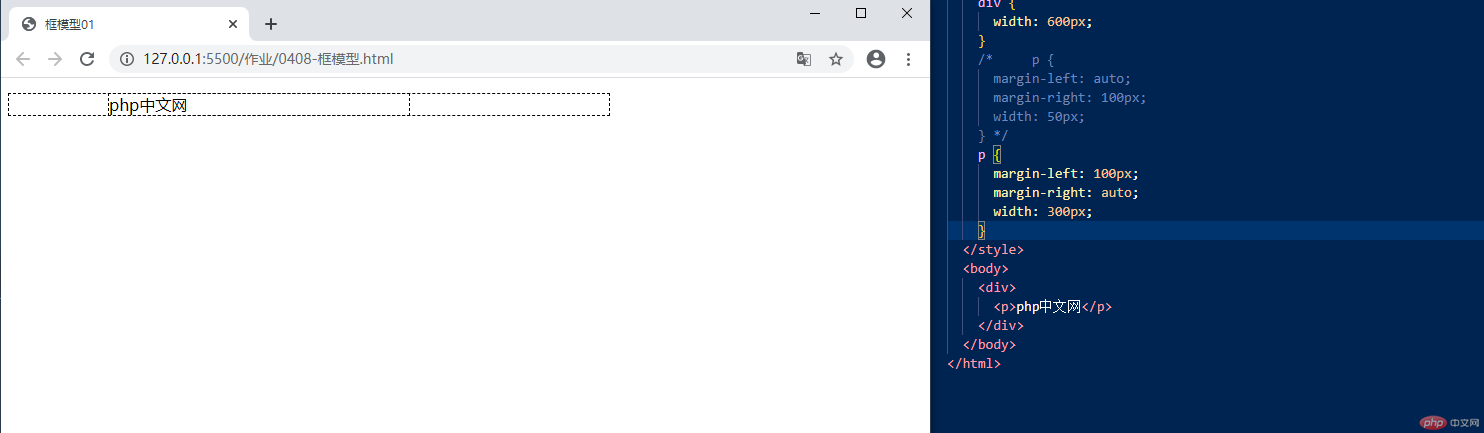
auto,其它属性要么 0,要么具体值与横向格式化一样,也涉及七个属性
| 序号 | 属性 | 默认值 | 描述 |
|---|---|---|---|
| 1 | margin-top |
auto | 上外边距, 正负均可 |
| 2 | border-top |
0 | 上边框 |
| 3 | padding-top |
0 | 上内边距 |
| 4 | height |
auto | 内容区高度, 必须正值 |
| 5 | padding-bottom |
0 | 下内边距 |
| 6 | border-bottom |
0 | 下边框 |
| 7 | margin-bottom |
auto | 下外边距, 正负均可 |
auto会被解析为0auto时, 由浏览器根据父元素空间自动计算auto时, 浏览器会将它强制设置为01.元素框一共分为4个部分,分别是内容框,内边框,边框,外边框。
2.元素框是按照顺时针来设置属性
3.元素框的中心区域是: 内容区, 这是必须要有的,其它区域,如内边距, 边框 , 外边距都是可选的,因为它们的宽度允许为 0
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>框模型01</title></head><style>* :not(body) {outline: 1px dashed;}div {width: 600px;}p {margin-left: auto;margin-right: 100px;width: 50px;}p {margin-left: 100px;margin-right: auto;width: 300px;}</style><body><div><p>php中文网</p></div></body></html>