Correction status:qualified
Teacher's comments:你的表格和表单配色有点辣眼睛呀, 不过, 写得非常不错



LIMIT进行返回数据的限定
<?php// session_start();include 'Db.php';//创建分页查询类,继承Db类class Paging extends Db{public static $sql='';public static $current_page = 1;//当前页public static $total = 0;//总数public static $pagecount = 0;//总页数public static $num = 10;//每页数量public static $displaypage = 5;//页码显示数量public static $pageHtml = '';//保存分页/*** 按页查询的时候调用*/public function paginate($table,$where='',$current_page=1,$pagecount='',$field='*',$order=''){self::$current_page = $current_page;//当页码数为空时,认为没有初始化,需要查询总数if($pagecount===''){self::setPagecount($table,$where);}else{self::$pagecount = $pagecount;}self::createSqlStr($table,$field,$where,$order);self::createPage(self::$pagecount,$current_page);return parent::find(self::$sql);}/*** 生成分页HTML代码*/public static function createPage($pagecount,$current_page=1,$custom_style=''){if($pagecount<1){return self::$pageHtml='<div class="pagecontainer"><small>没有数据</small></div>';}$style = "<style>.pagecontainer{width;80%;display: flex;flex-flow: row nowrap;justify-content: center;padding: 10px;}.pagecontainer button{background-color: white;border: 1px solid #4CAF50;margin:0 10px;padding:8px 15px;color:red;border-radius: 5px;font-size:14px;}.pagecontainer input{font-size:18px;width:50px;height:30px;}#act{border: 1px solid #8080ff;background-color: #80ffff;}.pagecontainer button:hover {background-color: #e7e7e7;}</style>/*直接跳转*/<script>function getpage(){var page = document.getElementById('jpage').value;var p = '?p='+page;window.location.href=p;}</script>";//用户自定义样式if($custom_style!==''){$style= $custom_style;}//上下页码$pre = $current_page>1?$current_page-1:1;$next = $current_page<$pagecount?$current_page+1:$pagecount;$a=$style."<div class='pagecontainer'><a href='?p={$pre}'><button value='pgup'>上一页</button></a>";//判断总页数是否少于可展示页码数,如果是:输出全部页码if($pagecount<=self::$displaypage){for($i=1;$i<=$pagecount;$i++){if($i ==$current_page){$a.="<a href='?p=$i'><button id='act'>$i</button></a>";continue;}$a.="<a href='?p=$i'><button>$i</button></a>";}}else{//如果不是//第一页必输出,当前页单独设置样式if(1==$current_page){$a.="<a href='?p=1'><button id='act'>1</button></a>";}else{$a.="<a href='?p=1'><button>1</button></a>";}//左右偏移量$offset = intval(self::$displaypage/2);/**当前页码之前的页码输出 *///如果当前页大于偏移量+2(第一页和他自己),输出...、输出当前页之前的偏移量页码数if($current_page>$offset+2){$a.="<a><button>...</button></a>";$i = $offset;while($i){$page = $current_page-$i;$a.="<a href='?p={$page}'><button>$page</button></a>";$i--;}$a.="<a href='?p={$current_page}'><button id='act'>$current_page</button></a>";}else{//如当前页没有大于偏移量+2,输出第二页到当前页的页码$i = 2;while($i<=$current_page){if($i ==$current_page){$a.="<a href='?p={$i}'><button id='act'>$i</button></a>";$i++;continue;}$a.="<a href='?p={$i}'><button >$i</button></a>";$i++;}}/**当前页码之后的页码输出 *///如果当前页码加上偏移量+1(尾页总显示)小于总页数,//输出当前页后偏移量数目的页码,然后输出...和尾页if(($current_page+$offset+1)<$pagecount){$i = 1;while($i<=$offset){$page = $current_page+$i;$a.="<a href='?p={$page}'><button>$page</button></a>";$i++;}$a.="<a><button>...</button></a>";//输出尾页$a.="<a href='?p={$pagecount}'><button>$pagecount</button></a>";}else{//如果不是,则输出当前页至倒数第二页的页码$i = $pagecount-$current_page;//echo $pagecount-$current_page;// echo $i;//exit;while($i>0){$current_page++;$a.="<a href='?p={$current_page}'><button>$current_page</button></a>";$i--;}}}$a.="<a href='?p={$next}'><button>下一页</button></a>";$a.="<aa><input type='text' id='jpage''/></aa> <a><button onclick='getpage()'>跳转</button></a></div>";self::$pageHtml = $a;return $a;}/*** 设置每页数量*/public static function setNum(int $num){self::$num = $num;}/*** 设置最多显示的页码*/public static function setDisplaypage(int $num){self::$num = $num;}/*** 初始化页面,当前页为1的时候调用一次*/public static function setPagecount($table,$where=''){$sql = "select count(*) as count from `{$table}` {$where}";$count = parent::find($sql);self::$total = $count[0]['count'];self::$pagecount = ceil(self::$total/self::$num);// return self::$pagecount;}/*** 拼接sql查询语句*/public function createSqlStr($table,$field='*',$where='',$order=''){$limit = '';$offset = (self::$current_page-1)*self::$num;if(self::$pagecount!==1){$limit = " LIMIT ".self::$num." OFFSET ".$offset;}self::$sql = "select {$field} from `{$table}` {$where} {$limit} {$order}";return self::$sql;}}
生成的页码样式:
<?phprequire('Paging.php');include 'config.php';session_start();$paging = new Paging($dsn,$username,$password);$where = '';//判断是否提交了条件查询,删除原查询的信息if(isset($_POST['goodsname'])){unset($_SESSION['pagecount']);unset( $_SESSION['goodsname']);unset( $_SESSION['goodsmodel']);}//如果有提交条件查询,保存查询信息,用于分页查询时的where条件if(isset($_POST['goodsname'])&&$_POST['goodsname']!='') {$_SESSION['goodsname']=$_POST['goodsname'];}if(isset($_POST['goodsmodel'])&&$_POST['goodsmodel']!=''){$_SESSION['goodsmodel']=$_POST['goodsmodel'];}//根据查询条件设置where语句if(isset($_SESSION['goodsname'])&&isset($_SESSION['goodsmodel'])){$where = " where `name`='{$_SESSION['goodsname']}' and `model`='{$_SESSION['goodsmodel']}'";}elseif(isset($_SESSION['goodsname'])){$where = " where `name`='{$_SESSION['goodsname']}'";}elseif(isset($_SESSION['goodsmodel'])){$where = " where `model`='{$_SESSION['goodsmodel']}'";}//保存总页数,可以不用每次都去统计总数if(!isset($_SESSION['pagecount'])){$data = $paging->paginate($table,$where);$page = $paging::$pageHtml;//调用页码$_SESSION['pagecount'] = $paging::$pagecount;}else{$p = 1;//当前页if(isset($_GET['p'])){$p = $_GET['p'];}$pagecount = $_SESSION['pagecount'];//获取总页数$data = $paging->paginate($table,$where,$p,$pagecount);$_SESSION['pagecount'] = $paging::$pagecount;//更新session$page = $paging::$pageHtml;//调用页码}
<?php require('data.php');?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>商品信息维护</title><style>body {display: flex;flex-flow: column nowrap;align-items: center;}form {display: flex;flex-flow: row wrap;}form>section {margin: 10px;display: flex;flex-flow: row nowrap;}table {margin-top: 30px;width: 1000px;font-family: verdana, arial, sans-serif;font-size: 11px;color: #333333;border-width: 1px;border-color: #666666;border-collapse: collapse;}table>thead {background-color: #80ff80;}table th {border-width: 1px;padding: 8px;border-style: solid;border-color: #666666;}table td {border-width: 1px;padding: 8px;border-style: solid;border-color: #666666;background-color: #ffffff;text-align: center;}tfoot>tr,tfoot>tr>td {width: initial;}</style></head><body><!-- 进行条件查询时要清除页码信息 --><form action="<?php echo $_SERVER['PHP_SELF'] ?>" class="queryterms" method="POST"><section><label for="goodsname">商品名称:</label><input type="text" name="goodsname" id="goodsname" value="<?php if(isset($_SESSION['goodsname'])) echo $_SESSION['goodsname']?>"></section><section><label for="goodsmodel">商品型号:</label><input type="text" name="goodsmodel" id="goodsmodel" value="<?php if(isset($_SESSION['goodsmodel'])) echo $_SESSION['goodsmodel']?>"></section><section><button>查询</button></section></form><div><table><thead><tr><th>ID</th><th>名称</th><th>型号</th><th>价格</th><th>数量</th><th>状态</th><th>操作</th></tr></thead><tbody><?php foreach($data as $val):?><tr><td><?php echo $val['id'] ?></td><td><?php echo $val['name']?></td><td><?php echo $val['model']?></td><td><?php echo $val['price']?></td><td><?php echo $val['number']?></td><td><?php echo $val['status']?></td><td><a href="handle.php?act=edit&id=<?php echo $val['id'] ?>">编辑</a><a href="handle.php?act=delete&id=<?php echo $val['id'] ?>">删除</a></td></tr><?php endforeach; ?></tbody><tfoot><tr><td colspan="7"><?php echo $page; ?></td></tr></tfoot></table></div></body></html>
效果图,初始页面:

效果图,分页查询:

效果图,有条件查询:

效果图,跳转查询:

1 . 数据处理页,handle.php
根据url中的查询字符串判断是什么类型的操作,分发处理
<?phpinclude 'config.php';//数据库参数include 'Db.php';$db = new Db($dsn,$username,$password);$act = $_GET['act'];$where =" where `id`= '{$_GET['id']}' ";switch($act){case 'delete':$row = $db::delete($table,$where);echo $db::$sql;var_dump($row);if($row==1) echo '<script>alert("删除成功");location.href="goods.php";</script>';break;case 'update':if(isset($_POST['id'])){$data = $_POST;$where =" where `id`= '{$_POST['id']}' ";$row = $db::update($table,$where,$data);}if($row==1){echo '<script>alert("更新成功");location.href="goods.php";</script>';}else{echo '<script>alert("更新失败");location.href="goods.php";</script>';}break;case 'edit':$sql = "select * from `{$table}` {$where}";$edit_data = $db::find($sql)[0];if(!empty($edit_data)){include'edit.php';unset($_SESSION['pagecount']);}else{echo '<script>alert("获取数据失败");location.href="goods.php";</script>';}break;case 'add':break;}
2 . 编辑信息页,edit.php
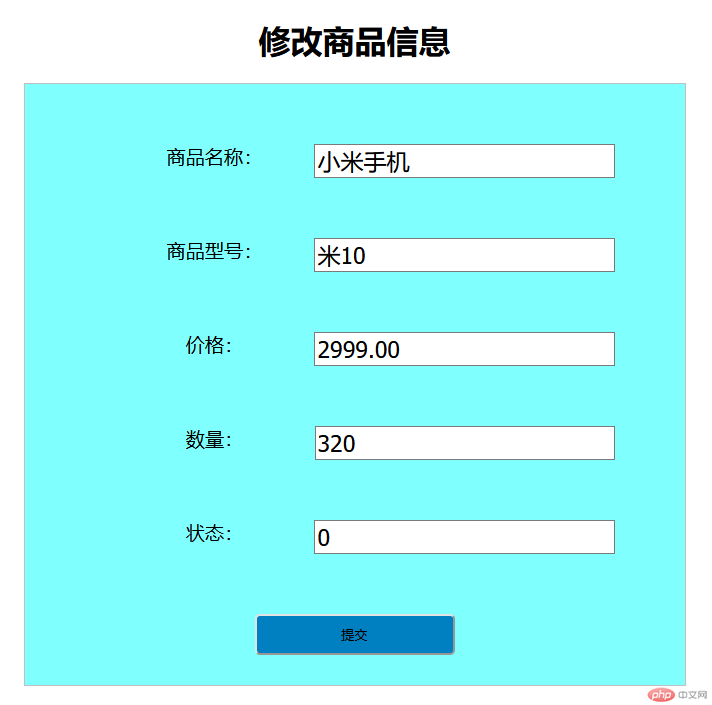
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=xiug, initial-scale=1.0"><title>修改商品信息</title><style>body {margin: 0;text-align: center;display: flex;flex-flow: column nowrap;align-items: center;}form {background-color: #80ffff;border: 1px solid #c0c0c0;width: 600px;display: flex;flex-flow: column nowrap;align-items: center;padding: 30px;}form>section {width: 80%;margin: 30px 0;display: grid;grid-template-columns: 200px 300px;font-size: 1.2em;}form>section input {font-size: 1.2em;}button {background-color: #0080c0;width: 200px;margin-top: 30px;padding: 10px;border-radius: 5px;}</style></head><body><?php// print_r($edit_data);?><h1>修改商品信息</h1><form action="handle.php?act=update" method="POST"><input type="hidden" name="id" value="<?php echo $edit_data['id'] ?>"><section><label for="name">商品名称:</label><input type="text" name="name" id="name" value="<?php echo $edit_data['name']?>"></section><section><label for="model">商品型号:</label><input type="text" name="model" id="model" value="<?php echo $edit_data['model'] ?>"></section><section><label for="price">价格:</label><input type="text" name="price" id="price" value="<?php echo $edit_data['price'] ?>"></section><section><label for="number">数量:</label><input type="text" name="number" id="number" value="<?php echo $edit_data['number'] ?>"></section><section><label for="status">状态:</label><input type="text" name="status" id="status" value="<?php echo $edit_data['status'] ?>"></section><div class='button'><button type="submit">提交</button></div></form></body></html>
效果图,编辑页面:
效果图,删除: