Correction status:qualified
Teacher's comments:上课时我写得东西并不多, 你可以在总结的时候,适当加一些自己的理解



| STT | 组成部分 | 描述 |
|---|---|---|
| 1 | ECMAScript | 核心语法 |
| 2 | DOM | Document Object Model 文档(html/xml)对象模型 |
| 3 | BOM | Browser OBject Model 浏览器窗口对象模型 |
| STT | 组成 | 举例 |
|---|---|---|
| 1 | 浏览器 | chrome / firefox / Edge / … |
| 2 | 命令行 | |
| 3 | 服务器 | Node.js |
<script></script>标签嵌入到html文档中执行。//;多行注释—/*...*/
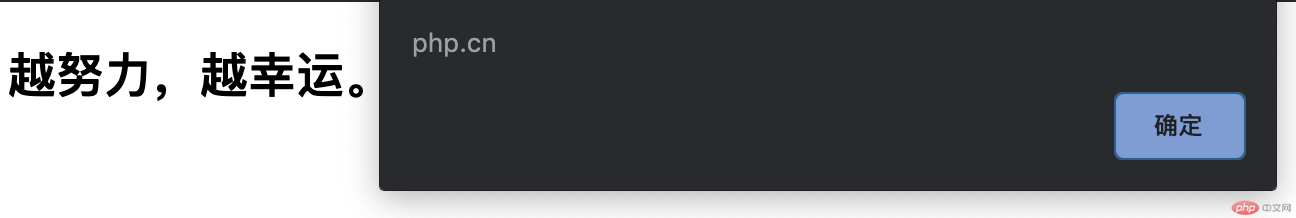
<!--<script src="test.js" defer>--><script>// js 代码就是写到这样一对标签中/** script标签属性:* type="text/javascript" 目前前端脚本语言只有javascript,可以省略* src属性:指向外部js文件,通过该属性导入外部js文件,如果有src属性,标签中的内容会不能用* defer属性:将会延迟加载外部的js文件,直到当前的html解析完成* async属性: 可以实现外部的js文件与当前的html文件的解析同步进行* */// window.document.write("<h1>大家晚上好!</h1>");// alert():弹窗// alert('php.cn');// 不会生效:因为先解析js文件,拿不到html文档// 所以如果的DOM操作,js文档要写到body后面document.querySelector("h2").style.color = "red";</script><body><h2>越努力,越幸运。</h2></body><script>document.querySelector("h2").style.color = "red";</script></html>

<script>// Unicode: 每个字符都采用两个字节表示。// \转义符// var 姓名 = "吴\"老二\"";// console.log(姓名);// \转义符:出现在正常的字符前无效// var 姓名 = "\吴\"老二\"";// console.log(姓名);// 变量声明/** php变量前面没有关键字,直接 $name = "赵大叔";* js-->ES5使用var关键字声明变量** js 和 PHP 一样,变量区分大小写* */var username = "lzyx1";var userName = "lzyx3";console.log(username);console.log(userName);// 函数/** 在JS中, 函数区分大小写,PHP中,函数中不区分* */function hello() {console.log("hello");}function HELLO() {console.log("HELLO");}hello();HELLO();</script><script>// 变量// 约定大于配置var email = "zhangsan@php.cn";var SEX = "male";console.log(email);// 更新email = "lisi@php.cn";console.log(email);// ES5允许重新声明; let 不允许var email = "Hello@php.cn";// 作用域是一个对象, 用来查找变量的工具// php中作用域有两个: 函数作用域, 全局/外部使用域/函数外部// js与php的作用域是一样的,也有函数和全局// php与js都不存在块作用域 --> '{}'var congviec = "chuquan";function showcongviec() {var username = "dashu";console.log(username + "是" + congviec);}// 不能访问// console.log(username);showcongviec();{// 块作用域var age = 40;}console.log(age);{// ES6支持块作用域let salary = 10000;}// 不能访问// console.log(salary);if (true) {var hello = "php.cn";// let hello = "php.cn";console.log("Hello...." + hello);}console.log("Hello...." + hello);</script>



<script>// 变量声明提升: 变量未定义之前就可以使用了// 访问在前console.log(salary);// 声明在后var salary = 10000;// 相当于/** var salary;* console.log(salary);* salary = 10000;* */console.log(salary);</script>