Correction status:qualified
Teacher's comments:如果之前从未接触过, 感觉不难, 说明你很有编程天赋, 不错



<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>js基础</title><script>window.document.write("<h2>js基础,这是一个测试页面</h2>");</script></head><body></body></html>
实验效果
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>js基础</title><script src="js1.js">window.document.write("<h2>js基础,这是一个测试页面</h2>");//引入后这个js不执行了</script></head><body></body></html>
实验效果
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>js基础</title><!-- <script src="js2.js" defer> --><script src="js2.js" async>window.document.write("<h2>js基础,这是一个测试页面</h2>");//引入后这个js不执行了</script></head><body><h5>这是一个HTML文档</h5></body></html>
实验效果

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>JS2测试</title></head><body></body></html><script>var 用户名 = "赵四";console.log(用户名);</script>
实验效果
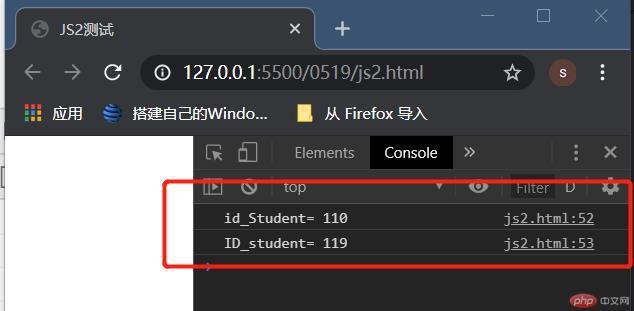
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>JS2测试</title></head><body></body></html><script>// var 用户名 = "赵四";// console.log(用户名);var id_Student = "110";var ID_student = "119";console.log("id_Student=", id_Student);console.log(ID_student);</script>
实验效果
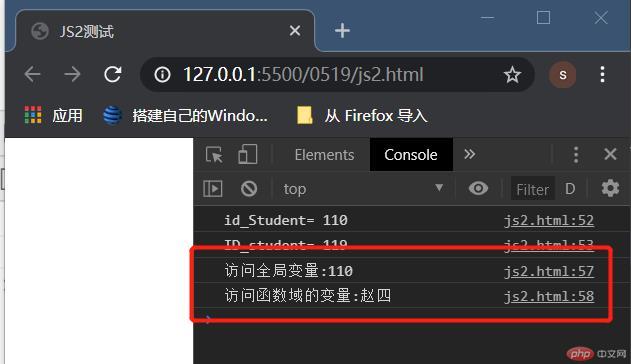
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>JS2测试</title></head><body></body></html><script>// var 用户名 = "赵四";// console.log(用户名);var id_Student = "110";var ID_student = "119";console.log("id_Student=", id_Student);console.log("ID_student=", ID_student);function displaystudent() {var name_student = "赵四";console.log("访问全局变量:" + id_Student); //访问全局变量console.log("访问函数域的变量:" + name_student); //访问函数域的变量}displaystudent();</script>
实验效果
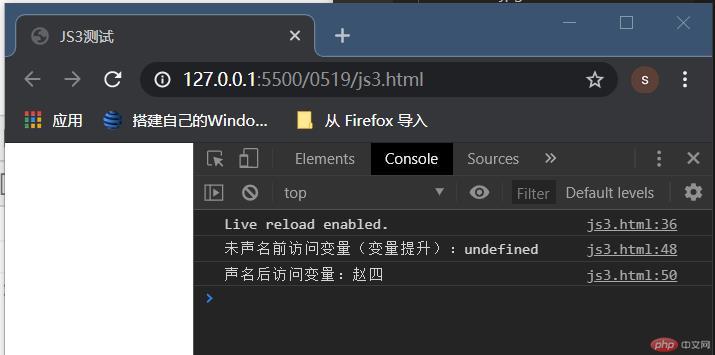
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>JS3测试</title></head><body></body></html><script>console.log("未声名前访问变量(变量提升):" + name_stutdent); //声名前访问变量var name_stutdent = "赵四"; //变量声名,并初始化console.log("声名后访问变量:" + name_stutdent); //声名后访问变量</script>
实验效果