Correction status:qualified
Teacher's comments:其实, 网页中的内容就是由一个程序控制的, 总之, 到处都是程序就对了, 所以js就是嵌入到浏览器执行的一段代码而已



JS 语言核心只有三部分
定时器: Timeout(), 宿主环境提供的 API
宿主环境: 执行环境/运行上下文
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>window.document.write("<h1>这是javascript</h1>")</script></head><body><script src="demo2.js">// 如果script标签中出现src属性,将调用一个外部js脚本,并忽略内部代码window.document.write("<h1>这是javascript</h1>") //并没在网页上解析出来</script></body></html>
-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>document.querySelector("h1").style.color = "yellow";</script></head><body><h1>这是在解析前</h1><h2>这是在解析后</h2><script>document.querySelector("h2").style.color = "red";</script></body></html>
-
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>// php没有变量声明的// 前面没有关键字 $name = "学生";var username = "admin";var userName = "edu";console.log(username);console.log(userName);function a(){console.log("Hello a");}function A(){console.log("Hello A");}a();A();</script></head><body></body></html>

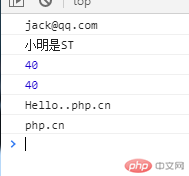
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>// 变量// 约定大于配置var email="admin@qq.com";var SEX="male";// 变量更新email = "jack@qq.com";console.log(email);// ES5允许变量重复声明var email = "hello@qq.com";// 作用域是一个对象, 用来查找变量的工具// php中作用域有二: 函数作用域, 全局/外部使用域/函数外部// js与php的作用域是一样的,也有函数和全局// php与js都不存在块作用域var job = "ST";function test(){var username = "小明";console.log(username + "是"+ job);}test();// console.log(username+ "不是" + job);{// 块作用域var age = 40;}console.log(age);{}{// ES6支持块作用域var sex = 40;}console.log(sex);if(true){var hello = "php.cn";console.log("Hello.."+hello);}console.log(hello);</script></head><body></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>// 变量提升:变量未定义就可以使用console.log(email);var email = "admin@qq.com"// 相当于下面注释// var age;// console.log(age);// age = 40;// console.log(age);</script></head><body></body></html>