Correction status:qualified
Teacher's comments:看来你对js的基本语法知道了



JavaScript是一种执行在前端浏览器的嵌套在html文档中的脚本语言
在html代码中进行调用有两种方式:
第一种方式
<script>// 中间是Javascript的代码内容</script>
2.第二种方式
<script src="这里是js文件的位置">//如果存在src属性,那么标签中的所有代码都会失效,只会引入src路径中的js文件</script>
变量的声明与命名
变量的声明
用var来声明变量,变量的命名严格区分大小写
例如:我们现在来声明,一个变量。
Eg:
var email = "php@php.cn"
现在我们来更新一个变量
email = "123123@qq.com"
在第一次声明时需要加var关键字,而且js变量可以用中文命名
console.log(email)var email = "123123@qq.com";
在这当中是由于先打印变量然后此声明变量。理应得到未定义的输出,但实际执行时,将声明变量提升至打印之前,固打印出来的是变量存在但值为空。
| 属性名称 | 功能 |
|---|---|
| defer | 实现代码的延迟加载,避免js代码中出现死循环,而导致下面代码无法解析 |
| async | 实现外部代码的异步加载,html和js代码的同时解析,防止外资源过大,导致加载缓慢 |
JavaScript和PHP相似,都有两种作用域
1.函数作用域
函数作用域中可以直接访问全局
2.外部作用域(非函数作用域)
外部作用域不能够访问函数作用域的变量
连接符
php中的连接符是”.”,但是javascipt中的连接符是”+”
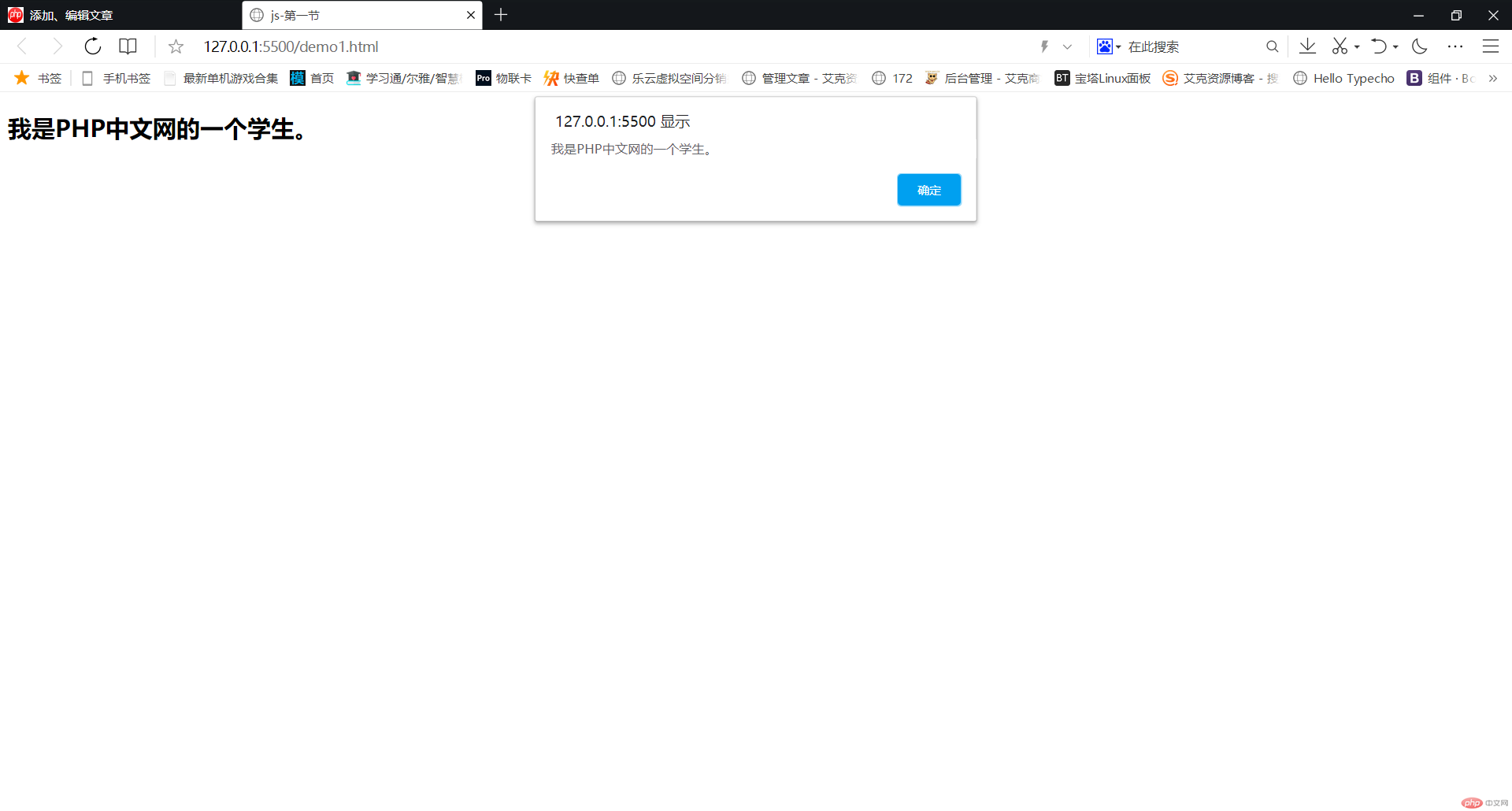
效果 - 顺序加载
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>js-第一节</title><script>alert("我是PHP中文网的一个学生。");</script></head><body><h2>我是PHP中文网的一个学生。</h2></body></html>

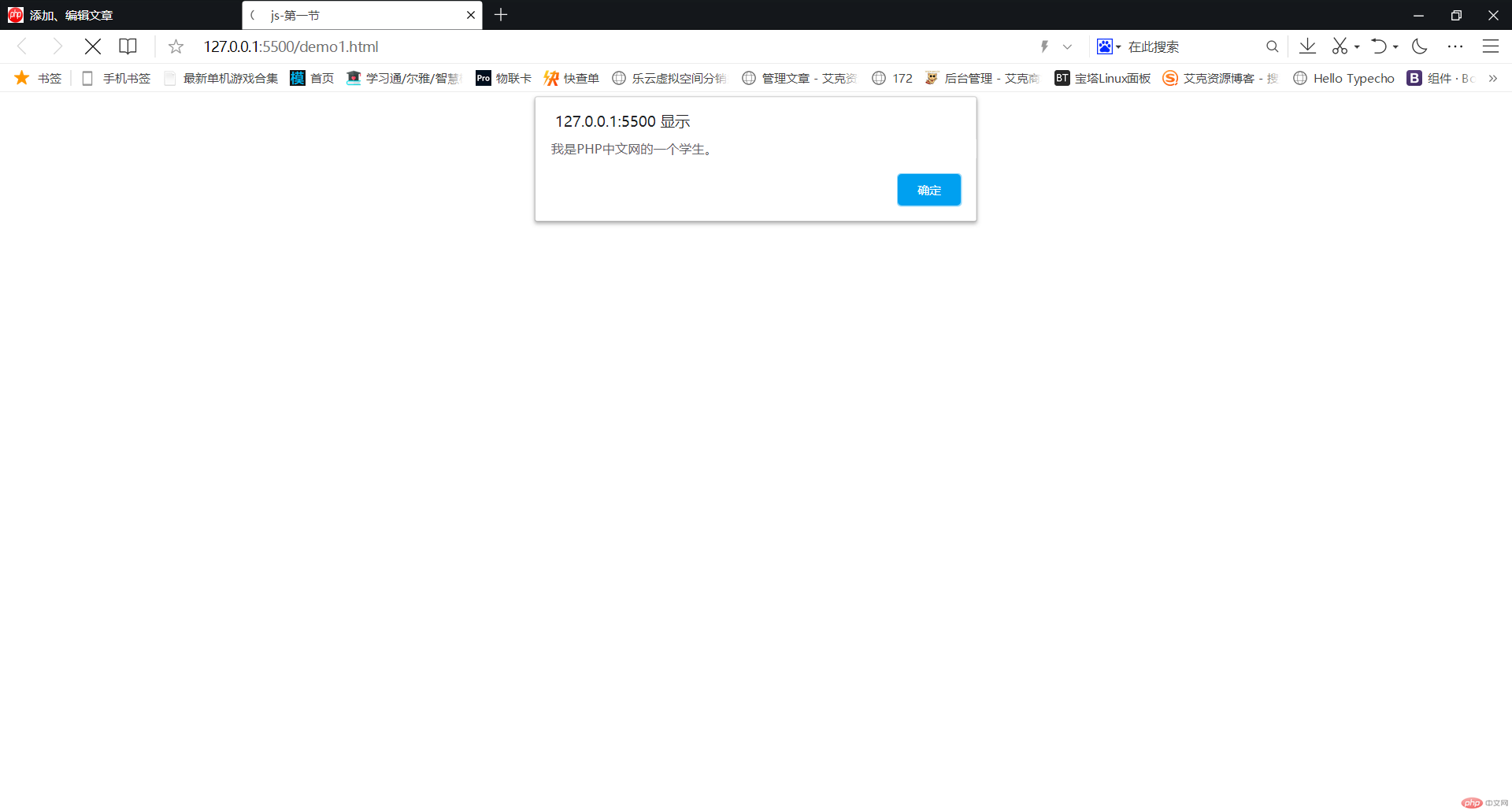
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>js-第一节</title><script defer>alert("我是PHP中文网的一个学生。");</script></head><body><h2>我是PHP中文网的一个学生。</h2></body></html>
效果 - 延迟加载
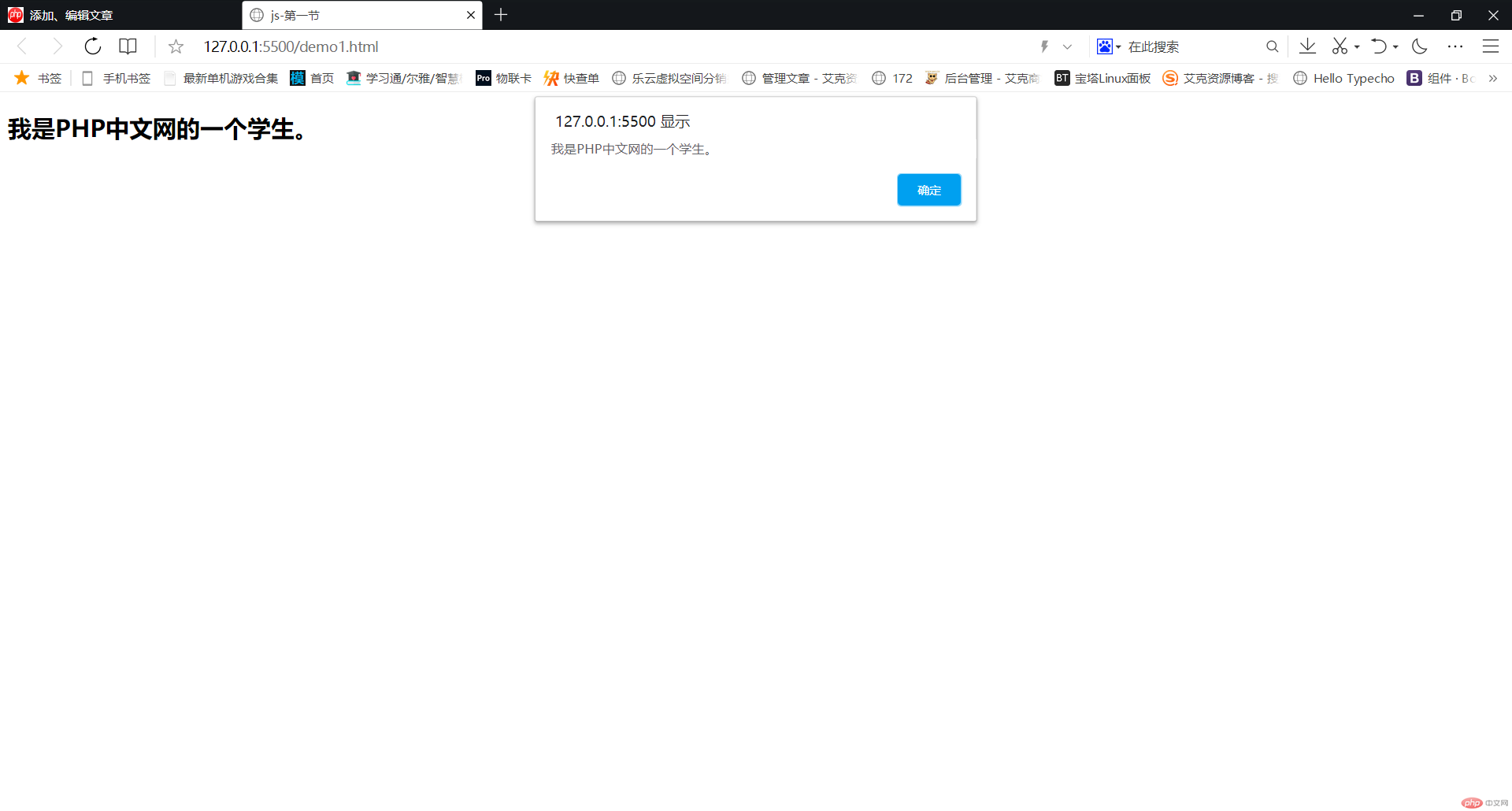
3.代码 - 异步加载
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>js-第一节</title><script async>alert("我是PHP中文网的一个学生。");</script></head><body><h2>我是PHP中文网的一个学生。</h2></body></html>
效果 - 异步加载