Correction status:qualified
Teacher's comments:数据类型, 是对描述的对象服务的



原始类型:number(数值),string(字符串),boolean(布尔值)特殊类型:null(空), undefined(空/无)对象类型:array(数组),object(对象),function(函数)
var grade = 89;var username = "admin";var flag = true;console.log(typeof grade, typeof username, typeof flag);

var role;var role = undefined;console.log(role);var title = null;console.log(title);//null,undefine都有空/无的意义console.log(null == undefined);//null 表示空对象//undefined 专用于表示非对象类型变量的空/无console.log(typeof null);if (!null) console.log(null + "是无");if (!undefined) console.log(undefined + "也是无");//null转为字符串是就是它本体null//null转为数值型为0console.log(null + 100);console.log(0 + 100);//undefined---->NaN(not a Number)console.log(undefined + 100);//undefined弥补了null的不足

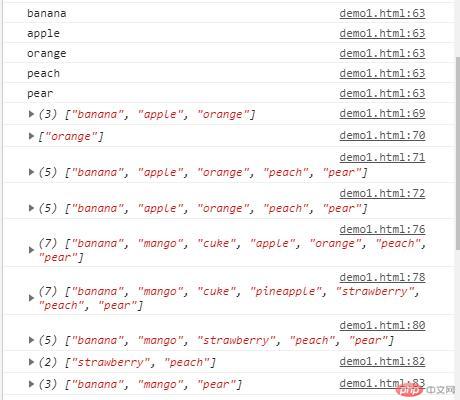
var fruits = ["banana", "apple", "orange", "peach", "pear"];//正确判断数组类型的方式console.log(Array.isArray(fruits));//遍历一个数组for (var i = 0; i < fruits.length; i++) {console.log(fruits[i]);}//php 中获取数组部分元素slice(),js也有console.log(fruits.slice(0, 3));console.log(fruits.slice(2, 3));console.log(fruits.slice(0));console.log(fruits);//php,splice(),可以实现数组的插入,替换,删除,js也有splicefruits.splice(1, 0, "mango", "cuke"); //插入元素console.log(fruits);fruits.splice(3, 2, "pineapple", "strawberry"); //替换元素console.log(fruits);fruits.splice(2, 2);console.log(fruits);var res = fruits.splice(2, 2); //删除后返回的值console.log(res);console.log(fruits);

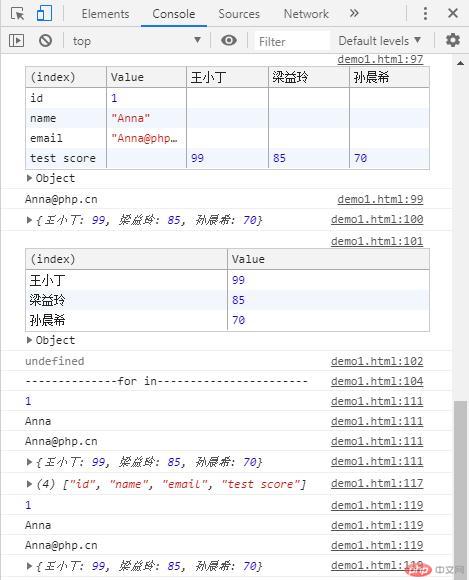
//js中的数组类似于php中的索引数组,js中的对象类似于php中的:关联数组var student = {id: 1,name: "Anna",email: "Anna@php.cn","test score": {php: 99,js: 85,css: 70,},};console.log(student);console.table(student);//访问对象成员/属性,使用点操作符,php使用 ->console.log(student.email);console.log(student["test score"]);console.table(student["test score"]);console.table(student["test score"].js);// 遍历对象for (key in student) // for (对象的键名 in 对象){console.log(student[key]);// 对象[键名]}//借助数组的forEach()进行遍历//第一步获取键名数组var keys = Object.keys(student);console.log(keys);keys.forEach(function (item, index, arr) {console.log(this[item]);}, student);

function f1(a, b) {console.log(a + "+" + b + "=", a + b);}f1(100, 50);//匿名函数,函数表达式var f2 = function (a, b) {console.log(a + "+" + b + "=", a + b);};f2(300, 60);// 立即调用函数(function f1(a, b) {console.log(a + "+" + b + "=", a + b);})(19, 49);

1.JavaScript代码的用法与php有些相似之处,结合学习,事半功倍。
2.JavaScript 对象用花括号来书写。
3.空值与 undefined不是一回事。空的字符串变量既有值也有类型。