Correction status:qualified
Teacher's comments:继续努力



<script>// 声明一个索引数组var fruits = ["apple","bannna","orange","pear","peach"];// 显示数组console.log(fruits);// 正确显示数组的类型console.log(Array.isArray(fruits));// 显示对象的属性console.log(fruits.length);// 遍历数组方法一for(var i=0; i < fruits.length; i++){console.log(fruits[i]);}// 遍历数组方法二(对象的方法forEach)fruits.forEach(function(item, index, array){console.log(item);// DOM方法document.body.innerHTML += "<li>" + item + "</li>";});// 取数组中部分元素 slice(起始索引,结束索引)console.log(fruits.slice(0,3));// 取全部值的方法之一(高级写法)console.log(fruits.slice(0));</script>
演示效果
<script>// 数组的插入、替换、删除 splicevar fruits = ["apple","bannna","orange","pear","peach"];console.log(fruits);// 在第2个元素后面插入两个新元素fruits.splice(1, 0, "magno", "cuke");console.log(fruits);// 把第2和第3个元素更新替换fruits.splice(1, 2, "芒果", "黄瓜");console.log(fruits);// 删除第2和第3个元素var res = fruits.splice(1,2);// 删除的元素console.log(res);console.log(fruits);</script>
演示效果
<script>// 对象的声明var student = {id: 1,name:'peter',mail:'peter@php.cn',"test scroe": {html: 90,css: 85,php: 76,js: 80}}console.log(typeof student);console.log(student);console.table(student);// 对象成员的访问// 用.操作符console.log(student.mail);// 用[]console.log(student["mail"]);console.table(student["test scroe"]);console.log(student["test scroe"]["js"]);// 对象的遍历方法一// for(对象的键名 in 对象){// 对象[键名]// }for(key in student){console.log(student[key]) ;}// 对象的遍历方法二 forEach()// 第一步取得键名var key = Object.keys(student);console.log(key);// 第二步用forEach遍历key.forEach(function(item,index,arr){console.log(this[item])},student);</script>
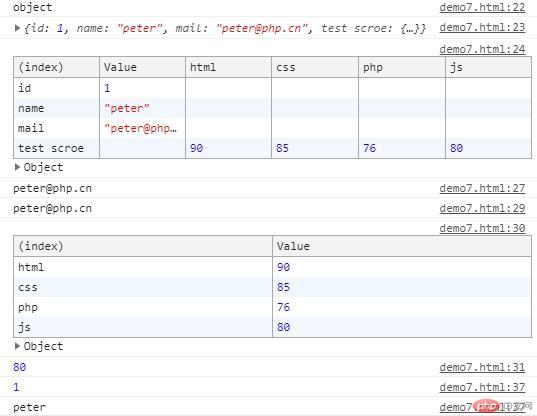
演示效果
匿名函数——函数表达式
立即调用函数
简单值(数值、字符串、布尔值、null)、对象、数组
只序列化name、age:
var jsonstr = JSON.stringify(person, [“name”,”age”])
总结:
1.学习了JS数据的原始类型和特殊类型。
2.重点内容是特殊类型
—array的遍历、插入、替换、删除。
—object的声明、访问、遍历。
3.JS对象序列化
构造函数:JSON.stringify(对象,参数1,参数2)