Correction status:qualified
Teacher's comments:目前跨域的主流技术就是jsonp, 这是服务器无法拒绝的



多个页面的协议, 域名, 端口完全相同, 则认为他们遵循了”同源策略”
同源策略是一种安全机制
XMLHttpRequest,但是允许通知 html 标签属性跨域
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><button>跨域请求-CORS</button><h2></h2><script>var btn = document.querySelector("button");btn.addEventListener("click",function () {// 1. 创建Ajax对象var xhr = new XMLHttpRequest();// 2. 监听请求xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);document.querySelector("h2").innerHTML = xhr.responseText;}};// 3. 初始化请求参数xhr.open("GET", "http://seo.cc/test1.php", true);// 4. 发送请求xhr.send(null);},false);</script></body></html>
php代码
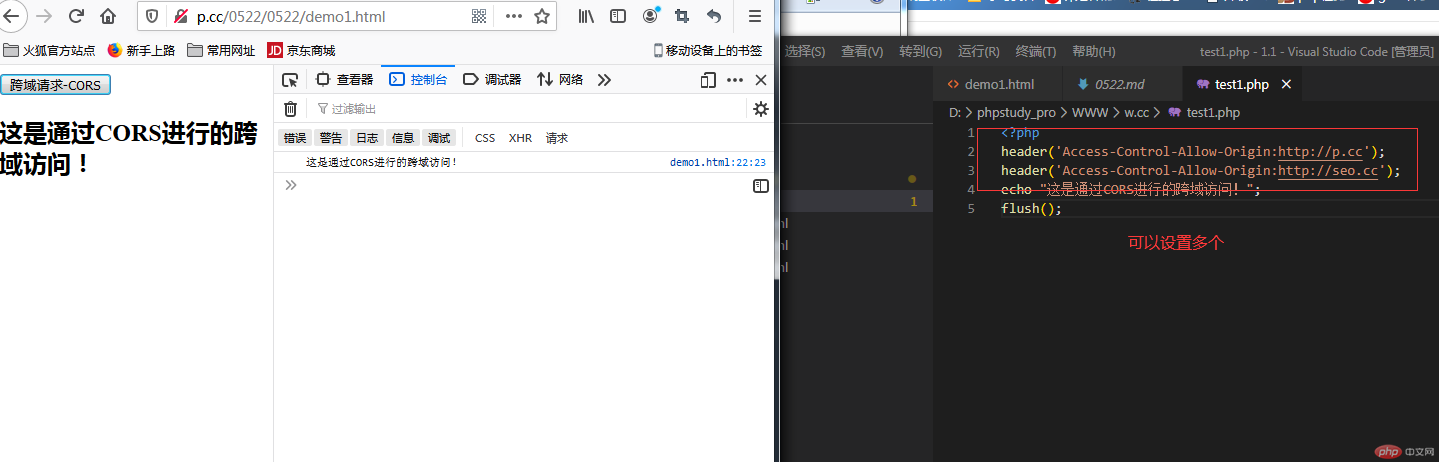
<?phpheader('Access-Control-Allow-Origin:http://p.cc');header('Access-Control-Allow-Origin:http://seo.cc');echo "这是通过CORS进行的跨域访问!";flush();

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><button>跨域请求-JSONP</button><script>// 1. 准备好回调处理函数function handle(jsonData) {console.log(jsonData);var data = JSON.parse(jsonData);console.log(data);// 将接口返回的数据渲染到页面中var ul = document.createElement("ul");ul.innerHTML += "<li>" + data.title + "</li>";ul.innerHTML += "<li>姓名:" + data.user.name + "</li>";ul.innerHTML += "<li>邮箱: " + data.user.email + "</li>";document.body.appendChild(ul);}// 2. 点击按钮发起一个基于JSONP的跨域请求var btn = document.querySelector("button");btn.addEventListener("click",function () {var script = document.createElement("script");script.src = "http://w.cc/test2.php?jsonp=handle&id=2";document.head.appendChild(script);},false);</script></body></html>
php代码
<?phpheader("content-type:text/html;charset:utf-8");$callback=$_GET['jsonp'];$id=$_GET['id'];//模仿接口,根据查询条件返回不同的内容$users=['{"name":"admin","email":"admin@php.cn"}','{"name":"xiaofei","email":"xiaofei@php.cn"}','{"name":"mike","email":"mike@php.cn"}',];if (array_key_exists(($id-1),$users)){$user=$users[$id-1];}$json='{"title":"用户信息表","user": '.$user. '}';echo $callback.'('.json_encode($json).')';
效果:
总结:这种接口请求应用的应该挺多的吧 像那种音乐接口,视频接口,包括短信接口等等