Correction status:unqualified
Teacher's comments:打印stmt语句对象生成的sql语句使用: PDOStatement::debugDumpParams, 你打印方式不对, 要看到最终绑定了数据的sql语句, 才可以发现问题所在, 重新写



<script>// 1.创建Ajax对象var xhr = new XMLHttpRequest();// 2.监听请求xhr.onreadystatechange = function(){if (xhr.readyState === 4 && xhr.status === 200){console.log(xhr.responseText);}}// 3.初始化请求参数xhr.open('GET', 'test1.php', true);// 4.发送请求xhr.send(null);</script>
效果演示
<script>// 1.创建Ajax对象var xhr = new XMLHttpRequest();// 2.监听请求xhr.onreadystatechange = function(){if(xhr.readyState === 4 && xhr.status === 200){console.log(xhr.responseText);}};// 3.初次化请求参数xhr.open("POST","test2.php",true);// 4.设置请求头,模拟表单方式进行发送xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");// 设置表单发送JS对象var user = {email:"admin@php.cn",password:"654321",};// 把JS对象转化为json字符串var data = JSON.stringify(user);// 5.发送请求xhr.send(data);</script>
效果演示
<script>// 1.创建Ajax对象var xhr = new XMLHttpRequest();// 2.监听请求xhr.onreadystatechange = function(){if(xhr.readyState === 4 && xhr.status === 200 ){console.log(xhr.responseText);}};// 3.初始化请求参数xhr.open("POST","test4.php",true);// 4.设置请求头xhr.setRequestHeader("content-type","application/json,charset=utf-8");// 设置表单发送JS对象var user = {email:"admin@php.cn",password:"654321",};// 把JS对象转化为json字符串var data = JSON.stringify(user);// 5.发送请求xhr.send(data);</script>
效果演示
<script>var xhr = new XMLHttpRequest();xhr.onreadystatechange = function(){if(xhr.readyState === 4 && xhr.status === 200){console.log(xhr.responseText);};};xhr.open("POST", "test3.php", true);var data = new FormData();data.append("username","Peter");data.append("password","654321");xhr.send(data);</script>
效果演示
<body><p>请登录</p><form action="" method="post" style="display: grid; gap:15px;" onsubmit="return false" ><input type="email" name="email" placeholder="email@php.cn" required autofocus /><input type="password" name="password" placeholder="***" required /><button>提交</button></form><script>// 1.获取表单数据var form1 = document.querySelector("form");var but1 = document.querySelector("form button");// console.log(form1,but1);// 2.按钮建立onclick事件but1.onclick = function(){var xhr = new XMLHttpRequest();xhr.onreadystatechange = function(){if(xhr.readyState === 4 && xhr.status === 200){console.log(xhr.responseText);};};xhr.open("POST","test5.php",true);var data = new FormData(form1);// console.log(data);xhr.send(data);}</script>
test5.php
<?php
print_r($_POST);
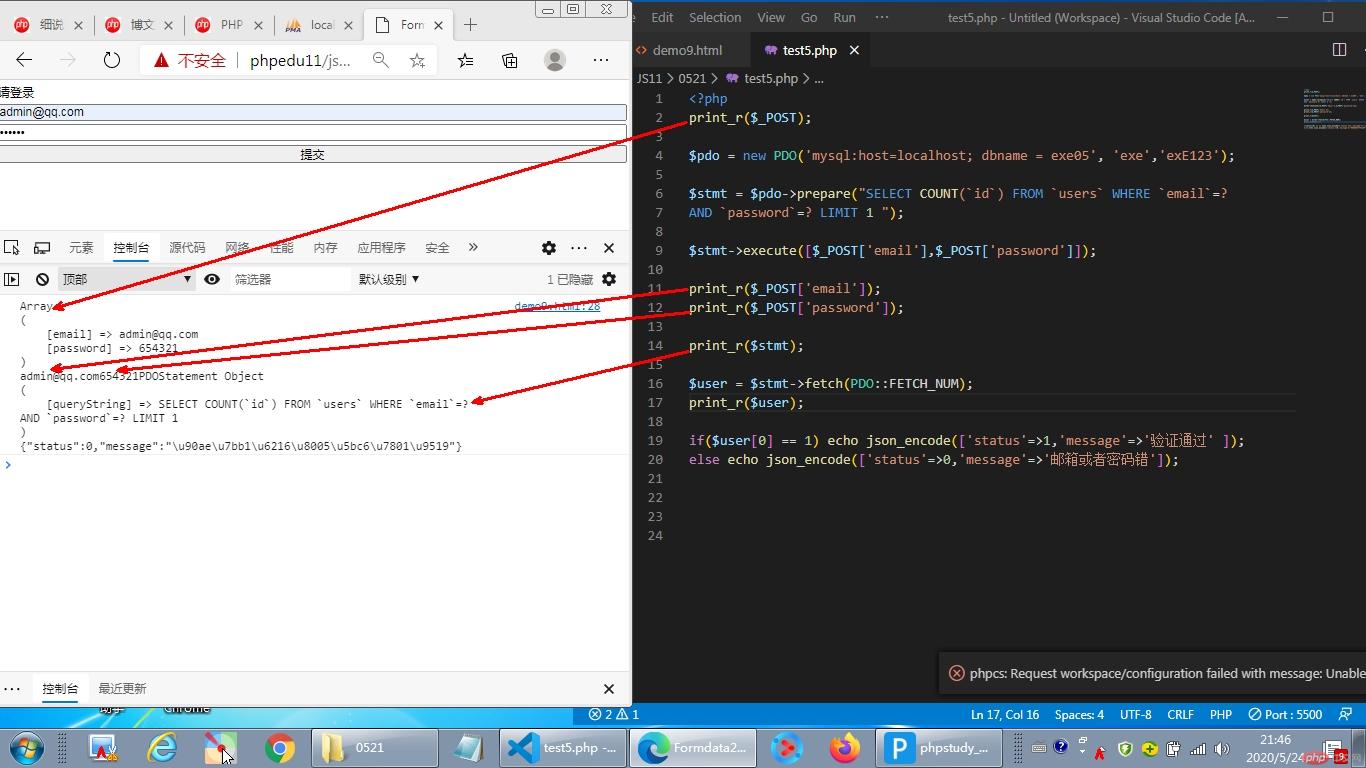
$pdo = new PDO('mysql:host=localhost; dbname = exe05', 'exe','exE123');$stmt = $pdo->prepare("SELECT COUNT(`id`) FROM `users` WHERE `email`=?AND `password`=? LIMIT 1 ");$stmt->execute([$_POST['email'],$_POST['password']]);print_r($_POST['email']);print_r($_POST['password']);print_r($stmt);$user = $stmt->fetch(PDO::FETCH_NUM);print_r($user);if($user[0] == 1) echo json_encode(['status'=>1,'message'=>'验证通过' ]);else echo json_encode(['status'=>0,'message'=>'邮箱或者密码错']);
演示效果
总结: