Correction status:qualified
Teacher's comments:不同的编程语言之间数据的共享,最直观的方式就是字符串了, 简单的字符串没意义,结构化的字符串可以描述更多的信息, json就是一个非常棒的跨语言的信息载体



| 序号 | 分类 | 描述 |
|---|---|---|
| 1 | 原始类型 | string、number、boolean、null、undefined |
| 2 | 复合类型 | array、object、function |
<script>var arr = ['小明', '男', 18];console.log(arr.length);</script>

<script>var arr = ['小明', '男', 18];for (var i = 0; i < arr.length; i++) {console.log(arr[i]);}</script>

<script>var arr = ['小明', '男', 18];arr.forEach(function(item, index, arr){console.log(item);})</script>

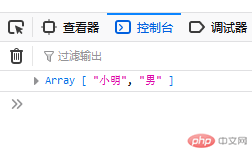
<script>var arr = ['小明', '男', 18, 'xiaoming@xm.cn'];var new_arr = arr.slice(1, 3);console.log(new_arr);</script>

<script>var arr = ['小明', '男', 18, 'xiaoming@xm.cn'];//插入arr.splice(3, 0, '北京大学', '计算机一班');console.log(arr);</script>

<script>var arr = ['小明', '男', 18, 'xiaoming@xm.cn'];//替换arr.splice(2, 2, '北京大学', '计算机一班');console.log(arr);</script>

<script>var arr = ['小明', '男', 18, 'xiaoming@xm.cn'];//删除arr.splice(2, 2);console.log(arr);</script>

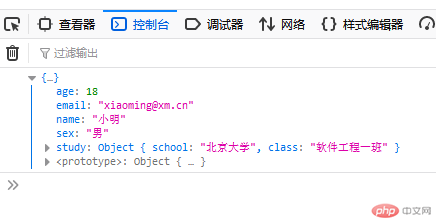
<script>var obj = {name: '小明', sex: '男', age: 18, email: 'xiaoming@xm.cn', study: {school: '北京大学',class: '软件工程一班'}};console.log(obj);</script>

var obj = {name: '小明', sex: '男', age: 18, email: 'xiaoming@xm.cn', study: {school: '北京大学',class: '软件工程一班'}};console.log(obj.study.school);console.log(obj["study"]["class"]);

<script>var obj = {name: '小明', sex: '男', age: 18, email: 'xiaoming@xm.cn', study: {school: '北京大学',class: '软件工程一班'}};for (key in obj) {console.log(obj[key]);}</script>

<script>var obj = {name: '小明', sex: '男', age: 18, email: 'xiaoming@xm.cn', study: {school: '北京大学',class: '软件工程一班'}};var obj_key = Object.keys(obj);obj_key.forEach(function(item, index, arr){console.log(this[item]);}, obj);</script>

匿名函数也叫函数表达式
立即调用函数:给函数套个括号
<script>(function sayName(name){console.log(name)})('小明');</script>

| 序号 | 类型 | 语法 |
|---|---|---|
| 1 | 单分支 | if(){...} |
| 2 | 双分支 | if(){...} else {...} |
| 3 | 多分支 | if(){...} elseif {...} else {...} |
| 4 | switch | switch() {case: ... break...} |
| 序号 | 类型 | 语法 |
|---|---|---|
| 1 | 入口判断型 | while(){...} |
| 2 | 计数型 | for(){...} |
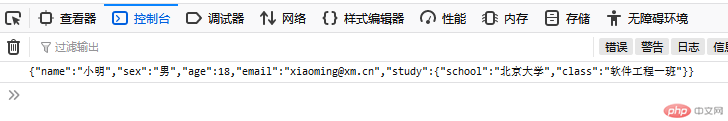
<script>var obj = {name: '小明', sex: '男', age: 18, email: 'xiaoming@xm.cn', study: {school: '北京大学',class: '软件工程一班'}};var json_str = JSON.stringify(obj);console.log(json_str);</script>

<script>var obj = {name: '小明', sex: '男', age: 18, email: 'xiaoming@xm.cn', study: {school: '北京大学',class: '软件工程一班'}};var json_str = JSON.stringify(obj, ['name', 'sex']);console.log(json_str);</script>

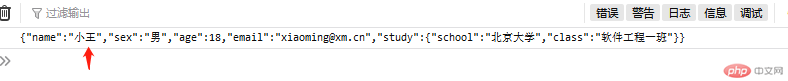
<script>var obj = {name: '小明', sex: '男', age: 18, email: 'xiaoming@xm.cn', study: {school: '北京大学',class: '软件工程一班'}};var json_str = JSON.stringify(obj, function(key, value){if (key === 'name') {return '小王';} else {return value;}});console.log(json_str);</script>

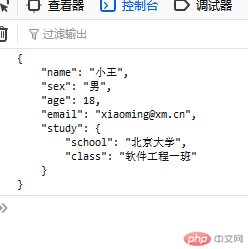
<script>var obj = {name: '小明', sex: '男', age: 18, email: 'xiaoming@xm.cn', study: {school: '北京大学',class: '软件工程一班'}};var json_str = JSON.stringify(obj, function(key, value){if (key === 'name') {return '小王';} else {return value;}}, 4);console.log(json_str);</script>