Correction status:qualified
Teacher's comments:事件的传递机制, 理解起来比较抽象, 案例也不太好举, 所以要多写一些小练习, 去悟, 只有在实战中, 才能深刻体会事件机制



| 类型名称 | 常数值 |
|---|---|
| 元素节点 | 1 |
| 属性节点 | 2 |
| 文本节点 | 3 |
| 实体名称节点 | 6 |
| 文档节点 | 9 |
| 文档片段节点 | 11 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><ul id="list"><li class="item" name="first">item1</li><li class="item" name="first">item2</li><li class="item" name="first">item3</li><li class="item" name="first">item4</li><li class="item" name="first">item5</li><li class="item" name="first">item6</li></ul></body></html><script>var lg = console.log.bind(console);var ul = document.querySelector("ul");lg(ul);//子节点lg(ul.childNodes);lg(ul.childNodes.length);lg(ul.childNodes[3]);//遍历var eles = [];ul.childNodes.forEach(function(item){if(item.nodeType === 1) this.push(item);},eles)lg(eles);//获取第一个子节点lg(ul.firstChild);//获取下一个子节点lg(ul.firstChild.nextSibling);//获取最后一个子节点lg(ul.lastChild);//获取前一个子节点lg(ul.lastChild.previousSibling);</script>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><ul id="list"><li class="item" name="first">item1</li><li class="item" name="first">item2</li><li class="item" name="first">item3</li><li class="item" name="first">item4</li><li class="item" name="first">item5</li><li class="item" name="first">item6</li></ul></body></html><script>var lg = console.log.bind(console);var ul = document.querySelector("ul");lg(ul.children);lg(ul.children.length);lg(ul.childElementCount);//第一个元素lg(ul.firstElementChild);//最后一个元素lg(ul.lastElementChild);lg(ul.children[3]);//前一个lg(ul.children[3].previousElementSibling);//下一个lg(ul.children[3].nextElementSibling);lg("-------------------------");//遍历for(var i = 0;i<ul.childElementCount;i++){lg(ul.children.item(i));}</script>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><button onclick="show(this)">按钮</button><button>按钮1</button><button>按钮2</button></body></html><script>//给html元素绑定事件属性function show(ele){var text = ele.innerText;alert(text);}//监听器var btn = document.querySelector("button:first-of-type");btn.addEventListener("click",function(){alert(this.innerText);},false //false为冒泡排序);//事件派发var btn1 = document.querySelector("button:nth-of-type(3)");btn1.addEventListener("click",function(){alert(this.innerText);},false //false为冒泡排序);//创建一个事件对象var ev = new Event("click");btn1.dispatchEvent(ev);</script>
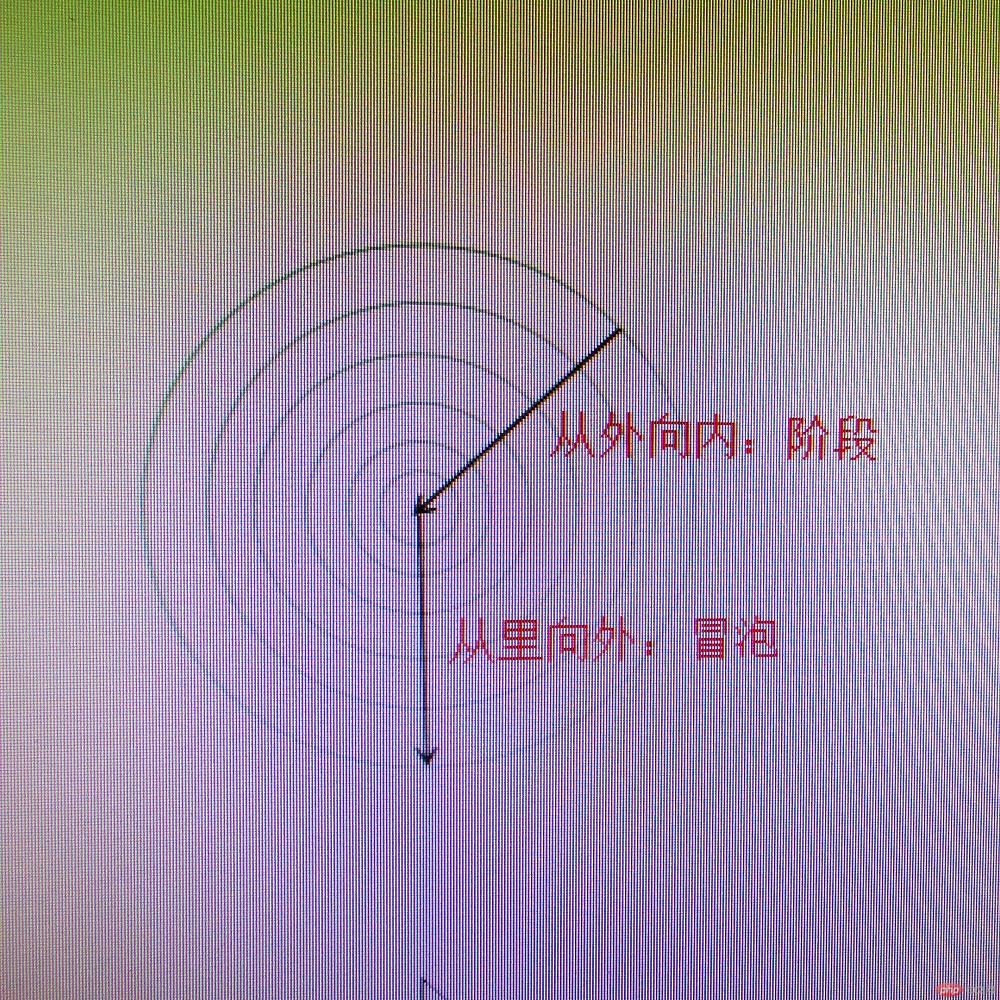
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div class="first"><div class="second"><div class="three">事件传递</div></div></div><script>//事件的捕获与冒泡var lg = console.log.bind(console);var first = document.querySelector(".first");var second = document.querySelector(".second");var three = document.querySelector(".three");//true 捕获阶段触发事件first.addEventListener("click",function(ev){//ev:事件对象// ev.type:事件类型// ev.target:触发事件的元素// ev.currentTarget:绑定事件的元素lg(ev.target.classList.item(0));lg("捕获阶段:" + "触发:" + ev.target.classList.item(0),"绑定:" + ev.currentTarget.classList.item(0));},true);second.addEventListener("click",function(ev){lg(ev.target.classList.item(0));lg("捕获阶段:" + "触发:" + ev.target.classList.item(0),"绑定:" + ev.currentTarget.classList.item(0));},true);three.addEventListener("click",function(ev){lg(ev.target.classList.item(0));lg("捕获阶段:" + "触发:" + ev.target.classList.item(0),"绑定:" + ev.currentTarget.classList.item(0));},true);//false 冒泡阶段触发事件first.addEventListener("click",function(ev){lg(ev.target.classList.item(0));lg("冒泡阶段:" + "触发:" + ev.target.classList.item(0),"绑定:" + ev.currentTarget.classList.item(0));},false);second.addEventListener("click",function(ev){lg(ev.target.classList.item(0));lg("冒泡阶段:" + "触发:" + ev.target.classList.item(0),"绑定:" + ev.currentTarget.classList.item(0));},false);three.addEventListener("click",function(ev){lg(ev.target.classList.item(0));lg("冒泡阶段:" + "触发:" + ev.target.classList.item(0),"绑定:" + ev.currentTarget.classList.item(0));},false);</script><!--冒泡实现事件的委托/代理--><ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul><script>//document.querySelectorAll("ul li").forEach(function(item){// item.addEventListener("click",function(ev){// lg("当前触发事件的元素:", this);// });//});//事件委托/代理 :子元素上的事件会冒泡到父元素上的同名事件上触发document.querySelector("ul").addEventListener("click",function(ev){lg("当前触发事件的元素:",ev.target);lg("当前绑定事件的元素:",ev.currentTarget);});</script></body></html>

本节课我们学习了事件的添加方式与事件的委托/代理,通过本节课的学习使知道了捕获与冒泡的原理,同时学到了事件委托/代理的实现方式。