Correction status:qualified
Teacher's comments:不错, 非常直观, 图文结合, 是一个好教程



<head>//本地方式<script src=js/jquery-3.5.1.min.js"></script>//cdn方式<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script></head>
$(): 工厂函数基本语法: $(选择器).操作();
代码与效果:

代码与效果:

html文本: hello不是, <p>hello</p>是
代码与效果:

代码与效果:
课程代码:
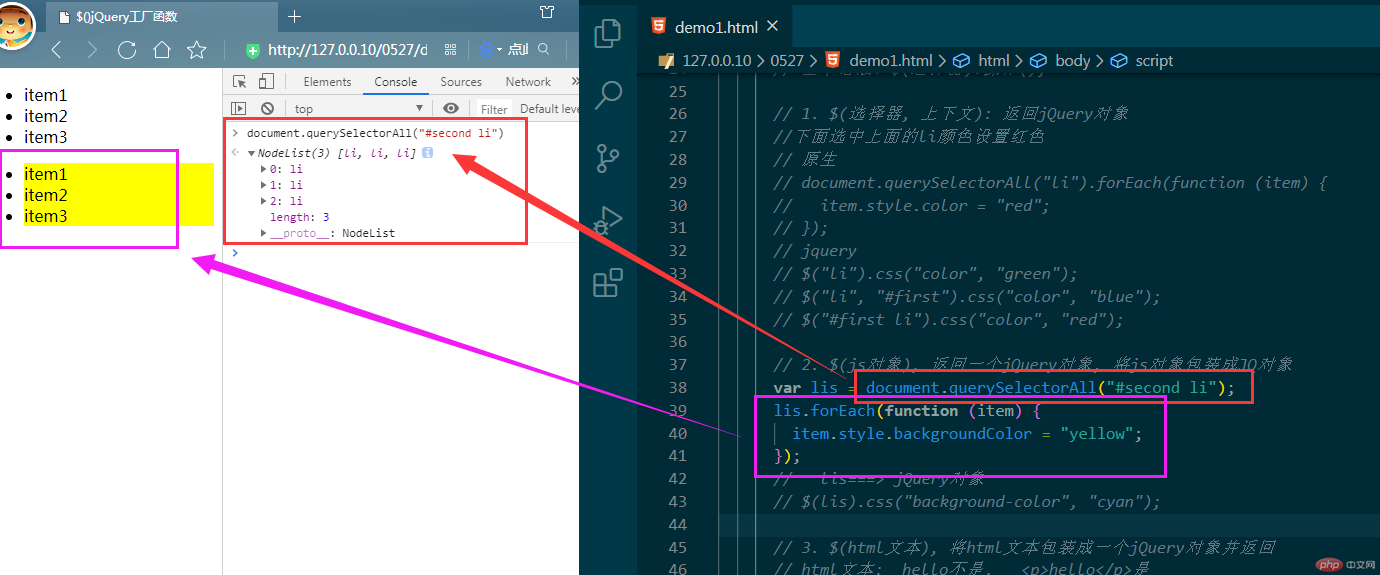
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 本地 --><script src="lib/jquery-3.5.1.js"></script><title>$()jQuery工厂函数</title></head><body><ul id="first"><li>item1</li><li>item2</li><li>item3</li></ul><ul id="second"><li>item1</li><li>item2</li><li>item3</li></ul><script>var cl = console.log.bind(console);// $(): 工厂函数// 基本语法: $(选择器).操作();// 1. $(选择器, 上下文): 返回jQuery对象//下面选中上面的li颜色设置红色// 原生// document.querySelectorAll("li").forEach(function (item) {// item.style.color = "red";// });// jquery// $("li").css("color", "green");// $("li", "#first").css("color", "blue");// $("#first li").css("color", "red");// 2. $(js对象), 返回一个jQuery对象, 将js对象包装成JQ对象// var lis = document.querySelectorAll("#second li");// lis.forEach(function (item) {// item.style.backgroundColor = "yellow";// });// lis===> jQuery对象// $(lis).css("background-color", "cyan");// 3. $(html文本), 将html文本包装成一个jQuery对象并返回// html文本: hello不是, <p>hello</p>是$("<h3>Laravel开发</h3>").insertBefore("#first");// 4. $(callback): 当html文档结构加载完成后就会立即执行这个回调$(function () {$(document.body).css({"background-color": "wheat","font-size": "50px",});});</script></body></html>



jQuery对象是一个类数组,具有从0开始递增的正整数索引,并有一个lenth属性


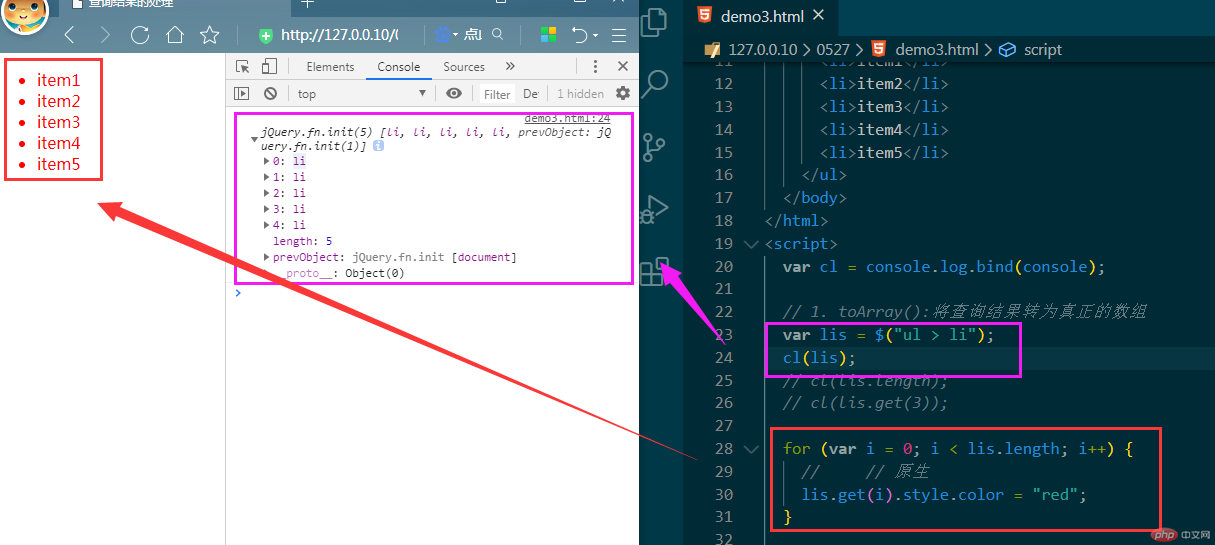
课程代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="lib/jquery-3.5.1.js"></script><title>查询结果的处理</title></head><body><ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul></body></html><script>var cl = console.log.bind(console);// 1. toArray():将查询结果转为真正的数组var lis = $("ul > li");// cl(lis);// cl(lis.length);// cl(lis.get(3));// for (var i = 0; i < lis.length; i++) {// // 原生// lis.get(i).style.color = "red";// }// lis.toArray().forEach(function (item, index) {// if (index >= 2) cl("元素" + index + " : " + item);// });// 2. $.each(): 回调的参数顺序与forEach不一样, $().each(callback)// lis.each(function (index, value) {// 原生// this.style.color = "green";// jQuery;// $(this).css("color", "blue");// });// 3. $.map(), 必须要有返回值, 回调参数的参数与$.each()的回调参数的参数完全相反// var arr = $.map(lis, function (value, index) {// if (index % 2) return value;// });// cl(arr);// cl($(arr));// $(arr).css("color", "red");// 4. index(): 返回jQuery查询集合中的索引// jQuery对象是一个类数组,具有从0开始递增的正整数索引,并有一个lenth属性cl(lis);lis.click(function () {cl("点击了第: ", $(this).index() + 1, " 个<li>");});</script>
总结:jQuery简化了 JavaScript 的代码,做到以少胜多。