Correction status:qualified
Teacher's comments:这么短的时候, 完成记住这么多知识是不现实的, 但至少要知道有这些技术可以用, 在需要用的时候知道到哪去查, 老师也是这样学习和工作的



对
html属性进行操作
针对
html元素的style属性进行操作
不仅可以获取到style属性的值,还可以获取到该元素所有样式
表单元素的值
对元素内容操作
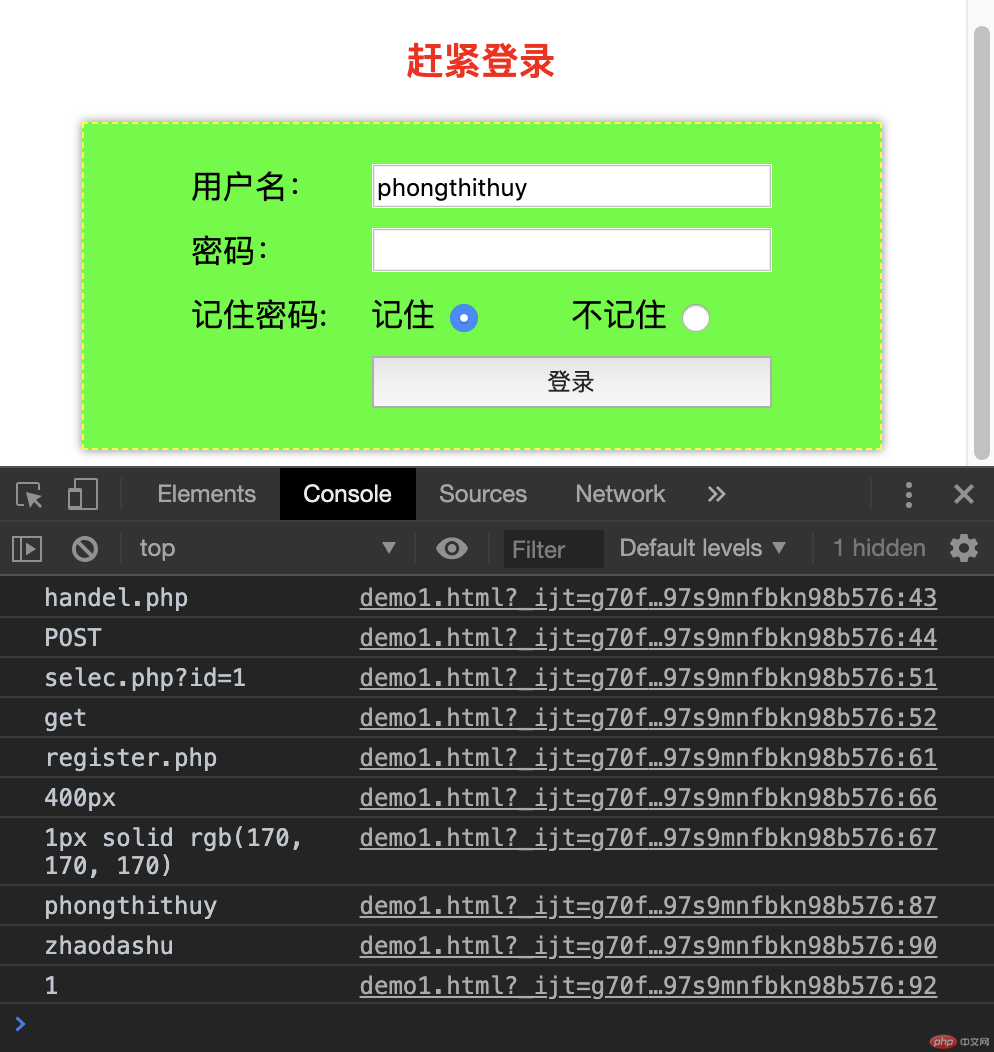
代码演示:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>常用getter / setter方法</title><script src="lib/jQuery_v3.5.1.js"></script><style>body {display: flex;flex-direction: column;align-items: center;}form {width: 400px;padding: 20px 10px;border: 1px solid #aaa;box-shadow: 0 0 5px #888;box-sizing: border-box;background-color: skyblue;display: grid;grid-template-columns: 80px 200px;gap: 10px;place-content: center center;}form > div{display: grid;grid-template-columns: repeat(2,1fr);}button {grid-column: 2 / 3;height: 26px;}button:hover {color: white;background-color: red;border: none;cursor: pointer;}.red {color: red;}</style></head><body><h3>用户登录</h3><form action="handel.php" method="POST"><label for="username">用户名:</label><input type="text" id="username" value="phongthithuy"><label for="password">密码:</label><input type="password" id="password"><label for="confirm">记住密码:</label><div><section><label for="confirm">记住</label><input type="radio" name="save" id="confirm" value="1" checked /></section><section><label for="cancel">不记住</label><input type="radio" name="save" id="cancel" value="0" /></section></div><button>登录</button></form></body><script>// 1. attr(): 对`html属性`进行操作// attr(name): 获取html属性var form = $('form');console.log(form.attr('action'));console.log(form.attr('method'));// attr(name, value): 设置html属性form.attr({action: "selec.php?id=1 ",method: "get",});console.log(form.attr('action'));console.log(form.attr('method'));// attr(name, fuction): 设置html属性form.attr("action", function () {// 动态设置处理脚本, 如果是post, handel.php?id=1,如果非post, register.phpvar method = $(this).attr("method").toLowerCase();// console.log(method);return method === "post" ? "handel.php?id=1" : "register.php";});console.log(form.attr('action'));// 2. css(): 针对 `html元素的style属性`进行操作// 不仅可以获取到style属性的值,还可以获取到该元素所有样式// 获取console.log(form.css("width"));console.log(form.css("border"));// 设置form.css("border", "2px solid green");form.css({backgroundColor: "blue",border: "1px dashed yellow",});// css("backgroundColor", function)form.css("backgroundColor", function () {// 这是一有四个颜色值的数组, 目标是从这个数组中随机返回一个值var bgcolor = ["plum", "lightblue", "tan", "lime"];// 返回哪个值, 由一个随机索引决定, 索引必须在0 -3 之间var randomIndex = Math.floor(Math.random() * bgcolor.length);return bgcolor[randomIndex];});// 3. val(): 表单元素的值// 获取表单的值console.log($("#username").val());// 设置表单的值$("#username").val("zhaodashu");console.log($("#username").val());// 获取选中按钮的值console.log($("input:radio[name=save]:checked").val());// 回调$("#username").val(function () {return this.defaultValue;});// 4. html() / text(): 对元素内容操作// text()相当于innerText$("h3").text("请登录");// html()相当于innerHTML$("h3").html('<span style="color:red">赶紧登录</span>');// $("h3").html("赶紧登录");</script></html>
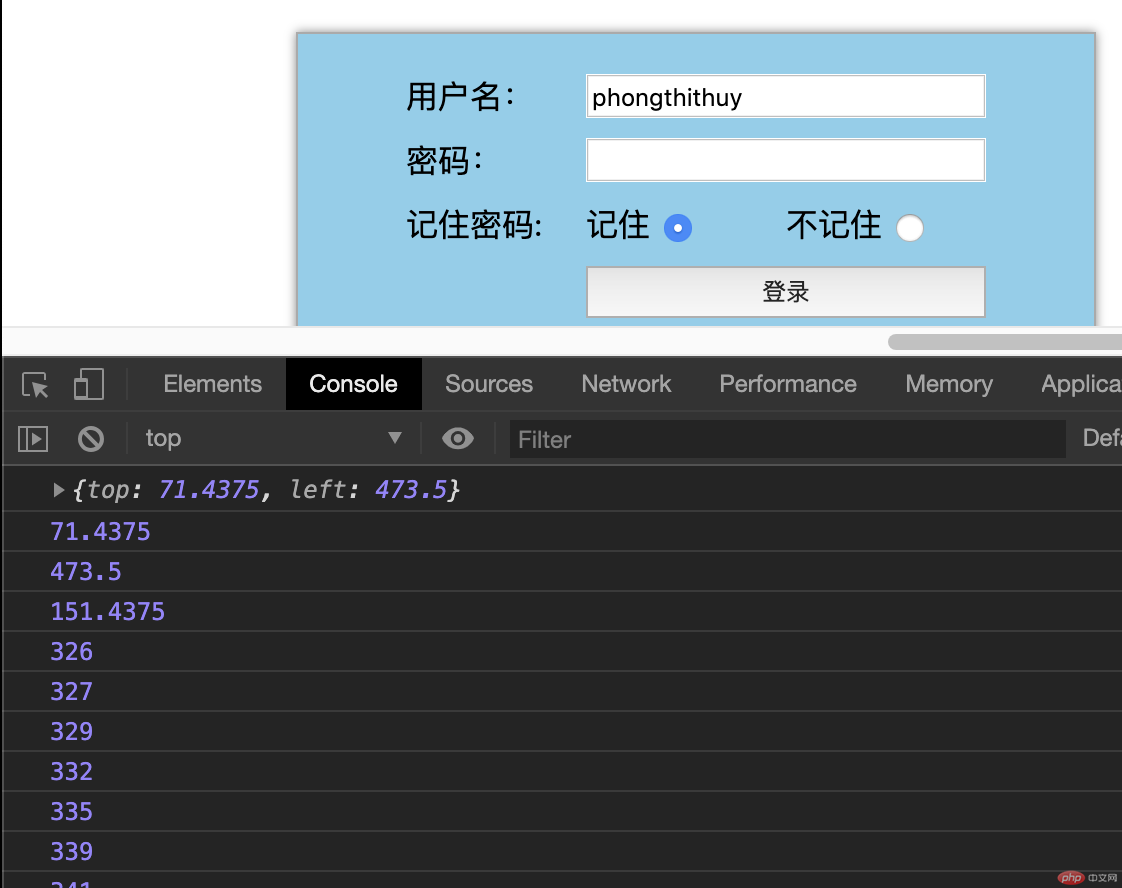
<script>var form = $('form');var position = $(form).offset();console.log(position);console.log(position.top);console.log(position.left);position.top += 80;console.log(position.top);// 获取滚动条的位置document.documentElement.style.width = "2000px";$(document).on("scroll", function () {console.log($(document).scrollLeft());});// 自定义数据属性$(form).data("desc", "login-form");console.log($(form).data("desc"));$(form).removeData("desc");console.log($(form).data("desc"));</script>
演示效果图:

子元素.appendTo(父元素):将子元素插入到父元素append(function):通过回调,插入多个元素before():在某个元素之前添加insertAfter():在某个元素之后添加prependTo():将新元素插入到头部replaceWith():元素的替换:代码演示:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>常用 DOM 操作</title><script src="lib/jQuery_v3.5.1.js"></script><style>.active{color: deepskyblue;}</style></head><body></body><script>// 1. 元素的插入与替换, 父元素.append(子元素)$("body").append("<ol>");// 子元素.appendTo(父元素)$("<li>").text("总经理办公窒").appendTo("ol");$("<li>").addClass("active").text("行政部").appendTo("ol");$("<li>", {id: "xinchao",style: "background-color: skyblue",}).html("<a href=''>财务部</a>").appendTo("ol");// append(function)$("ol").append(function () {var res = "";for (var i = 0; i < 6; i++) {res += "<li><a href=''>" + (i + 1) + " 分厂</a></li>";}return res;});// before(), 在某个元素之前添加$("ol > li:nth-of-type(3)").before("<li>人力资源部</li>");// insertAfter():在某个元素之后添加$("<li>进出口部</li>").insertAfter("ol > li:nth-of-type(4)");// prepend(), prependTo(), 将新元素插入到头部$("<li>生产部</li>").prependTo("ol");// 元素的替换: replaceWith()$("ol > li:last-of-type").replaceWith("<h3>六分厂</h3>");$("<h3>BO SAN XUAT</h3>").replaceAll("ol > li:first-of-type");</script></html>
演示效果图
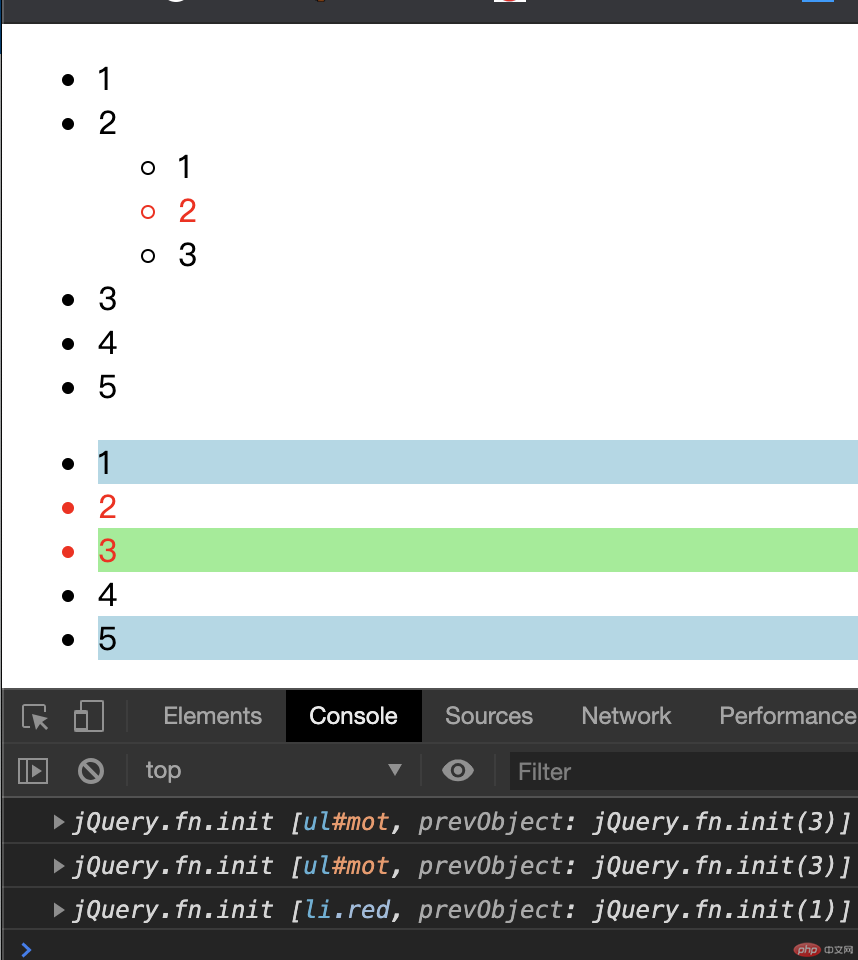
filter:过滤,缩小选择范围children:所有子元素children.first():第一个children.last(): 最后一个children.eq(n): 返回任何一个find(): 所有层级在查询代码演示:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>常用过滤器</title><script src="lib/jQuery_v3.5.1.js"></script></head><body><ul id="mot"><li>1</li><li>2</li><ul><li>1</li><li class="red">2</li><li>3</li></ul><li>3</li><li>4</li><li>5</li></ul><ul id="hai"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul></body><script>// 过滤console.log($("ul").filter("#mot"));// children:子元素console.log($("ul").filter("#mot"));// first():第一个var ul2 = $("ul").filter("#hai");var children = ul2.children();children.first().css("background", "lightblue");// last(): 最后一个children.last().css("background", "lightblue");// eq(n): 返回任何一个children.eq(2).css("background", "lightgreen");// find(): 所有层级在查询var ul1 = $("ul").filter("#mot");ul1.find(".red").css("color", "red");console.log(ul1.find(".red"));// 仅获取第2个和第3个子元素// $("ul").filter("#second").children().slice(1, 3).css("color", "red");$("ul#hai >li:nth-of-type(-n+3):not(li:first-of-type)").css("color","red");</script></html>
演示效果图
时间过的很快,这段时间主要学到很多学习思想,比自己像无头苍蝇乱撞,强了很多很多。
通过这段时间的学习,老实说真记住的不多,但是至少知道了,什么时候该用什么,这个很重要,然后就可以去看手册,查百度了。