Correction status:qualified
Teacher's comments:一二阶段作业,请在6月10日前完成



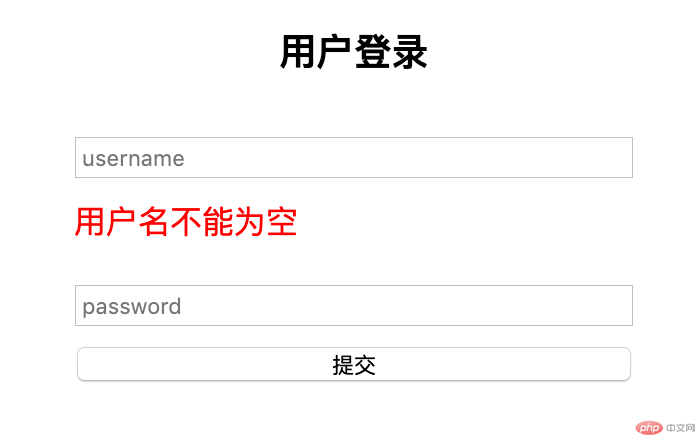
<script>// 禁用button默认提交$("form").submit(function (ev) {ev.preventDefault();});// 用户名文本框绑定失去焦点事件var user = $("input[type=text]");//blur(): 失去焦点事件user.blur(function () {// 提示var tips = "";// 用户名列表var users = ["oanh", "lam", "bao"];// 非空验证if ($(this).val().length === 0) {tips = "用户名不能为空";$(this).focus();// indexOf(): 在数组中查询是否存在某个值,存在则返回索引,否则返回-1} else if (users.indexOf($(this).val()) === -1) {tips = "用户名不存在" + "<button type='button'>请注册</button>";$(this).focus();} else {tips = '<i style="color: green">用户名正确</i>';$("input[type=password]").focus();}// 将提示信息添加到页面上// 防止提示信息重复添加if ($(this).next().get(0).tagName !== "SPAN")$("<span>").html(tips).css("color", "red").insertAfter($(this));user.keydown(function () {$(this).next("span").remove();});});</script>
效果图:

1、load()请求数据
2、$.get()请求数据
3、$.post()请求数据
4、$.getJSON()请求JSON数据
5、$.ajax()请求数据
6、$.ajax()-jsonp-跨域请求数据1
7、$.ajax()-jsonp-跨域请求数据2
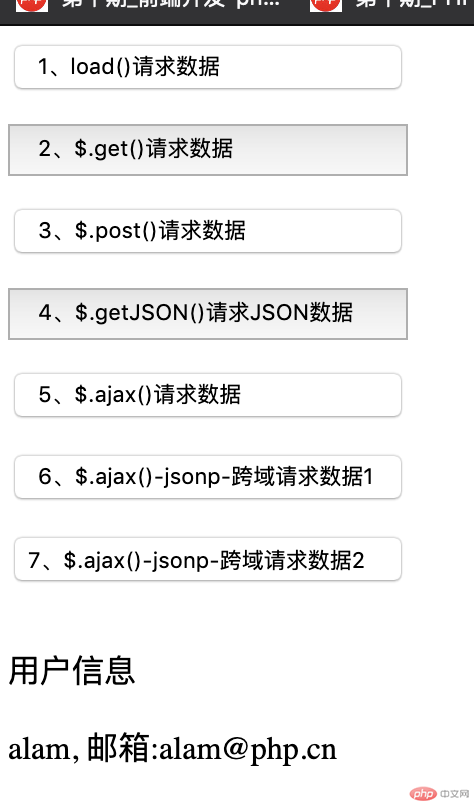
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>jQuery Ajax异步</title><script src="lib/jQuery_v3.5.1.js"></script><style>body {display: grid;gap: 15px;}button {text-align: left;width: 200px;height: 26px;}button:hover {background-color: palevioletred;cursor: pointer;}</style></head><body><button type="button">1、load()请求数据</button><button type="button">2、$.get()请求数据</button><button type="button">3、$.post()请求数据</button><button type="button">4、$.getJSON()请求JSON数据</button><button type="button">5、$.ajax()请求数据</button><button type="button">6、$.ajax()-jsonp-跨域请求数据1</button><button type="button">7、$.ajax()-jsonp-跨域请求数据2</button></body><script>// 1、load()请求数据$("button:first-of-type").click(function () {$(this).after("<div>").next().load("nav.html");});// 2、$.get()请求数据$("button:nth-of-type(2)").click(function (ev) {// $.get(url, data, callback)$.get("user.php", { id: 2 }, function (data) {// console.log(data);// console.log($(this));$(ev.target).after("<div>").next().html(data);});});// 3、$.post()请求数据$("button:nth-of-type(3)").click(function (ev) {// $.post(url, data, callback)$.post("user.php", { id: 4 }, function (data) {// console.log(data);$(ev.target).after("<div>").next().html(data);});});// 4、$.getJSON()请求JSON数据$("button:nth-of-type(4)").click(function (ev) {// $.getJSON(url, data, callback)$.getJSON("user.php?id=2", function (data) {// 返回就是js对象了, 不必转换// cl(JSON.parse(data));// console.log(data);var res = data.id + ": " + data.name + ", " + data.age + "岁";$(ev.target).after("<div>").next().html(res);});});// 5、$.ajax()请求数据/* $.ajax语法:$.ajax({type: "GET", // 请求类型url: url, // 请求的URLdata: data, // 发送的数据dataType: "json", // 期望服务器返回/响应的数据类型success: callback, // 成功时的回调函数});*/$("button:nth-of-type(5)").click(function (ev) {$.ajax({type: "GET",url: "user.php",data: { id: 4 },dataType: "html",success: function (data) {$(ev.target).after("<div>").next().html(data);},});});// 6、$.ajax()-jsonp-跨域请求数据1$("button:nth-of-type(6)").click(function (ev) {$.ajax({type: "GET",url: "http://php.io/0518/test2.php?jsonp=?&id=2",dataType: "jsonp",success: function (data) {console.log(data);var data = JSON.parse(data);console.log(data);var data = "<p>" + data.title + "</p><p>" + data.user.name + ", 邮箱:" + data.user.email + "</p>";$(ev.target).after("<div>").next().html(data);},});});// 7、$.ajax()-jsonp-跨域请求数据2$("button:last-of-type").click(function (ev) {$.ajax({type: "GET",url: "http://php.io/0518/test2.php?jsonp=?&id=2",dataType: "jsonp",jsonpCallback: "handle",});});function handle (data) {console.log(data);var data = JSON.parse(data);console.log(data);var data = "<p>" + data.title + "</p><p>" + data.user.name + ", 邮箱:" + data.user.email + "</p>";$("button:last-of-type").after("<div>").next().html(data);}</script></html>
效果图:

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Ajax无刷新分页技术</title><script src="lib/jQuery_v3.5.1.js"></script><style>table {border-collapse: collapse; border: 1px solid;text-align: center; margin: auto;}caption {font-size: 1.2rem; margin-bottom: 10px;}thead > tr { background-color:wheat;}td,th {border: 1px solid; padding:5px}p {text-align: center;}p a {text-decoration: none;border: 1px solid;padding: 0 8px;margin: 5px;}.active {background-color: palevioletred;}</style></head><body><table><caption>员工工资信息表</caption><thead><tr><th>ID</th><th>工号</th><th>姓名</th><th>入职日期</th><th>部门</th><th>岗位</th><th>工作天</th><th>应发</th></tr></thead><tbody></tbody></table><!-- 分页条 --><p></p></body><script>// 默认是第1页var page = 1;// 默认显示第一页,用一个函数来实现显示getPageData(page);// 分页函数function getPageData(page) {// ajax无刷新分页$.ajax({type: "post",url: "data_page.php",data: { page: page },dataType: "json",success: show,});}// 数据显示函数function show(data) {// 1. 显示表格数据// console.log(data);// console.log(data.pages);// console.log(data.salary);var str = "";data.salary.forEach(function (salary) {str += "<tr>";str += "<td>" + salary.id + "</td>";str += "<td>" + salary.msnv + "</td>";str += "<td>" + salary.name + "</td>";str += "<td>" + salary.hiredate + "</td>";str += "<td>" + salary.donvi + "</td>";str += "<td>" + salary.congviec + "</td>";str += "<td>" + salary.ngaycong + "</td>";str += "<td>" + salary.salary + "</td>";str += "</tr>";});$("tbody").html(str);// 2. 显示分页条var str = "";for (var i = 1; i <= data.pages; i++) {str += '<a href="" data-index=' + i + ">" + i + "</a>";}// 将页码添到分页条, 并将第一个置为高亮// page:当前显示的页码// eq:从0开始$("p").html(str).find("a").eq(page - 1).addClass("active");// 分页条的点击事件$("p a").click(function (ev) {// 禁用<a>的跳转默认行为ev.preventDefault();page = $(this).attr("data-index");$("tbody").html("");getPageData(page);});}</script></html>
效果图:

1、两个月学习了很多,学会了很多,同时也发现还不会很多。
2、完成了一二两阶段的作业,收获很多。
3、第三阶段继续加油,坚持就是胜利。