Correction status:qualified
Teacher's comments:fetter写错了



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="jquery-3.4.1.js"></script><style>body{display: flex;flex-direction: column;align-items: center;}form{width: 350px;box-sizing: border-box;padding: 20px 8px;display: grid;grid-template-columns: 70px 180px;gap: 5px;place-content: center center;}</style></head><body><form action="" method="POST"><label for="">用户名:</label><input type="email" name="email" id="email" value="zzz@qq.com"><label for="">密码:</label><input type="password" name="pwd" id="" value="****"><label for="">记住我:</label><div><input type="radio" name="jw" id="" value="1" checked>保存<input type="radio" name="jw" id="" value="0">放弃</div></form><h3></h3></body></html><script>var lg = console.log.bind(console);var form = $("form");// 1. attr(): html属性进行操作// attr(name): getter// attr(name, value): setterlg(form.attr("action"));form.attr("action","inof.php");lg(form.attr("action"));form.attr("action",function(){var method = $(this).attr("method").toLowerCase();return method === "get" ? "ind.php?id=3" : "infon.php";});//2. css(): 针对 html元素的style属性进行操作form.css("border", "2px solid #698aab");// 3. val():表单元素的值$("#email").val("za@qq.com")//lg($("#email").val());// 4. html()/text(): 元素内容操作document.querySelector("h3").innerText = "请核对自己的登录信息"$("h3").css("color","red");</script>

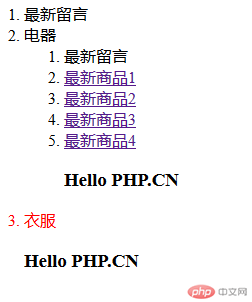
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="jquery-3.4.1.js"></script><title>DOM</title><style>.active {color: red;}</style></head><body></body></html><script>var cl = console.log.bind(console);// 1. 元素的插入与替换, 父元素.append(子元素)$("body").append("<ol>");// 子元素.appendTo(父元素)$("<li>").text("电器").appendTo("ol");$("<li>").addClass("active").text("衣服").appendTo("ol");$("<li>", {id: "hello",style: "background-color:yellow",}).html("<a href=''>日用品</a>").appendTo("ol");$("li:first-of-type").append("<ol>")// append(callback)$("li:first-of-type > ol").append(function () {var res = "";for (var i = 0; i < 5; i++) {res += "<li><a href=''>最新商品" + (i + 1) + "</a></li>";}return res;});// prepend(), prependTo(), 将新元素插入到头部$("<li>最新留言</li>").prependTo("ol:first-of-type");// 元素的换: replaceWith()$("ol > li:last-of-type").replaceWith("<h3>Hello PHP.CN</h3>");//$("<p>Hello World...</p>").replaceAll("ol > li:first-of-type");</script>

本节课我们学习了jQuery的常用方法——fetter与setter和DOM操作,通过本节课的学习知道了如何通过fetter和setter来操作html元素的属性,知道了DOM操作。方便以后再实战中的应用。