Correction status:qualified
Teacher's comments:很不错, 注意, 请在6-10日前完成一二阶段作业



attr():html属性进行操作attr(name):getteratter(name,value):setter
var cl = console.log.bind(console);var form = $("form");// 查询表单form中action的值cl(form.attr("action"));// 改变form中action的值form.attr("action", "admin/check.php");cl(form.attr("action"));// 改变form中多值form.attr({action: "selec.php?id=4",method: "post",});// 使用回调来改变form的值form.attr("action", function () {// 动态设置处理脚本, 如果是get, query.php?id=1,如果非get, register.php// toLowerCase()转换为小写var method = $(this).attr("method").toLowerCase();return method === "get" ? "query.php?id=1" : "register.php";});cl(form.attr("action"));`

css(): 获取的是元素的计算样式,设置的是内联样式,但不适用于复合样式,如marginaddClass(): 添加类样式removeClass(): 移除类样式toggleClass(): 自动切换类样式hasClass(): 判断是否存在某个类样式
原生获取表单元素form的高度:window.getComputedStyle(document.querySelector('form')).width
css()方法拿表单元素form的高度:cl(form.css("width"));
// 2. css(): 针对 html元素的style属性进行操作// 不仅可以获取到style属性的值,还可以获取到该元素所有样式// 获取表单的长度cl(window.getComputedStyle(document.querySelector("form")).width);cl(form.css("width"));// 获取表单的边框cl(form.css("border"));form.css("border", "3px solid green");// 改变表单的部分样式form.css({backgroundColor: "wheat",border: "5px dashed blue",});form.css("background-color", function () {// 这是一有四个颜色值的数组, 目标是从这个数组中随机返回一个值var bgcolor = ["plum", "lightblue", "tan", "lime"];// 返回哪个值, 由一个随机索引决定, 索引必须在0 -3 之间var randomIndex = Math.floor(Math.random() * bgcolor.length);return bgcolor[randomIndex];});
val(): 获取和设置表单的值
// 3. val():表单元素的值// 获取email的值cl($("#email").val());// 定义email的值$("#email").val("admin@php.cn");cl($("#email").val());// 获取选中按钮的值 cl($("input:radio[name=save]:checked").val());// 使用回调设置表单默认值$("#email").val(function () {return this.defaultValue;});

text(): 获取和设置元素的文本内容html(): 获取和设置元素的 html 内容
// html()能代替text()// innerText ===> text();document.querySelector("h2").innerText = "请登录1";$("h2").text("登录");// innerHTML ===> html()document.querySelector("h2").innerHTML ='<span style="color:blue">请登录2</span>';$("h2").html('<span style="color:green">请登录3</span>');$("h2").html("请登录4");
var cl = console.log.bind(console);// 原生获取表单var form = document.forms.item(0);// jquery来完成获取表单// var form = $("form");// 获取表单的坐标var domRect = form.getBoundingClientRect();// cl(domRect);cl(domRect.top, domRect.left);// jquery来完成var position = $(form).offset();cl(position);cl(position.top);cl(position.left);position.top += 50;cl(position);// 获取滚动条的位置// document.documentElement.style.width = "2000px";// 返回滚动条位置// $(document).on("scroll", function () {// cl($(document).scrollLeft());// });

data(): 获取和设置元素中的数据removeData(): 从元素中删除数据append() | appendTo(): 尾部插入元素prepend() | prependTo(): 头部插入元素after() | insertAfter(): 后面插入元素befor() | insertBefor(): 前面插入元素replaceWidh() | replaceAll(): 替换目标元素内容
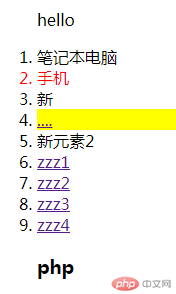
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="lib/jquery-3.5.1.js"></script><title>Document</title><style>.active{color :red;}</style></head><body></body></html><script>var cl = console.log.bind(console);// 元素插入和替换// 在body添加ol元素// 父级元素.append(子元素)$("body").append("<ol>");// 子元素.annendTo父元素$('<li>').text('笔记本电脑').appendTo("ol");$('<li>').addClass("active").text("手机").appendTo('ol');$('<li>',{id:"hello",style:'background-color:yellow',}).html("<a href=''>....</a>").appendTo('ol');// 使用回调函数,一次添加多个元素$('ol').append(function(){var res='';for (var i=0 ; i<5;i++ ){res += "<li><a href=''>zzz" + ( i + 1 ) + "</a></li>";}return res;});// 在第三个元素前面添加<li>,before(),在某个元素之前添加$("ol > li:nth-of-type(3)").before('<li>新</li>');// 在第四个元素后面面添加<li>insertAfter(),在某个元素之后添加$('<li>新元素2</li>').insertAfter("ol >li:nth-of-type(4)");// prepend(), prependTo(), 将新元素插入到头部$('<li>留言</li>').prependTo("ol");// replaceWith()元素替换$("ol > li:last-of-type").replaceWith("<h3>php</h3>");$('<p>hello</p>').replaceAll("ol>li:first-of-type");</script>

clone(): 创建并返回每一个选中元素的副本clone() 方法生成被选元素的副本,包含子节点、文本和属性。$(selector).clone(true|false)empty(): 方法移除被选元素的所有子节点和内容。remove():remove() 方法移除被选元素,包括所有的文本和子节点。该方法也会移除被选元素的数据和事件。filter过滤器
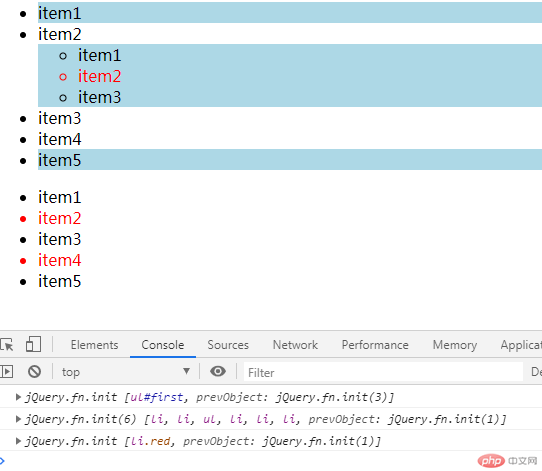
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="lib/jquery-3.5.1.js"></script><title>Document</title></head><body><ul id="first"><li>item1</li><li>item2</li><ul><li>item1</li><li class="red">item2</li><li>item3</li></ul><li>item3</li><li>item4</li><li>item5</li></ul><ul id="second"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul></body></html><script>var cl=console.log.bind(console);// filter过滤器// cl($("ul#first"));cl($("ul").filter("#first"));var ul1 =$("ul").filter("#first");// children()只限子元素cl(ul1.children());var children = ul1.children();// first()返回第一个children.first().css("background","lightblue");// lact()返回最后一个children.last().css("background","lightblue");// eq(n):返回任何一个children.eq(2).css("background","lightblue");// find(): 所有层级在查询ul1.find(".red").css("color", "red");cl(ul1.find(".red"));// 仅获取第2个和第4个子元素$("ul#second >li:nth-of-type(-n+4):not(li:first-of-type):not(li:nth-of-type(3))").css('color','red' );</script>