Correction status:qualified
Teacher's comments:



代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><title>layui</title><link rel="stylesheet" href="layui/css/layui.css" /><script src="layui/layui.js"></script><style>header {display: flex;justify-content: space-between;height: 50px;line-height: 50px;box-sizing: border-box;padding: 0 10px;background-color: black;color: white;font-size: 18px;}main {display: flex;margin-top: 20px;}.layui-form-item .layui-input-inline {width: 520px;}</style></head><body><!--顶部导航--><header><span>layUI后台管理系统</span><div><span><i class="layui-icon layui-icon-username"></i></span><span>xiaofei</span><a href="" style="color: white;">退出</a></div></header><divclass="layui-collapse"lay-accordionstyle="width: 200px; float: left;"><div class="layui-colla-item"><h2 class="layui-colla-title">左侧菜单1</h2><div class="layui-colla-content layui-show">内容区域</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">左侧菜单2</h2><div class="layui-colla-content">内容区域</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">左侧菜单3</h2><div class="layui-colla-content">内容区域</div></div></div><div style="float: left; width: 1200px; height: 1500px;"><iframestyle="width: 100%; height: 100%;"src="cont.html"frameborder="0"></iframe></div></body></html><script>//注意:折叠面板 依赖 element 模块,否则无法进行功能性操作// left-menu 折叠layui.use("element", function () {var element = layui.element;});//Demolayui.use("form", function () {var form = layui.form;//监听提交form.on("submit(formDemo)", function (data) {layer.msg(JSON.stringify(data.field));return false;});});</script>
内容iframe代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><title>layui</title><link rel="stylesheet" href="layui/css/layui.css" /><script src="layui/layui.js"></script></head><booy><main><!--left-menu--><!--lay-accordion 来开启手风琴,进行折叠操作时,始终只会展现当前的面板。--><!--layui-show 展开--><form class="layui-form" action=""><div class="layui-form-item"><label class="layui-form-label">输入框</label><div class="layui-input-block"><inputtype="text"name="title"requiredlay-verify="required"placeholder="请输入标题"autocomplete="off"class="layui-input"/></div></div><div class="layui-form-item"><label class="layui-form-label">密码框</label><div class="layui-input-inline"><inputtype="password"name="password"requiredlay-verify="required"placeholder="请输入密码"autocomplete="off"class="layui-input"/></div><div class="layui-form-mid layui-word-aux">辅助文字</div></div><div class="layui-form-item"><label class="layui-form-label">选择框</label><div class="layui-input-block"><select name="city" lay-verify="required"><option value=""></option><option value="0">北京</option><option value="1">上海</option><option value="2">广州</option><option value="3">深圳</option><option value="4">杭州</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">复选框</label><div class="layui-input-block"><inputtype="checkbox"name="like[write]"title="写作"lay-skin="primary"/><inputtype="checkbox"name="like[read]"title="阅读"checkedlay-skin="primary"/><inputtype="checkbox"name="like[dai]"title="发呆"lay-skin="primary"/></div></div><div class="layui-form-item"><label class="layui-form-label">开关</label><div class="layui-input-block"><inputtype="checkbox"name="yyy"lay-skin="switch"lay-text="ON|OFF"checked/></div></div><div class="layui-form-item"><label class="layui-form-label">单选框</label><div class="layui-input-block"><input type="radio" name="sex" value="男" title="男" /><input type="radio" name="sex" value="女" title="女" checked /></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">文本域</label><div class="layui-input-block"><textareaname="desc"placeholder="请输入内容"class="layui-textarea"></textarea></div></div><div class="layui-form-item"><div class="layui-input-block"><button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button><button type="reset" class="layui-btn layui-btn-primary">重置</button></div></div></form></main></booy></html><script>//注意:折叠面板 依赖 element 模块,否则无法进行功能性操作// left-menu 折叠layui.use("element", function () {var element = layui.element;});//Demolayui.use("form", function () {var form = layui.form;//监听提交form.on("submit(formDemo)", function (data) {layer.msg(JSON.stringify(data.field));return false;});});</script>
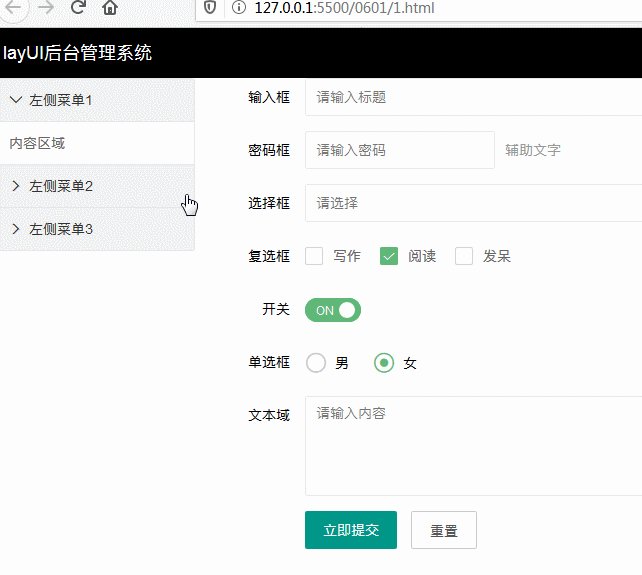
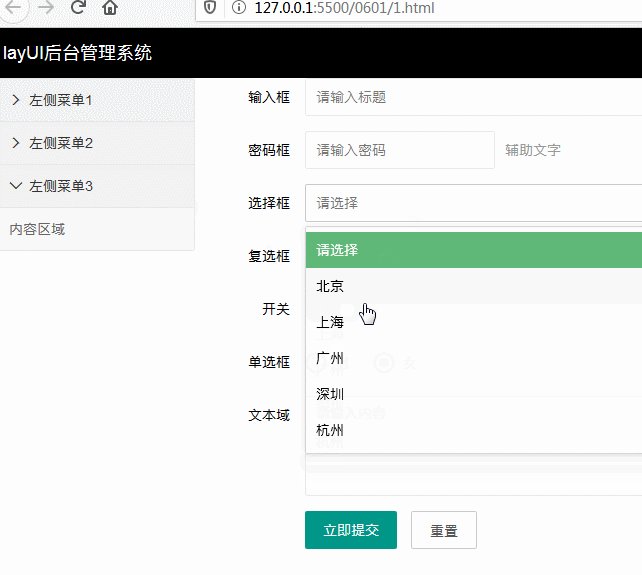
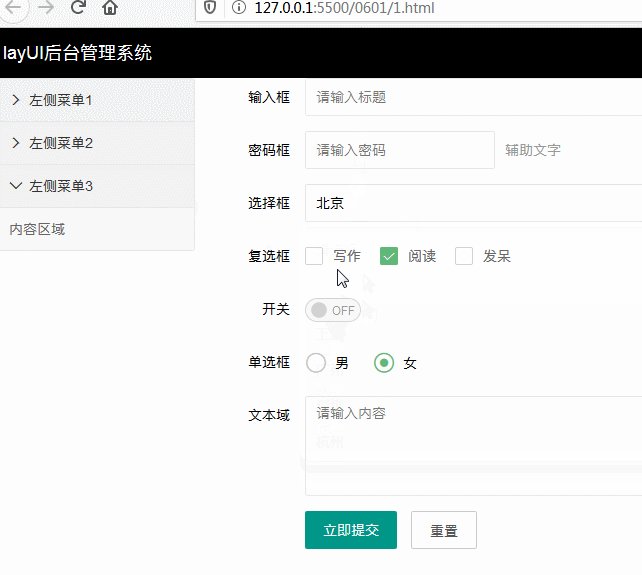
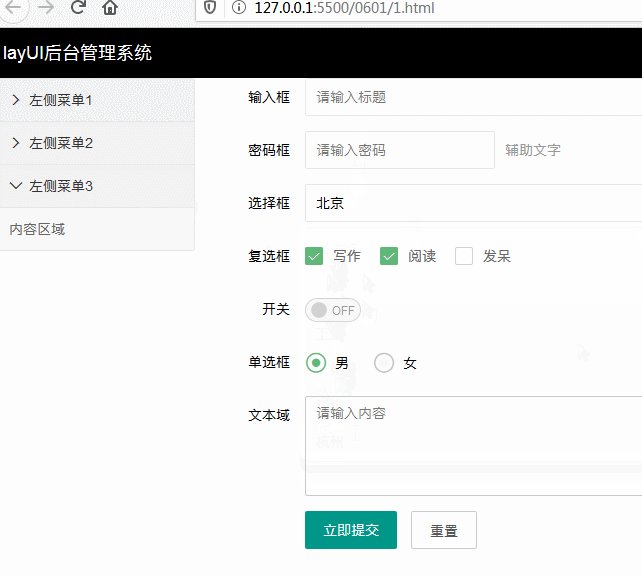
效果: