Correction status:qualified
Teacher's comments:其实此类的框架很多, 功能大同小异, 掌握一个, 其它就快了



Layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式。Layui更多是为服务端程序员量身定做,无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切所需要的元素与交互,从这里信手拈来。
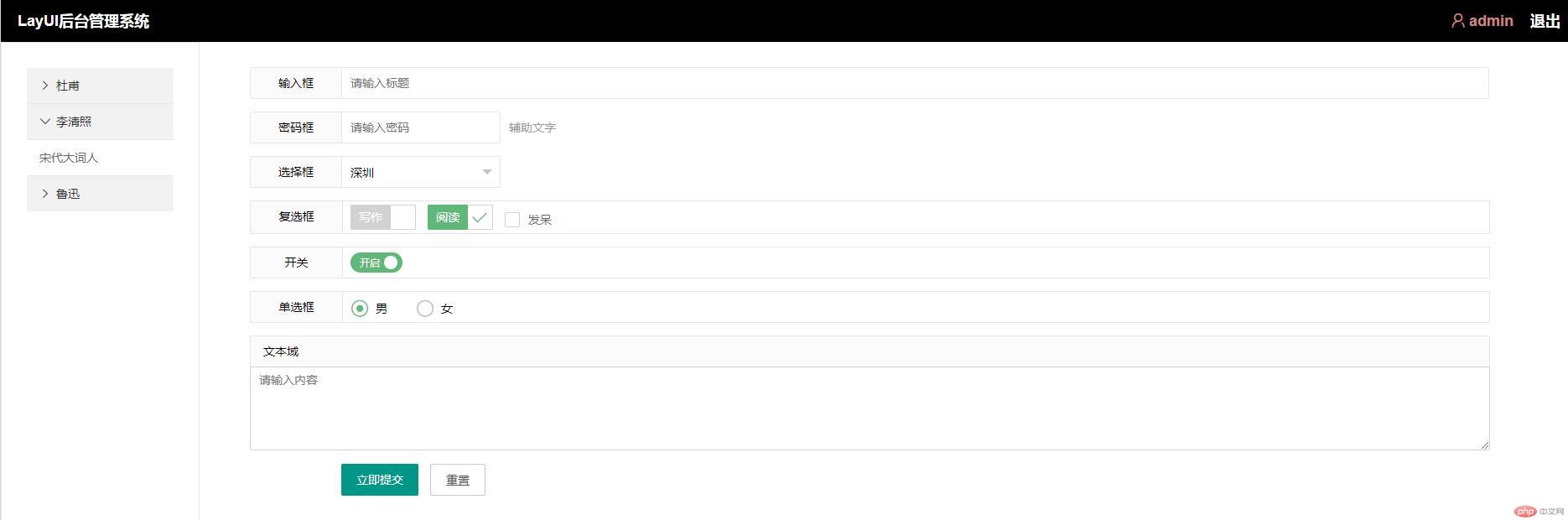
效果图如下:
代码如下:
//demo1.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>LayUI管理平台</title><link rel="stylesheet" href="/layui/css/layui.css" /><script src="/layui/layui.js"></script><style>.container {display: flex;width: 100vw;height: 850px;box-sizing: border-box;}iframe{width:90%;height:95%;margin-top: 30px;margin-left: 60px;}.iframe{width:100%;height:100%;}#nav {background-color: #000;color: white;height: 50px;line-height: 50px;padding-left: 20px;display: flex;font-size: 18px;font-weight: 550;}#nav span:nth-of-type(2) {color: rgb(206, 134, 134);margin-left: auto;padding: 0 3px;font-size: 20px;}#nav span:nth-of-type(3) {color: rgb(206, 134, 134);padding-right: 20px;}#nav span:last-of-type {padding-right: 20px;}#nav span:last-of-type a {color: white;}.leftmenu {width: 200px;padding: 30px 30px;}.content{background-color: #fff;}</style></head><body><!-- header --><div id="nav"><span>LayUI后台管理系统</span><span class="layui-icon layui-icon-username"></span><span>admin</span><span><a href="">退出</a></span></div><!-- 工作区 --><div class="container"><!-- 左侧菜单 --><div class="layui-collapse leftmenu" lay-accordion><div class="layui-colla-item"><h2 class="layui-colla-title">杜甫</h2><div class="layui-colla-content content">唐代大诗人,尊称诗圣</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">李清照</h2><div class="layui-colla-content content">宋代大词人</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">鲁迅</h2><div class="layui-colla-content content" >近代大文豪</div></div></div><!-- 右侧工作区 --><div class="iframe"><iframe frameborder="none" src="main.html"></iframe></div></div><script>//注意:折叠面板 依赖 element 模块,否则无法进行功能性操作layui.use("element", function () {var element = layui.element;//…});</script></body></html>//main.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="/layui/css/layui.css" /><script src="/layui/layui.js"></script></head><body><form class="layui-form layui-form-pane" action=""><div class="layui-form-item"><label class="layui-form-label">输入框</label><div class="layui-input-block"><input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">密码框</label><div class="layui-input-inline"><input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"></div><div class="layui-form-mid layui-word-aux">辅助文字</div></div><div class="layui-form-item"><label class="layui-form-label">选择框</label><div class="layui-input-inline"><select name="city" lay-verify="required"><option value=""></option><option value="0">北京</option><option value="1">上海</option><option value="2">广州</option><option value="3">深圳</option><option value="4">杭州</option></select></div></div><div class="layui-form-item" pane><label class="layui-form-label">复选框</label><div class="layui-input-block"><input type="checkbox" name="like[write]" title="写作"><input type="checkbox" name="like[read]" title="阅读" checked><input type="checkbox" name="like[dai]" title="发呆"lay-skin="primary"></div></div><div class="layui-form-item" pane><label class="layui-form-label">开关</label><div class="layui-input-block"><input type="checkbox" name="switch" lay-skin="switch" lay-text="开启|关闭"></div></div><div class="layui-form-item" pane><label class="layui-form-label">单选框</label><div class="layui-input-block"><input type="radio" name="sex" value="男" title="男"><input type="radio" name="sex" value="女" title="女" checked></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">文本域</label><div class="layui-input-block"><textarea name="desc" placeholder="请输入内容" class="layui-textarea"></textarea></div></div><div class="layui-form-item"><div class="layui-input-block"><button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button><button type="reset" class="layui-btn layui-btn-primary">重置</button></div></div></form><script>//Demolayui.use('form', function(){var form = layui.form;//监听提交form.on('submit(formDemo)', function(data){layer.msg(JSON.stringify(data.field));return false;});});</script></body></html>
总结:初次接触Layui,听了老师的讲解,感觉上手相对不是太难,实现效果不错,效率较高。
1、下载并安装Layui。
2、阅读了Layui手册。
3、初步掌握了界面的实现,事件的响应等还需要今后的学习逐步掌握。