Correction status:qualified
Teacher's comments:轮播图涉及知识点多, 如果用设计模式去写会简单些,但理解会更难, 感兴趣可以试试看, 如订阅者模式



keyup()、keydown()、keypress()等
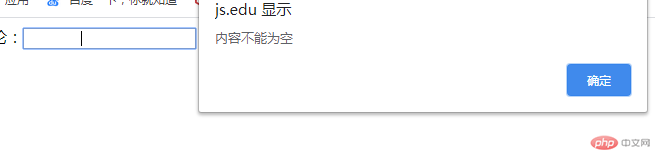
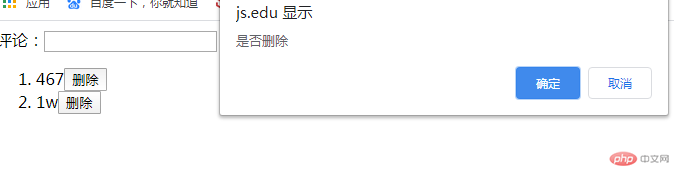
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body>评论:<input type="text"/><ol></ol></body></html><script>var cl=console.log.bind(console);// 获取input元素var input = document.querySelector("input");// 获取ol元素var ol = document.querySelector("ol");// input事件监听// keyDown:按下// keyup:抬起、释放// keypress:获取单个字母,功能键无效input.addEventListener("keyup",function(ev){// cl(ev.key);// cl(ev.keyCode)if(ev.key==="Enter"){// 检测内容是否为空和是否存在输入空格if(input.value.length === 0 || input.value.indexOf(" ") >=0 ) { alert("内容不能为空");false;}else {// 创建元素、var li = document.createElement('li');// 填充内容li.innerHTML = input.value + "<button onclick='del(this)'>删除</button>";// 添加到页面中,挂载到父节点下面ol.appendChild(li);// 将最新留言始终放在第一位if(ol.childElementCount===0) ol.appendChild(li);// insertBefore(插入节点,插入位置)else ol.insertBefore(li,ol.firstElementChild);// 清空内容框input.value=null;}}},false);// 评论删除function del(ele){// cl(ele.parentNode);// cl(ele.parentNode.parentNode);return confirm("是否删除")// ele.parentNode.parentNode 父节点// ele.parentNode 删除节点? ele.parentNode.parentNode.removeChild(ele.parentNode):false;}</script>


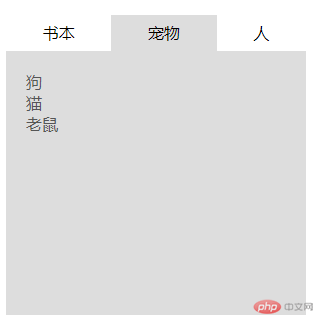
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选项卡</title><style>* {margin: 0;padding: 0;}a {text-decoration: none;color: #555;}a:hover {text-decoration: underline;color: red;}li {list-style: none;}li:hover {cursor: default;}.tabs {width: 300px;height: 300px;margin: 30px;background-color: #ddd;display: flex;flex-direction: column;}.tab {height: 36px;display: flex;}.tab li {flex: auto;text-align: center;line-height: 36px;background-color: #fff;}.tab li.active {background-color: #ddd;}/* 默认所有选项卡只有一个显示,其它隐藏 */.item {padding: 20px;display: none;}.item.active {display: block;}</style></head><body><div class="tabs"><!-- 导航 --><ul class="tab"><li class="active" data-index="1">书本</li><li data-index="2">宠物</li><li data-index="3">人</li></ul><!-- 详情1 --><ul class="item active" data-index="1"><li><a href="">PHP</a></li><li><a href="">HTML</a></li><li><a href="">JS</a></li></ul><!-- 详情2 --><ul class="item" data-index="2"><li><a href="">狗</a></li><li><a href="">猫</a></li><li><a href="">老鼠</a></li></ul><!-- 详情2 --><ul class="item" data-index="3"><li><a href="">男人</a></li><li><a href="">女人</a></li><li><a href="">变性人</a></li></ul></div><script>var cl=console.log.bind(console);// 获取导航var tab = document.querySelector(".tab");// 获取详情var items= document.querySelectorAll(".item");// 绑定点击事件tab.addEventListener("click",show,false);// 绑定鼠标移动事件tab.addEventListener("mouseover",show,false);// 事件回调函数function show(ev){// 事件触发返回目标// cl(ev.target);// 拿data-index属性// cl(ev.target.dataset.index);// 清空导航原有的激活ev.target.parentNode.childNodes.forEach(function(item){// 过滤if(item.nodeType ===1) item.classList.remove("active");});// 点击导航激活ev.target.classList.toggle("active");// 清空原有列表items.forEach(function(item){item.classList.remove("active");});// data-index列表与data-index导航激活一致items.forEach(function(item){if(item.dataset.index ===ev.target.dataset.index)item.classList.add("active");});}</script></body></html>


cl("元素高度:",child.offsetHeight,"px");cl("元素宽度:",child.offsetWidth,"px");cl("距离父元素左边的偏移量",child.offsetLeft,"px");cl("距离父元素顶部的偏移量",child.offsetTop,"px");cl("父元素:",child.offsetParent,"px");cl("元素内容区大小:",child.clientHeight,"px");cl("元素内容大小:",child.clientWidth,"px");cl("文档大小:",document.documentElement.clientHeight,"px");cl("元素的滚动高度:",child.scrollHeight,"px");
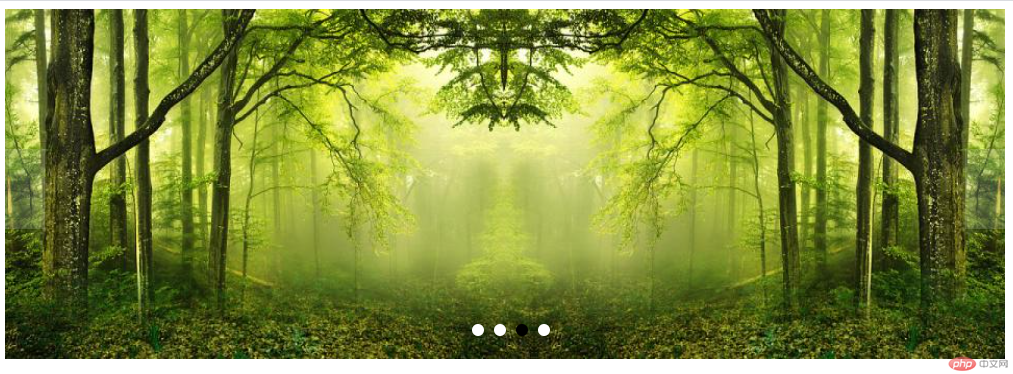
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><title>经典轮播图</title><style>ul,li {margin: 0;padding: 0;list-style: none;}.box {/*定位父级*/position: relative;width: 1000px;height: 350px;margin: 0 auto;}.box .slider {width: 1000px;height: 350px;display: none;}.box .slider.active {display: block;}.box .point-list {position: absolute;/*绝对定位的环境下的水平居中方式*/left: 50%;margin-left: -38px;top: 310px;}.box .point-list .point {display: inline-block;width: 12px;height: 12px;margin: 0 5px;background-color: white;border-radius: 100%;}.box .point-list .point.active {background-color: black;}.box .point-list .point:hover {cursor: pointer;}.skip {position: absolute;top: 140px;display: inline-block;width: 40px;height: 80px;text-align: center;line-height: 80px;background-color: lightgray;color: white;opacity: 0.2;font-size: 36px;}.box .prev {left: 0;}.box .next {right: 0;}.box .skip:hover {cursor: pointer;opacity: 0.5;color: black;}</style></head><body><div class="box"><imgsrc="banner/banner1.jpg"alt=""data-index="1"class="slider active"/><img src="banner/banner2.jpg" alt="" data-index="2" class="slider" /><img src="banner/banner3.jpg" alt="" data-index="3" class="slider" /><img src="banner/banner4.jpg" alt="" data-index="4" class="slider" /><div class="point-list"><!-- <span class="point active" data-index="1"></span><span class="point" data-index="2"></span><span class="point" data-index="3"></span> --></div><span class="skip prev"><</span><span class="skip next">></span></div></body></html><script>var cl =console.log.bind(console);// 轮播图图片var imgs = document.querySelectorAll("img");var pointList = document.querySelector('.point-list');// 生成小圆点imgs.forEach(function(img,index){var span =document.createElement('span');// 小圆点激活if(index == 0) span.classList.add('point','active');span.classList.add('point');// 小圆点与图片索引进行绑定span.dataset.index = img.dataset.index;pointList.appendChild(span);});// 获取所有小圆点var points =document.querySelectorAll('.point');// 小圆点点击事件pointList.addEventListener('click',function(ev){// 用图片让对应图片激活imgs.forEach(function(img){if(img.dataset.index === ev.target.dataset.index){imgs.forEach(function(img){img.classList.remove('active');});img.classList.add("active");// 圆点当前的高亮, 必须与图片一一对应, 同步setPointActive(img.dataset.index);}})},false);// 获取全部的翻页按钮var skip = document.querySelectorAll(".skip");skip.item(0).addEventListener('click', skipImg,false);skip.item(1).addEventListener("click", skipImg,false);// 翻页事件回调function skipImg(ev) {var currentImg = null;imgs.forEach(function (img) {// contains判断是否存在属性if (img.classList.contains("active")) currentImg = img;});// 判断是否点击前一页if(ev.target.classList.contains("prev")){// 当前显示属性移除currentImg.classList.remove("active");currentImg = currentImg.previousElementSibling;// 判断前一页是否存在if(currentImg !== null && currentImg.nodeName==='IMG')currentImg.classList.add("active");else{// 不存在进行循环显示currentImg = imgs[imgs.length-1];currentImg.classList.add("active");}}// 判断是否点击下一页if(ev.target.classList.contains("next")){currentImg.classList.remove("active");currentImg = currentImg.nextElementSibling;if(currentImg !== null && currentImg.nodeName==='IMG')currentImg.classList.add("active");else{currentImg = imgs[0];currentImg.classList.add("active");}}// 调用函数:设置小圆点的高亮setPointActive(currentImg.dataset.index);}var box=document.querySelector('.box');var timer =null;box.addEventListener('mouseout',startTimer,false);box.addEventListener('mouseover',clearTimer,false);function startTimer(){var click = new Event('click');setInterval(function(){skip.item(1).dispatchEvent(click);},4000);}function clearTimer(){clearInterval(timer);}// 公共函数:setPointActivefunction setPointActive(imgIndex){points.forEach(function(point){// 清除原来的所有的小圆点上的高亮point.classList.remove("active");});points.forEach(function(point){if(point.dataset.index === imgIndex) point.classList.add("active");})}</script>